学生管理系统
数据分析
ccpc
WS2812驱动程序
Listener
decodeByteArray
java8新特性
illustrator
文档协作
chatgpt
绘制图元
sqlite3
3D实例分割
模板方法模式
分布式光纤测温
cron
EmguCV
BBRv2
web网页设计期末课程大作业
json转换
vscode非常好用的几款插件
相关文章
Python学习 :集合
集合 Set 集合的创建 集合的创建只有一种方式 集合中的元素必须是不可变的数据类型 集合是无序的,可以通过 for 循环来遍历或者迭代器进行筛选 sset(xiaoming)
s1[alex,mike,alex,mary]
s2set(s1)
print(s)
print(s2)
>>>{a,g,m,x,o,n,i}
>>>{mik…
kunbernetes-快速入门
1、入门概述 本文以在容器云上部署一个nexus3应用为例,通过通过一步步的操作,帮助用户快速的对Kubernetes有一个快速和整体的认识。通过快速入门,可以提供如下知识内容: 在集群中部署一个容器的应用对部署的应用进行弹性伸缩使用新…
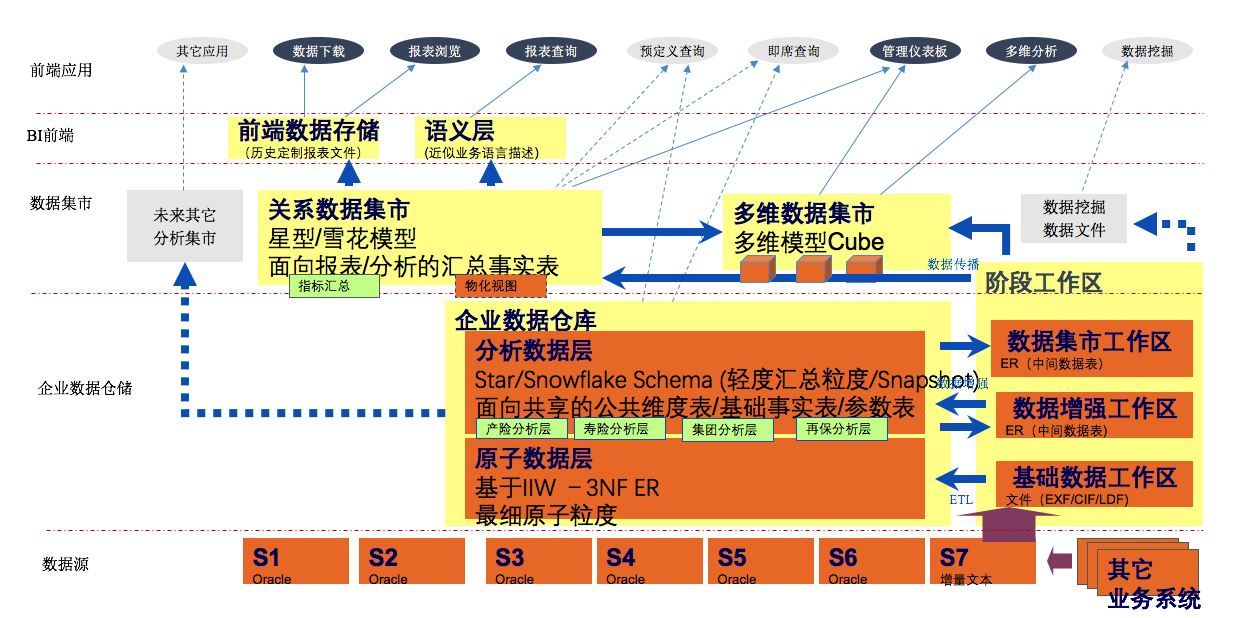
(转)我所经历的大数据平台发展史(一):非互联网时代 • 上篇
编者按:本文是松子(李博源)的大数据平台发展史系列文章的第一篇(共四篇),本系列以独特的视角,比较了非互联网和互联网两个时代以及传统与非传统两个行业。是对数据平台发展的一个回忆࿰…
javascript验证给定的日期的合法性——升级版
我曾经发过一个 《javascript验证给定的日期的合法性》 的文章,当时的代码只能验证日期,不能验证时间。新发的升级版可以验证日期时间的混合串。
代码如下:
------&a…
1、Python概述
1、Python概述1.1、编程语言1.1.1、什么是编程语言1.1.2、语言种类1.1.3、常见语言1.2、Python语言简介1.2.1、什么是Python1.2.2、Python 特点1.2.3、Python的发展历程1.2.4、Python的种类1.3、Python开发环境1.3.1、Python的下载和安装1.3.2、Python IDE集成开发工具 1、Pyth…
什么?你还不知道原型链是什么,一文告诉你
创建对象
对象字面量new Object构造函数Object.create
// 字面量
var obj1 {name: solo obj1};// new Object
var obj2 new Object({name: solo obj2})// 构造函数创建
var M function(name){this.name name;
}
var obj3 new M(solo obj3);// Object.create
var p {nam…
最新文章
- 【C++】【MFC】绘图
- 【 正己化人】 把自己做好,能解决所有问题
- Unity3d C#实现基于UGUI ScrollRect的轮播图效果功能(含源码)
- 搜维尔科技:OptiTrack在NAB2024展示了一系列业界领先的媒体技术
- CentOS 7:停止更新后如何下载软件?
- 微软清华提出全新预训练范式,指令预训练让8B模型实力暴涨!实力碾压70B模型
- uniapp——银行卡号脱敏
- 常用软件WinRaR之存储
- 关于“龙芯”的一些感想...
- [从jQuery看JavaScript]-匿名函数与闭包(Anonymous Function and Closure)
- Blink 真香
- C程序设计这门课要怎么学呀
- c语言怎么才能学好啊