vuetab_1">#vue#如何从一个页面跳转到另一个页面的指定tab选项卡
需求:
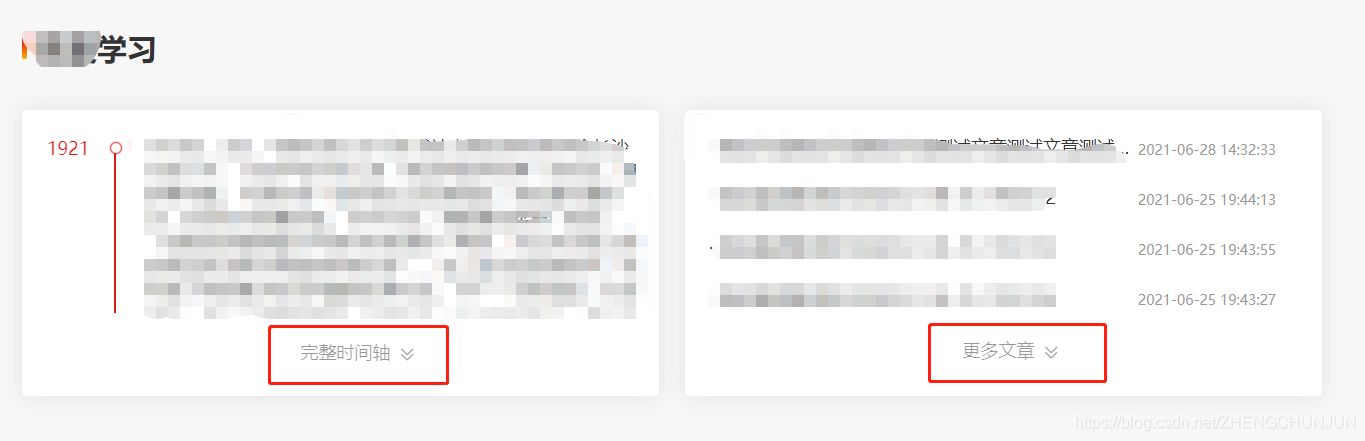
从一个页面点击跳转到另一个页面指定的tab选项卡,如图
当前页面:

点击“完整时间轴”以及“更多文章”,会跳转到另一个页面,并且会对应好相应的tab页面
tab页面:


思路:
(1)在当前页面,我们需要通过绑定点击事件,来获取跳转到tab页面的id值
当前页面:
<div class="time-line" @click="getTime()">
<p>完整时间轴
<i class="iconfont iconmore-icon"
style="font-size:.12rem;
color: #1A1A1A;
margin-left:.05rem">
</i>
</p>
</div>
<div class="article-icon" @click="getArticle()" >
<p>更多文章
<i class="iconfont iconmore-icon"
style="font-size: .12rem;
color: #1A1A1A;
margin-left: .05rem">
</i>
</p>
</div>
<script>
import ArticleTitle from "@/components/child/ArticleTitle"
export default {
name: "articles",
components: {ArticleTitle},
props:['articleList'],
data () {
return {
aTitle:"学习"
}
},
methods:{
getTime() {
this.$router.push({ name: 'history', query: {myTab:1} })
},
getArticle() {
this.$router.push({ name: 'history', query: {myTab:2} })
}
}
}
//name:‘Title’,这里的title是tab页面的name
myTab是自定义的,为了获取tab选项卡的下标
(主要是通过query,获取地址id)
</script>
(2)在tab页面,将我们拿到的mytab与tab里面的值,相对应就可以了
tab页面
<div class="history-tab">
<div class="tab">
<div class="tab-item" :class="{'active':onShow}" @click="getTime()" >
时间轴
</div>
<div class="tab-item" :class="{'active':offShow}" @click="getList()" >
文章
</div>
</div>
</div>
export default {
name: "history",
data () {
return {
linklist: [],
currentPage3: 1,
totalPage:0,
totalNumber:0,
title:'',
onShow:true,
offShow:false
}
},
//主要是看这里!!!
让一个变量来接收我们拿到的myTab的ID
然后进行判断,当tab全等于1的时候,就显示当前页面,否则就显示另一个tab页面
(this.getTime()、this.getList()是tab页面内容的显示以及隐藏,在下面有进行定义方法,所以可以直接使用)
当tab里面的值比较多的时候,我们可以所以索引的方式来获取
当tab等于这个索引的时候,就显示这个id的内容
mounted() {
let tab = parseInt(this.$route.query.myTab);
if (tab === 1){
this.getTime()
}else{
this.getList()
}
},
created() {
this.getInfo(1)
},
methods:{
changePage(i) {
this.getInfo(i)
},
getInfo(i) {
articleIndex({
limit_rows:15,
page: i
}).then(res => {
let myData = res.data;
this.linklist = myData.list;
this.totalPage = myData.total_page;
this.totalNumber = myData.total_number
})
},
toDetail(id){
this.$router.push(`/articleDetails/${id}`) ;
},
getTime() {
this.onShow = true;
this.offShow = false;
},
getList() {
this.onShow = false;
this.offShow = true;
}
}
}
</script>