前排提示,本文为引流文,文章内容不全,更多信息前往:oldmoon.top 查看
简介
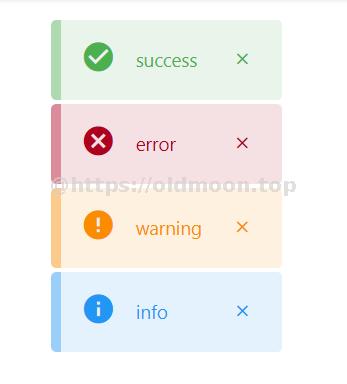
使用强大的Vuetify开发前端页面,结果发现官方没有提供简便的全局消息通知组件(像Element中的ElMessage那样),所以自己动手写了一个简单的组件,效果如下:

PS:如果是我没找到官方版本,请评论告诉我!下面直接上代码
组件封装
全局变量:alert.ts
该文件可视为util文件,但我将其放在了stores文件夹下,主要提供了两个作用:
- 定义
newAlert全局变量,用于临时存储新Alert信息。 - 定义常用的全局方法,用于快速创建
alert,如:successAlert、errorAlert等。
typescript">import { ref } from 'vue'
export interface AlertInfo {
id: string,
type: string,
message: string
}
export const newAlert = ref<AlertInfo>({
id: 'alert' + 0,
type: '',
message: ''
})
export const alert = (type: string, message: string) => {
newAlert.value.id = Math.random().toString()
newAlert.value.type = type
newAlert.value.message = message
}
export const errorAlert = (message: string) => {
alert('error', message)
}
export const successAlert = (message: string) => {
alert('success', message)
}
export const infoAlert = (message: string) => {
alert('info', message)
}
export const warningAlert = (message: string) => {
alert('warning', message)
}
更多信息前往:oldmoon.top 查看