servlet
简单有效
sql
Shell脚本
springcloud
电商
旅游
汇编
生活
键盘
自定义watermark
系统
pat考试
资源
产品经理常犯的错误
Lock
组件封装
目录和文件管理
程序员40
PC
相关文章
axios delete请求如何发给springboot
1、发送请求体时
前端
axios 的delete和post,put在传值上有点区别 post和put有三个参数,url,data和config,所以在使用这两个时,可以写成
axios.post(api,{id:1
});
axios.put(api,{id:1
});第二个参数{id:1}会传给data。
但是delete只有两…
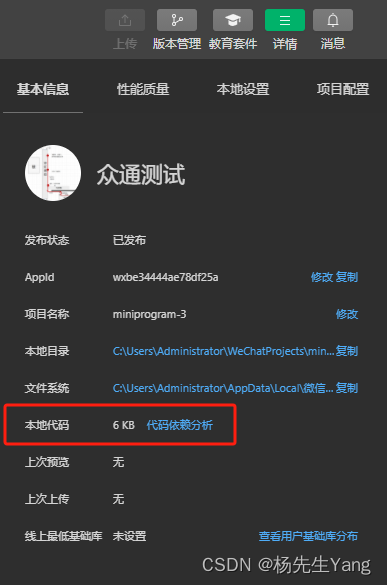
微信云开发-- Mac安装 wx-server-sdk依赖
第一次上传部署云函数时,会提示安装依赖wx-server-sdk
一. 判断是否安装wx-server-sdk依赖
先创建一个云函数,然后检查云函数目录。 如果云函数目录下只显示如下图所示三个文件,说明未安装依赖。 如果云函数目录下显示如下图所示四个文件&a…
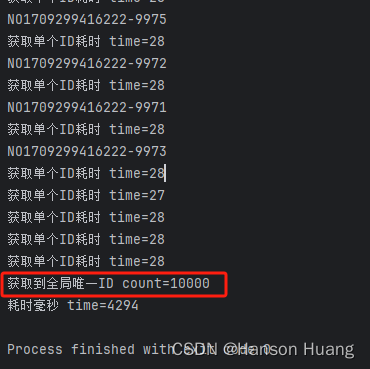
redis实现分布式全局唯一id
目录 一、前言二、如何通过Redis设计一个分布式全局唯一ID生成工具2.1 使用 Redis 计数器实现2.2 使用 Redis Hash结构实现 三、通过代码实现分布式全局唯一ID工具3.1 导入依赖配置3.2 配置yml文件3.3 序列化配置3.4 编写获取工具3.5 测试获取工具 四、运行结果 一、前言
在很…
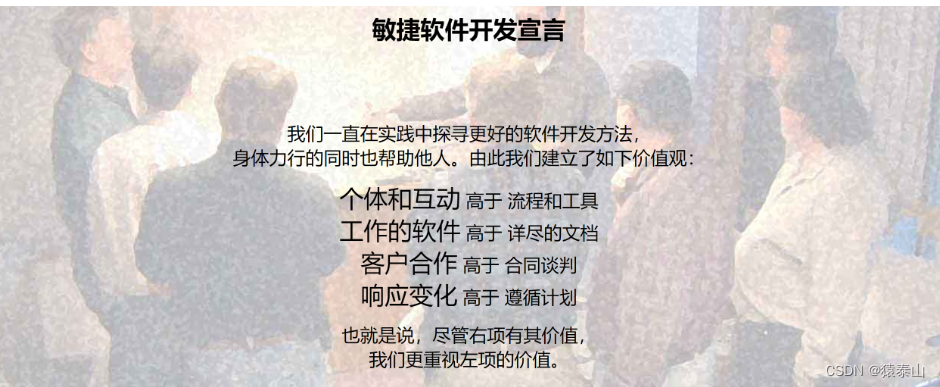
敏捷开发模型:一种灵活、协作和持续的软件开发方法
敏捷开发模型:一种灵活、协作和持续的软件开发方法
引言
在软件开发领域,随着市场需求的不断变化和技术的迅速发展,传统的瀑布模型逐渐暴露出其局限性。为了应对这些挑战,敏捷开发模型应运而生。敏捷开发模型强调灵活、协作和持…
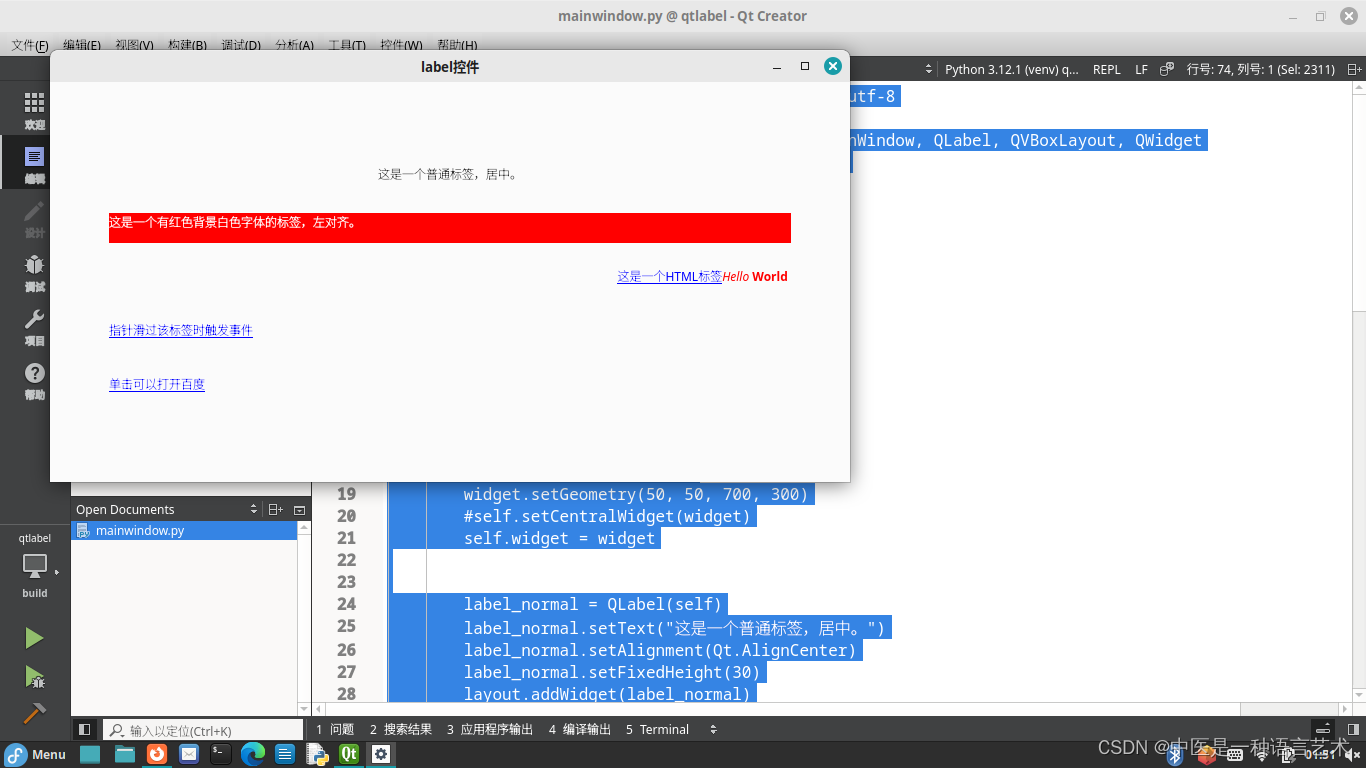
《PySide6/PyQt6快速开发与实战》P111被省略了的案例
编程环境:Fedora, QtCreator
见代码: # This Python file uses the following encoding: utf-8
import sys
from PySide6.QtWidgets import QApplication, QMainWindow, QLabel, QVBoxLayout, QWidget
from PySide6.QtGui import QPalette #, QColo…
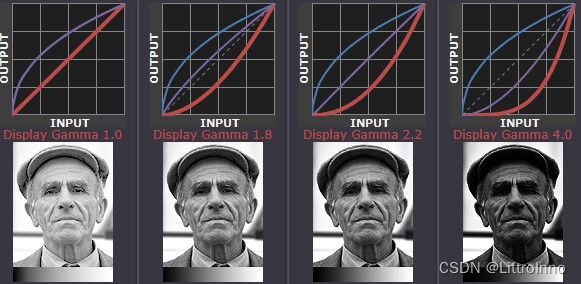
MATLAB实现图像gamma校正
在MATLAB中进行gamma校正通常可以使用imadjust函数来实现。下面是一个简单的示例代码以及对应的说明:
% 读取图像
image imread(lena.png);% 设置gamma值
gamma_value 1.5;% 进行gamma校正
gamma_corrected_image imadjust(image, [], [], gamma_value);% 显示原…