setting.json
{
"eslint.autoFixOnSave": true, // 保存文件时自动修复可修复的问题
"eslint.validate": [
// 定义哪些文件类型应该由 ESLint 验证
"javascript",
"javascriptreact",
"vue" // 如果你正在使用 Vue,确保这里包含了 "vue"
// 可以添加其他文件类型,如 "typescript", "typescriptreact" 等
],
"eslint.options": {
// ESLint 插件的选项
"extensions": [
".js",
".vue"
] // ESLint 插件将应用于哪些文件扩展名
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": "explicit",
"source.fixAll.stylelint": "explicit"
},
// 这里是实现函数名后边有空格的效果
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// 启用在保存时自动格式化文件
"editor.formatOnSave": true,
// 配置保存时执行的操作,包括格式化
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true, // ESLint 修复
"source.fixAll.stylelint": true // 如果使用 stylelint,也可以开启自动修复
},
"diffEditor.hideUnchangedRegions.enabled": true,
"eslint.codeActionsOnSave.rules": null,
"eslint.format.enable": true,
"Codegeex.Privacy": false,
"editor.defaultFormatter": "dbaeumer.vscode-eslint",
}
安装Eslint插件
①安装插件

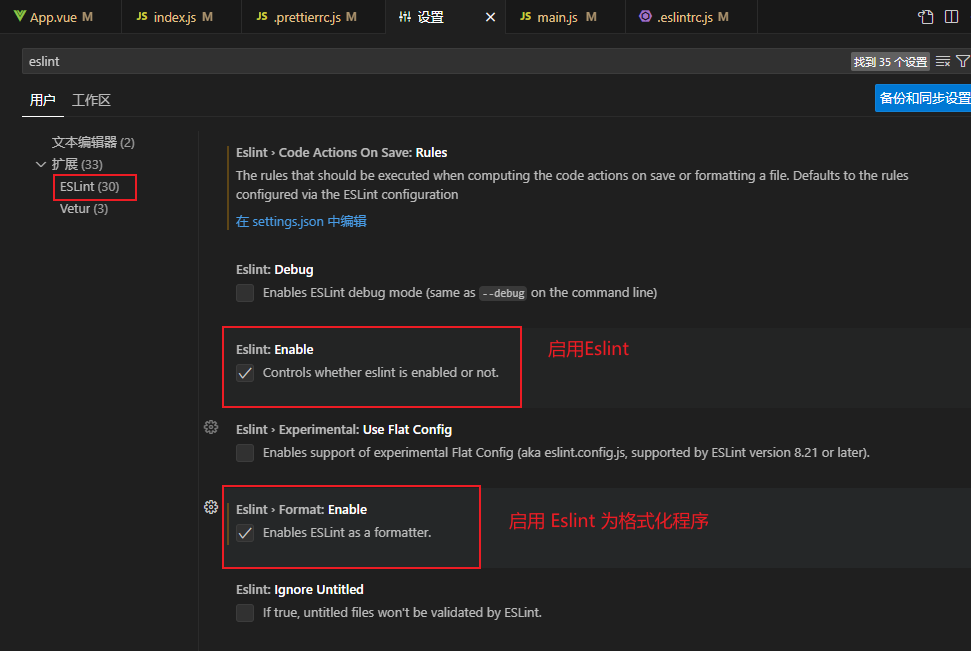
②配置eslint

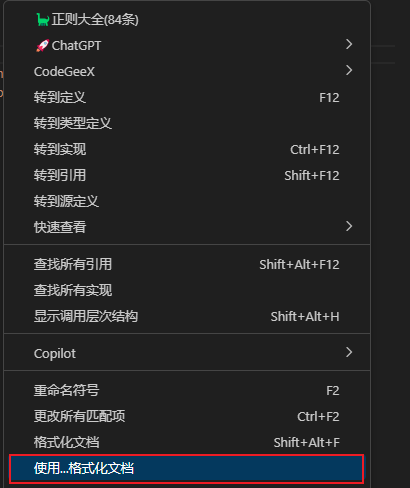
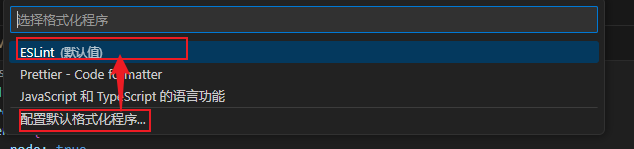
③将 Eslint 设置为默认格式化工具


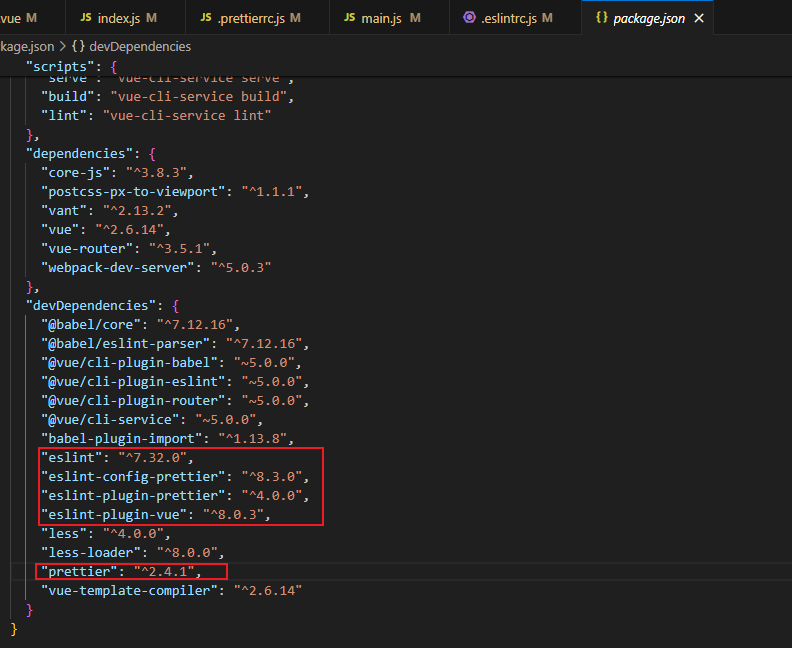
用 vue-cli 创建项目时,选择 Eslint + Prettier的模式,创建的项目会自动下载好 eslint 和 prettier


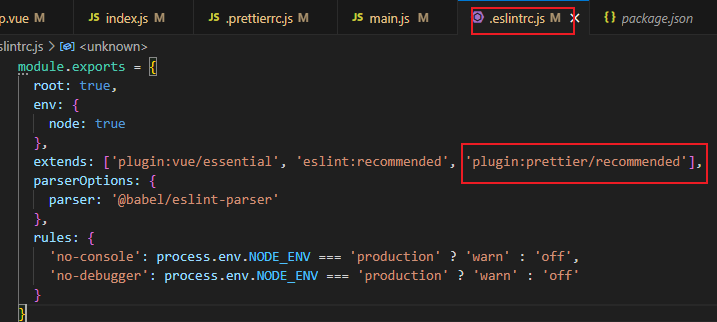
然后开始自定义 prettier 的规则,可以选择新建一个 prettier 的 rc 文件,但是这样就会使 eslint 和 prettier 的规则分开,不建议,因此我们在 eslint 的配置文件中新建一条规则
'rules': {
"prettier/prettier": [
"error",
{
"printWidth": 80,
"tabWidth": 2,
"useTabs": false,
"singleQuote": true,
"semi": false,
"trailingComma": "es5",
"bracketSpacing": true,
"jsxBracketSameLine": false,
"arrowParens": "avoid",
"endOfLine": 'auto'
}
],
}



