sass
安装
因为在使用vite 创建项目的时候,已经安装了sass,所以不需要安装。
如果要安装,那么就执行
npm i -D sass
创建文件
src 目录下创建文件
目录结构如图所示:

reset.scss
*,
::before,
::after {
box-sizing: border-box;
border-color: currentcolor;
border-style: solid;
border-width: 0;
}
#app {
width: 100%;
height: 100%;
}
html {
box-sizing: border-box;
width: 100%;
height: 100%;
line-height: 1.5;
tab-size: 4;
text-size-adjust: 100%;
}
body {
width: 100%;
height: 100%;
margin: 0;
font-family: "Helvetica Neue", Helvetica, "PingFang SC", "Hiragino Sans GB",
"Microsoft YaHei", "微软雅黑", Arial, sans-serif;
line-height: inherit;
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
text-rendering: optimizelegibility;
}
a {
color: inherit;
text-decoration: inherit;
}
img,
svg {
display: inline-block;
}
svg {
// 因icon大小被设置为和字体大小一致,而span等标签的下边缘会和字体的基线对齐,故需设置一个往下的偏移比例,来纠正视觉上的未对齐效果
vertical-align: -0.15em;
}
ul,
li {
padding: 0;
margin: 0;
list-style: none;
}
*,
*::before,
*::after {
box-sizing: inherit;
}
a,
a:focus,
a:hover {
color: inherit;
text-decoration: none;
cursor: pointer;
}
a:focus,
a:active,
div:focus {
outline: none;
}
body {
background: pink;
}
index.scss
@use "./reset";
variables.scss
// src/styles/variables.scss
$bg-color: red;
上面导入的 SCSS 全局变量在 TypeScript 不生效的,需要创建一个以 .module.scss 结尾的文件
variables.module.scss
// 导出 variables.scss 文件的变量
:export {
bgColor: $bg-color;
}
引用
main.ts 中配置
import { createApp } from "vue";
import "@/style.css";
import App from "@/App.vue";
// element-plus 引入icon
import { setupElIcons } from "@/plugins";
// 引入svg
import "virtual:svg-icons-register";
// 引入样式
import "@/styles/index.scss";
const app = createApp(App);
// 全局注册Element-plus图标
setupElIcons(app);
app.mount("#app");
vite.config.ts 中配置
// UserConfig,ConfigEnv 都是类型约束
import { UserConfig, ConfigEnv, loadEnv, defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
// 配置vue使用jsx
import vueJsx from "@vitejs/plugin-vue-jsx";
// 以下三项引入是为配置Element-plus自动按需导入
import AutoImport from "unplugin-auto-import/vite";
import Components from "unplugin-vue-components/vite";
import { ElementPlusResolver } from "unplugin-vue-components/resolvers";
// 引入svg
import { createSvgIconsPlugin } from "vite-plugin-svg-icons";
// 引入路径
import { resolve } from "path";
// 指定路径 使用 @ 代替/src
const pathSrc = resolve(__dirname, "src");
// https://vitejs.dev/config/
export default defineConfig(({ mode }: ConfigEnv): UserConfig => {
return {
resolve: {
alias: {
"@": pathSrc,
},
},
plugins: [
vue(),
// jsx、tsx语法支持
vueJsx(),
AutoImport({
// 自动导入 Vue 相关函数,如:ref, reactive, toRef 等
imports: ["vue", "pinia", "vue-router"],
resolvers: [
// 自动导入 Element Plus 相关函数,如:ElMessage, ElMessageBox... (带样式)
ElementPlusResolver(),
],
eslintrc: {
enabled: true, // 默认 false, true 启用生成。生成一次就可以,避免每次工程启动都生成,一旦生成配置文件之后,最好把 enable 关掉,即改成 false。
// 否则这个文件每次会在重新加载的时候重新生成,这会导致 eslint 有时会找不到这个文件。当需要更新配置文件的时候,再重新打开
// 浏览器需要访问所有应用到 vue/element api 的页面才会生成所有自动导入 api 的文件 json
filepath: "./.eslintrc-auto-import.json",
// 默认就是 ./.eslintrc-auto-import.json
globalsPropValue: true,
},
vueTemplate: true, // 默认 true 是否在vue 模版中自动导入
dts: resolve(pathSrc, "typings", "auto-import.d.ts"), // 自动导入组件类型声明文件位置,默认根目录
}),
Components({
resolvers: [
// 自动导入 Element Plus 组件
ElementPlusResolver(),
],
dts: resolve(pathSrc, "typings", "components.d.ts"), // 自动导入组件类型声明文件位置,默认根目录
}),
// 通过 createSvgIconsPlugin() 入参指定了svg 文件所在的目录和 symbolId。
createSvgIconsPlugin({
// Specify the icon folder to be cached
iconDirs: [resolve(process.cwd(), "src/assets/icons")],
// Specify symbolId format
// symbolId
symbolId: "icon-[dir]-[name]",
}),
],
// vite.config.ts
css: {
// CSS 预处理器
preprocessorOptions: {
//define global scss variable
scss: {
javascriptEnabled: true,
additionalData: `@use "@/styles/variables.scss" as *;`,
},
},
},
};
});
使用
HelloWord.vue
<script setup lang="ts">
import { ref } from "vue";
import variables from "@/styles/variables.module.scss";
defineProps<{ msg: string }>();
const count = ref(0);
</script>
<template>
<div>
<el-button>Default</el-button>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
<hr />
<el-icon size="16" color="red">
<Edit />
</el-icon>
<hr />
<svg-icon icon-class="refresh" spin />
刷新
<hr />
<div class="test-css">测试是否引入了颜色</div>
<hr />
<div :style="{ 'background-color': variables['bgColor'] }">
测试全局使用
</div>
</div>
</template>
<style scoped lang="scss">
.read-the-docs {
color: #888;
}
.test-css {
width: 100px;
height: 100px;
background-color: $bg-color;
}
</style>
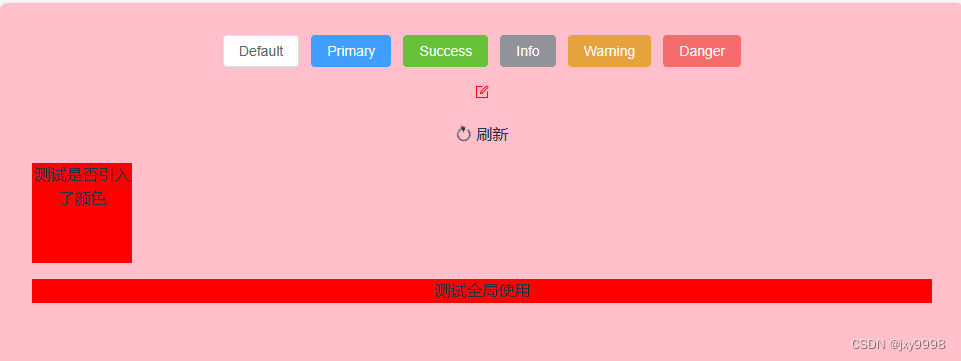
效果展示