文章目录
vue__3">4 vue 组件的构成
vue__4">4.1 vue 组件组成结构
每个 .vue 组件都由 3 部分构成,分别是:
template -> 组件的模板结构
script -> 组件的 JavaScript 行为
style -> 组件的样式
其中,每个组件中必须包含 template 模板结构,而 script 行为和 style 样式是可选的组成部分。
4.2 组件的 template 节点
vue 规定:每个组件对应的模板结构,需要定义到<template> 节点中。
<template>
<!-- 当前组件的 DOM 要定义到 template 标签内 -->
</template>
注意:<template> 是 vue 提供的容器标签,只起到包裹性质的作用,它不会被渲染为真正的 DOM 元素。
4.2.1 在 template 中使用指令
在组件的 <template>节点中,支持使用前面所学的指令语法,来辅助开发者渲染当前组件的 DOM 结构。
4.2.2 在 template 中定义根节点
在 vue 2.x 的版本中,<template>节点内的 DOM 结构仅支持单个根节点。
<template>
<div>
<!-- 当前组件的 DOM 要定义到 template 标签内的 div 标签内 -->
</div>
</template>
在 vue 3.x 的版本中,<template> 中支持定义多个根节点:
<template>
<!-- 当前组件的 DOM 要定义到 template 标签内 -->
<div>
<h1></h1>
</div>
<h2></h2>
</template>
4.3 组件的 script 节点
vue 规定:组件内的 <script>节点是可选的,开发者可以在 <script>节点中封装组件的 JavaScript 业务逻辑。
<script >节点的基本结构如下:
<script>
//今后,组件相关的 data数据、methods方法等,
//都需要定义到export default所导出的对象中。
export default {}
</script>
4.3.1 script 中的 name 节点
可以通过 name 节点为当前组件定义一个名称:
<script>
export default {
//name属性指向的是当前组件的名称(建议:每个单词的首字母大写>
name: 'My
App'
}
</script>
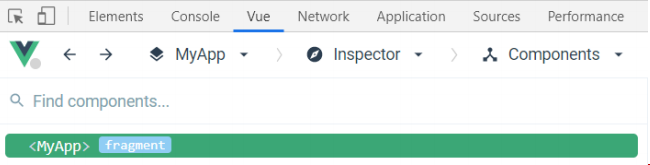
在使用 vue-devtools 进行项目调试的时候,自定义的组件名称可以清晰的区分每个组件:
4.3.2 script 中的 data 节点
vue 组件渲染期间需要用到的数据,可以定义在 data 节点中。
vue 规定:组件中的 data 必须是一个函数,不能直接指向一个数据对象。
<template>
<h1>App 组件</h1>
</template>
<script>
export default {
name: 'App',
data() {
return {
username: 'zs'
}
}
}
</script>
<style>
</style>`
4.3.3 script 中的 methods 节点
组件中的事件处理函数,必须定义到 methods 节点中。
<template>
<h1>App 组件</h1>
</template>
<script>
export default {
name: 'App',
data() {
return {
username: 'zs'
}
},
methods: {
sayHello() {
console.log( 'Hello' )
}
}
}
</script>
<style>
</style>
4.4 组件的 style 节点
vue 规定:组件内的 <style>节点是可选的,开发者可以在 <style>节点中编写样式美化当前组件的 UI 结构。<script > 节点的基本结构如下:
<style lang="css">
h1 {
color: aquamarine;
}
</style>
其中
4.4.1 让 style 中支持 less 语法
如果希望使用 less 语法编写组件的 style 样式,可以按照如下两个步骤进行配置:
① 运行 npm install less -D 命令安装依赖包,从而提供 less 语法的编译支持
npm install less -D② 在
<style>标签上添加 lang=“less” 属性,即可使用 less 语法编写组件的样式
<style lang="less" scoped>
h1 {
color: aquamarine;
span {
color: aqua;
}
}
</style>
其中,scoped 表示 style 中的样式只在该组件内生效。


