一、效果
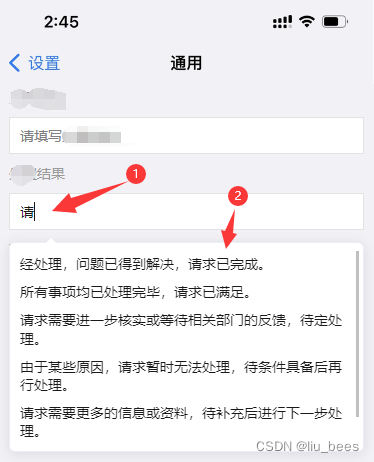
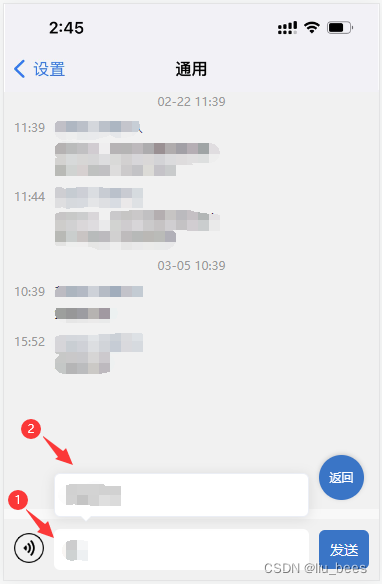
废话不多说,上效果图:
- 在下方的:

- 在上方的:

二、源码
一般是个输入框,输入关键词,下拉一个搜索列表。
ElementUI有提供<el-autocomplete>,但uniapp官网没提供这么细,特简单扩展了一下:
vue_12">1、/ components / input-search.vue
<template>
<view class="uni-stat__select" :class="'uni-stat__select_'+algin">
<view class="uni-stat-box" :class="{'uni-stat__actived': current}">
<view class="uni-select__input-box" @click="toggleSelector">
<slot ref="slot"></slot>
</view>
<view class="uni-select--mask" v-if="showSelector" @click="toggleSelector" />
<view class="uni-select__selector" v-if="showSelector && current">
<view class="uni-popper__arrow"></view>
<scroll-view scroll-y="true" class="uni-select__selector-scroll">
<view class="uni-select__selector-empty" v-if="loadState==0">
<text class="cbbb">加载中...</text>
</view>
<view class="uni-select__selector-empty" v-else-if="loadState== 1">
<text class="cbbb">请求失败,请稍后重试!</text>
</view>
<view class="uni-select__selector-empty" v-else-if="loadState== 3">
<text class="cbbb">请输入关键词联想~</text>
</view>
<view class="uni-select__selector-empty" v-else-if="loadState== 4">
<text class="cbbb">没有相关数据!</text>
</view>
<view class="uni-select__selector-empty" v-else-if="!list || list.length === 0">
<text>{{emptyTips}}</text>
</view>
<view v-else class="uni-select__selector-item" v-for="(item,index) in list" :key="index" @click="change(item)">
<text :class="{'uni-select__selector__disabled': item.disable}">{{formatItemName(item)}}</text>
</view>
</scroll-view>
</view>
</view>
</view>
</template>
<script>
export default {
name: "input-search",
......
}
</script>
<style lang="scss" scoped>
$uni-border-3: #e5e5e5;
......
</style>
vue_61">2、/ pages / xxx / demo.vue
<template>
<input-search :type="1" :value="handleResult" algin="top" @confirm="confirmInputSearch($event, 'handleResult')">
<input class="uni-input" type="text" placeholder="请填写结果" v-model="handleResult" />
</input-search>
<!-- ...... -->
</template>
import inputSearch from "@/components/input-search.vue";
export default {
components: {
inputSearch,
},
data() {
handleResult: "",
},
methods: {
confirmInputSearch(val, key) {
this.$set(this, key, val);
},
},
//......
},
源码链接:uniapp模仿下拉框实现文字联想功能 - uniapp输入联想(官方样式-附源码)
源码链接:uniapp模仿下拉框实现文字联想功能 - uniapp输入联想(官方样式-附源码)
源码链接:uniapp模仿下拉框实现文字联想功能 - uniapp输入联想(官方样式-附源码)
三、参数说明:
| 名称 | 类型 | 说明 |
|---|---|---|
| type | int | 词条类型,如果同个页面有多个联想, 且联想内容不一致时,用此字段与接口对接 |
| value | String | 词条内容 |
| algin | String | null | top,弹出框的方向,默认bottom |
| emptyTips | String | 当词条内容为空时,显示的文本内容(未纳入) |
| @confirm | Method | 选中事件,点击了联想内容的一个。返回联想内容text |
四、续
-
功能优势:
- 官方样式,好看啦
- 可扩展
- 支持input、textarea等控件
-
扩展
- 输出格式 format
- 禁用 item内容
- 未完待续…
[The end]