目录
一、简介
二、创建
三、配置
四、启动
五、效果图
六、编译
一、简介
Vuepress1.x 英文官网
Vuepress1.x 中文官网
二、安装
注意 VuePress 基于 node 8.0+,查看版本npm命令
node -v步骤1:新建一个文件夹,如:Doc
步骤2:进入文件夹目录,新建 package.json,命令:
npm init步骤3:安装本地依赖,默认是 1.x 版,可在此找到自己需要的
npm install vuepress步骤4:在 package.json 中添加如下信息
{
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
}步骤5:新建文件夹 docs,文件夹中创建 README.md,此时文件夹结构如下
Doc
├── docs
│ └── README.md
│
├── node_modules
│
└── package.json步骤6:运行如下命令
npm run docs:dev步骤7:运行访问 http://localhost:8080/,效果如下,只有一个搜索框。默认是读取 docs/README.md,但现在没内容,所以是空白。

步骤8:Ctrl + c 结束运行,然后执行命令。
npm run docs:build步骤9:在 docs 文件夹下新建 guide 文件夹,该文件夹下存放你的 md 文档。文件夹结构如下:
Doc
├── docs
│ ├── .vuepress
│ │ │
│ │ └── dist // 编译后生成的文件夹
│ ├── guide
│ │
│ └── README.md
│
├── node_modules
│
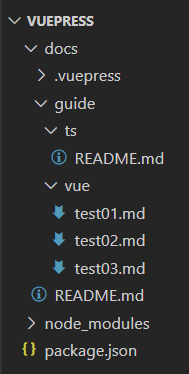
└── package.json步骤10:下图是我的文件夹目录

三、配置
在 .vuepress 文件夹下创建文件 config.js,添加如下内容
module.exports = {
head: [// 设置 favor.ico,html/head 标题中添加 style 标签
['link', { rel: 'icon', href: `logo.png` }]
],
title: '我的技术站', // 设置网站标题
description: '描述:我的技术站',
base: '/', //默认路径
themeConfig: {// 主题设置
nav: [{// 右上导航航条 docs/.vuepress 文件夹下
text: '概述',
link: '/'
}, {
text: 'Vue 学习笔记',
items:[
{text:'笔记', link: '/guide/vue/test01'}, // 可不写后缀 .md
{text:'其它链接', link: 'https://www.baidu.com/'}// 外部链接
]
}, {
text: 'Typescript 学习笔记',
items:[
{text:'笔记', link: '/guide/ts/'},// 以 ‘/’结束,默认读取 README.md
{text:'其它链接', link: 'https://www.baidu.com/'} // 外部链接
]
}],
sidebar: {//左侧列表
'/guide/vue/': [{ // 对应导航中的link文件夹路径,注意这里是 ‘/’结束
title: 'Vue 学习',
collapsable: true,
children: [{
title: '测试01',
path: 'test01'
}, {
title: '测试02',
path: 'test02'
}, {
title: '测试03',
path: 'test03'
}]
}],
'/guide/ts/': [{
title: 'Typescript 学习',
collapsable: false,
children: [{
title: '测试',
path: 'test01'
}]
}],
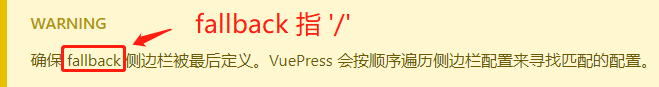
// fallback 侧边栏被最后定义
'/': [''], //不能放在数组第一个,否则会导致右侧栏无法使用
},
// 左侧列表展开级数,默认是 1
sidebarDepth: 6
}
}注意:官网提示 '/' 设置放在最后,否则会混乱。

四、启动
npm run docs:dev默认地址为 http://localhost:8080/,默认读取 docs 文件夹下的 README.md 文件
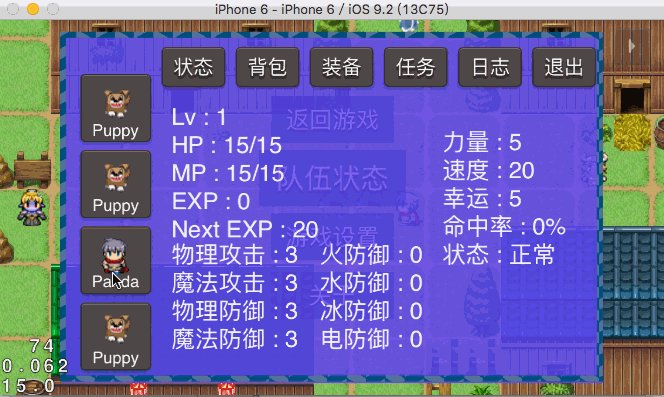
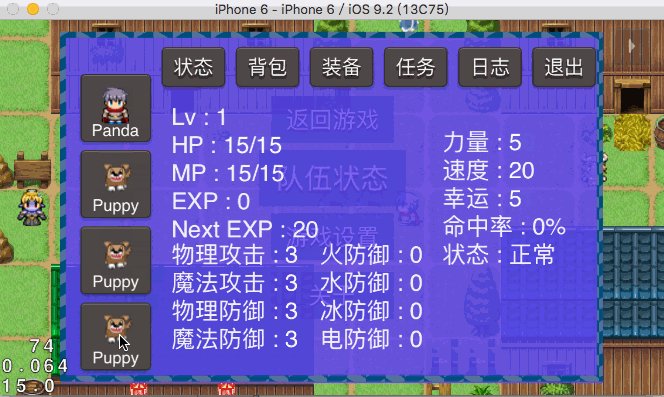
五、效果图
docs/README.md

docs/guide/vue/test01.md

六、编译
npm run docs:build

![[转]document对象execCommand的命令参数介绍](http://cz9908.w6.vshow.cn/blog/images/code.gif)