用transition-group 包裹标签,注意没有name属性,要使用v-enter等类
<style>
.v-enter,
.v-leave-to {
opacity: 0
}
.v-enter-active,
.v-leave-active {
transition: opacity 2s
}
</style>
</head>
<body>
<div id="demo">
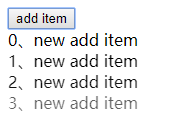
<button @click="handleClick">add item</button>
<transition-group>
<div v-for="item of lists" :key="item.id">{{item.id}}、{{item.title}}</div>
</transition-group>
</div>
<script>
new Vue({
el: '#demo',
data: {
count: 0,
lists: []
},
methods:{
handleClick () {
this.lists.push({
id: this.count++,
title: 'new add item'
})
}
}
})
</script>结果:添加新的内容时,是过渡效果添加上去的

原理:每增加一项的时候,其实就是增加了一个transition标签包裹该项的标签。
<transition>
<div>{{item.id}}、{{item.title}}</div>
</transition>
<transition>
<div>{{item.id}}、{{item.title}}</div>
</transition>
<transition>
<div>{{item.id}}、{{item.title}}</div>
</transition>
<transition>
<div>{{item.id}}、{{item.title}}</div>
</transition>所以:不能再transition-group标签上写name属性,不然name属性都一样了。