一、前言
Vuepress2.x 对组件使用有较大变化,点此查看

二、详解
官网插件配置说明
步骤1:安装插件,注意vuepress2.x>vuepress2.x 也要使用 v2.x ,版本查看
npm i @vuepress/plugin-register-components@2.0.0-beta.23步骤2:新建文件 docs/.vuepress/components/MyTemplate.vue
<template>
<h1>MyTemplate</h1>
</template>
<script>
export default {
}
</script>
<style>
</style>步骤3:docs/.vuepress/config.ts 中配置。有两种方式:
方式一:单个组件配置
const { path } = require('@vuepress/utils')
module.exports = {
plugins: [
[
'@vuepress/plugin-register-components',
{
components: {
MyTemplate: path.resolve(__dirname, './components/MyTemplate.vue')
}
}
]
]
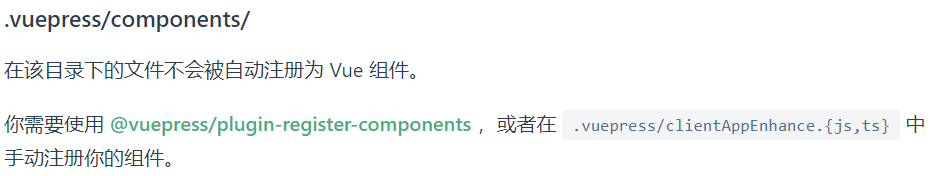
}方式二:将 docs/.vuepress/components 下的vue文件自动注册为 Vue 组件(推荐)
const { path } = require('@vuepress/utils')
module.exports = {
plugins: [
[
'@vuepress/plugin-register-components',
{
componentsDir: path.resolve(__dirname, './components')
}
]
]
}步骤4:使用


![[iphone]无ipd联机调试程序-3.1.2sdk + 3.1.2系统已经成功](http://www.cocoachina.com/bbs/images/wind/file/zip.gif)