-
node_modules: 项目的依赖库;
-
src : 我们主要操作的地方,组件的增加、修改等都在这个文件夹里操作;
-
assets: 放置静态资源,包括公共的 css 文件、 js 文件、iconfont 字体文件、img 图片文件 以及其他资源类文件。之所以强调是公共的 css 文件,是因为要在组件的 css 标签里加入 ‘scoped‘ 标记,将其作用范围限制在此组件以及调用它的父级组件中,避免污染全局样式;
-
components: 放置通用模块组件。项目里总会有一些复用的组件,例如弹出框、发送手机验证码、图片上传等,将它们作为通用组件,避免重复工作;
-
http: 放置与后台 api 相关的文件。这里面有 axios 库的实例配置文件、使用配置的 axios 实例接入 api 获取数据的函数的集合的文件;
-
mixins: 放置混合选项的文件。具体来说,相当于是公用函数的集合,在组件中引用时,可以作用于组件而不必书写重复的方法;
-
pages: 放置主要页面的组件。例如登录页、用户信息页等。通常是这里的组件本身写入一些结构,再引入通用模块组件,形成完整的页面;
-
router: 放置路由设置文件,指定路由对应的组件;
-
store: 放置 vuex 需要的状态关联文件,设置公共的 state、mutations 等;
-
App.vue: 入口组件,pages 里的组件会被插入此组件中,此组件再插入 index.html 文件里,形成单页面应用;
-
main.js: 入口 js 文件,影响全局,作用是引入全局使用的库、公共的样式和方法、设置路由等。
-
-
.gitignore: 指定 git 忽略的文件,所有 git 操作均不会对其生效;
-
env.d.ts: 用于为Vite构建工具提供类型定义的TypeScript声明文件;
-
index.html: 首页文件,项目运行的时候,会自动将我们在 src 文件夹里生成的组件插入这个文件里;
-
package-lock.json: 当 node_modules 或 package.json 发生变化时自动生成的文件。这个文件主要功能是确定当前安装的包的依赖,以便后续重新安装的时候生成相同的依赖,而忽略项目开发过程中有些依赖已经发生的更新;
-
package.json: 指定项目开发和生成环境中需要使用的依赖库;
-
README.md: 相当于是一个备注文件,对项目开发过程中需要注意的地方进行一些说明;
- tsconfig.app.json: 提供了使用
app文件中的代码时使用的选项。这允许您进一步自定义tsconfig.json中的选项; - tsconfig.app.tsbuildinfo: 存储app文件编译信息的文件;
- tsconfig.json: 是 TypeScript 编译器的配置文件,用于指定编译 TypeScript 代码时的编译选项和编译目标等信息;
- tsconfig.node.json: 提供了使用 node 文件夹中的代码时使用的选项。这允许您进一步自定义
tsconfig.json中的选项; - tsconfig.node.tsbuildinfo: 存储node文件夹编译信息的文件;
- vite.config.ts: 配置文件
fpga开发
中间件
redis
自动控制
小目标
HID
Tableau Desktop
insert into
图像超分辨率
redis安装
GcPDF
汉诺塔
IDEA 常用插件
PMP项目管理
镜像源
bypassav
IL汇编
四轴
企业应用
java开发工具
二、Vue3文件目录介绍
相关文章
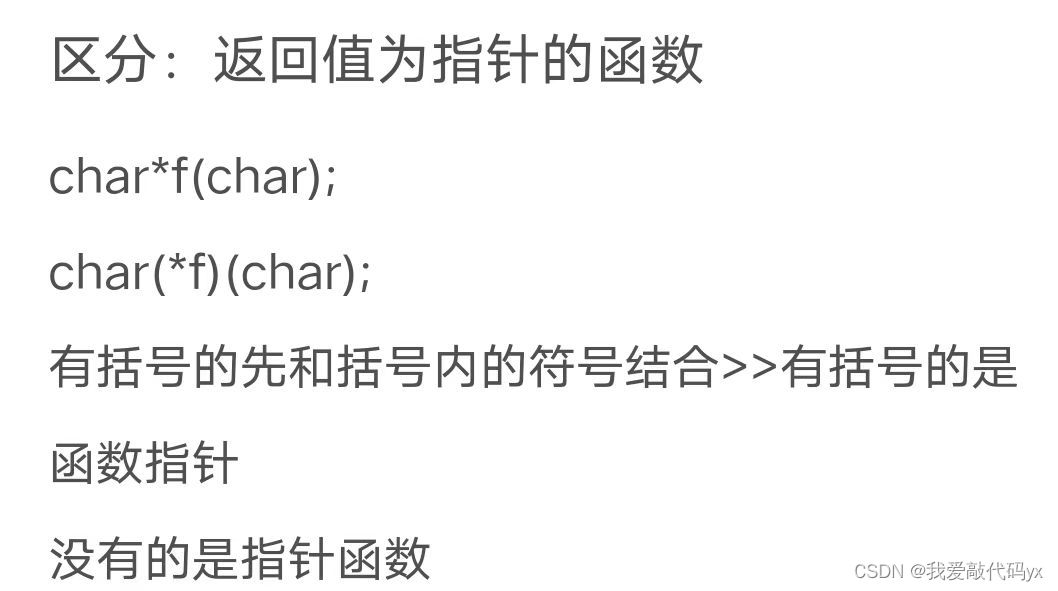
指针操作一维字符型数组和及回调函数------努力学习嵌入式的第十四天!今天的内容让人脑瓜子嗡嗡的 着重复习
总结
1.快速排序
注意: 第二三步并不能反过来 要想降序排列只需要加将比较的符号换一下
2.指针操作一维字符型数组
(const) char *s "hello";
*sH; //错误
char s[]"hello";
s[0] B
char *strncpy(char *d…
C++中, barrier的使用
barrier
在 C20 中引入了 std::barrier 类(C17中是 std::experimental::barrier),它是一种同步原语,用于在线程间同步和协调。std::barrier 可以在一组线程中设置一个栅栏(barrier),使得这些线…
【HTML 基础】标签的属性
文章目录 1. src - 图像和脚本的来源2. alt - 替代文本3. href - 超链接目标4. class - 类5. id - 标识符总结 在 HTML 中,标签不仅定义了文档的结构和内容,还可以通过属性为标签提供附加信息,以调整标签的行为或外观。以下是一些常见的 HTML…
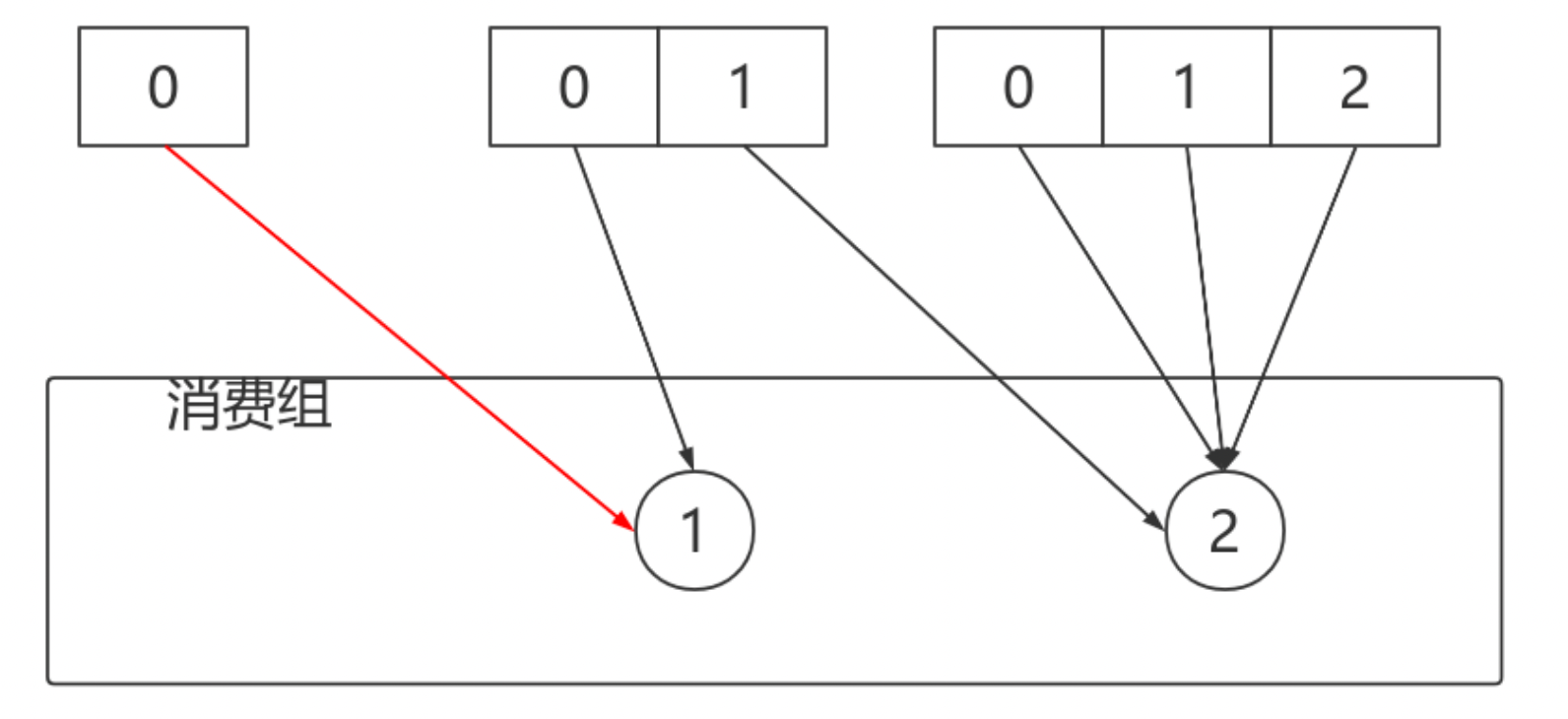
【Kafka】 分区和副本 Partition 详解
目录 概述AR、ISR和OSRLEO和HW分区Leader选举分区重新分配自动再均衡修改分区副本分区分配策略RangeAssignorRoundRobinAssignorStickyAssignor自定义分配策略 概述
Kafka 使用主题来组织数据,每个主题被分为若干个分区,每个分区有多个副本。那些副本被…
Android studio 出现 Index is not created for `Stubs` 是什么原因?该怎么解决
出现 “Index is not created for Stubs” 错误通常是由于插件冲突或配置问题引起的。解决此问题的方法如下: 关闭最近添加的插件:打开 Android Studio,点击菜单栏中的 “File”,选择 “Settings”。在弹出的窗口中,选…
12.1 主成分分析原理(PCA)
主成分分析步骤如下:
设有条维数据
1. 将原始数据按列组成行列矩阵 ;
2. 将矩阵 的每一行进行零均值化;
3. 求出协方差矩阵;
4. 求出协方差矩阵的特征值及对应的特征向量;
5. 将特征向量按对应特征值大小从上到…
解决icloud备份灰显的有效方法!
如果iCloud备份选项灰显,意味着你无法进行iCloud备份。以下是解决此问题的一些有效方法: 确保设备已连接到Wi-Fi网络:iCloud备份需要Wi-Fi网络连接。确保你的设备已连接到可靠的Wi-Fi网络。如果设备仍然连接到移动数据网络,iCloud…
最新文章
- html H5 dialog弹窗学习,实现弹窗显示内容 替代confirm、alert
- [数仓]七、离线数仓(PrestoKylin即席查询)
- LAMP万字详解(概念、构建步骤)
- 五、保存数据到Excel、sqlite(爬虫及数据可视化)
- 【nginx】nginx的配置文件到底是什么结构,到底怎么写?
- ctfshow web入门 web338--web344
- F12 console的用法,以及如何debug程序?
- OSGi 分布式通讯组件 R-OSGi
- 关于三态的TreeView的一些想法
- 全力抢救
- 深入理解 JavaScript Errors 和 Stack Traces
- .NET和JAVA的跨平台,我们很期望,其实不容易