一、简介
Vue.js 是什么
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js是一个MVVM模式的框架,如果读者有angular经验,一定能够很快入门Vue的
vue.js的特点:
易用: 已经会了HTML,CSS,JavaScript?即刻阅读指南即可开始构建应用!
灵活: 简单小巧的核心,渐进式技术栈,足以应付任何规模的应用。
高效: 16kb min+gzip 的运行大小,超快虚拟 DOM ,最省心的优化
二、环境搭建
vue推荐开发环境:
Node.js: javascript运行环境(runtime),不同系统直接运行各种编程语言
npm: Nodejs下的包管理器。由于国内使用npm会很慢,这里推荐使用淘宝NPM镜像(http://npm.taobao.org/)
?
1
$ npm install -g cnpm –registry=https://registry.npm.taobao.org
webpack: 它主要的用途是通过 CommonJS 的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
vue-cli: 用户生成Vue工程模板
三、安装node.js
从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了(傻瓜式安装)。安装完成之后,打开命令行工具,输入node -v,如下图,如果出现相应的版本号,则说明安装成功。

ps:npm包管理器,是集成在node中的,所以,直接输入npm -v就会如下图所示,显示出npm的版本信息。
oK!node环境已经安装完成,npm包管理器也有了。由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像—cnpm。
安装cnpm
在命令行中输入
npm install -g cnpm –registry=http://registry.npm.taobao.org
然后等待,安装完成如下图。
完成之后,我们就可以用cnpm代替npm来安装依赖包了。如果想进一步了解cnpm的,查看淘宝npm镜像官网。
用vue-cli构建项目
要创建项目,首先我们要选定目录,然后再命令行中把目录转到选定的目录。在这里,我选择桌面来存放新建的项目,则我们需要先把目录cd到桌面,如下图。(需要在哪个文件夹搭建项目就CD到哪个项目)
在桌面目录下,在命令行中运行命令vue init webpack firstVue。解释一下这个命令,这个命令的意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中firstVue是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中(我的实例中,会在桌面生成该文件夹),如下图。
运行初始化命令的时候回让用户输入几个基本的选项,如项目名称,描述,作者等信息,如果不想填直接回车默认就好。(最好在是否开启代码风格检查的时候eslint关闭eslint检查这样对代码风格不太严谨的小伙伴会比较友好,也会省掉很多不必要的麻烦!高手耐心较好的小伙伴可以打开)
打开firstVue文件夹,项目文件如下所示。
这就是整个项目的目录结构,其中,我们主要在src目录中做修改。这个项目现在还只是一个结构框架,整个项目需要的依赖资源都还没有安装,如下图。
安装项目所需的依赖
要安装依赖包,首先cd到项目文件夹(firstVue文件夹),然后运行命令cnpm install,等待安装。
PS(可以直接在依赖文件package.json去修改配置。然后直接CD到项目的目录 然后cnpm install 即可安装你添加的依赖)
安装完成之后,会在我们的项目目录firstVue文件夹中多出一个node_modules文件夹,这里边就是我们项目需要的依赖包资源。
安装完依赖包之后,就可以运行整个项目了。
运行项目
在项目目录中,运行命令npm run dev,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。
这里简单介绍下npm run dev命令,其中的“run”对应的是package.json文件中,scripts字段中的dev,也就是node build/dev-server.js命令的一个快捷方式。
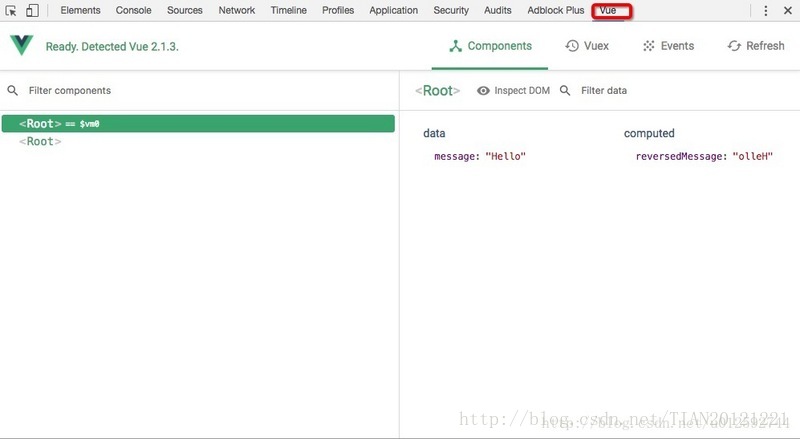
项目运行成功后,浏览器会自动打开localhost:8080(如果浏览器没有自动打开,可以手动输入)。运行成功后,会看到如下所示的界面。
PS(这里都是热更新的模式、修改完成之后保存代码,网页就会跟着更新,方便快捷)