博主猫头虎的技术世界
🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能!
专栏链接:
🔗 精选专栏:
- 《面试题大全》 — 面试准备的宝典!
- 《IDEA开发秘籍》 — 提升你的IDEA技能!
- 《100天精通Golang》 — Go语言学习之旅!
领域矩阵:
🌐 猫头虎技术领域矩阵:
深入探索各技术领域,发现知识的交汇点。了解更多,请访问:
- 猫头虎技术矩阵
- 新矩阵备用链接

文章目录
如何优雅解决若依二级菜单名字过长问题:菜单长度展示优化攻略 🐾

摘要
在使用若依框架过程中,经常遇到菜单名称太长导致显示不全的问题。本文详细介绍两种有效的解决策略,包括如何增加菜单列宽和使用文本框动态显示标签名称。本文适合对前端布局优化感兴趣的开发者,无论是初学者还是经验丰富的大佬。掌握这些技巧后,你将能够优化菜单展示,提升用户体验。关键词:若依框架、菜单展示优化、前端开发、界面布局、CSS。

引言
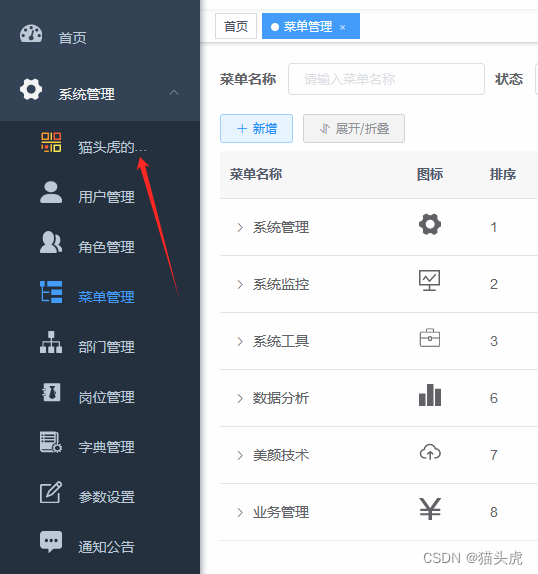
嗨,大家好!我是猫头虎博主,今天要和大家分享的是在使用若依框架时遇到的一个小挑战:菜单名称太长怎么办?这不仅是个美观问题,也关系到用户体验。接下来,让我们一起深入了解如何巧妙解决这个问题吧!🌟
正文
🐾 方案概览
在若依框架中,菜单名称过长是一个常见问题。本文将详细介绍两种解决方法:
- 增加列宽
- 动态显示标签名称
🐾 增加列宽(推荐)
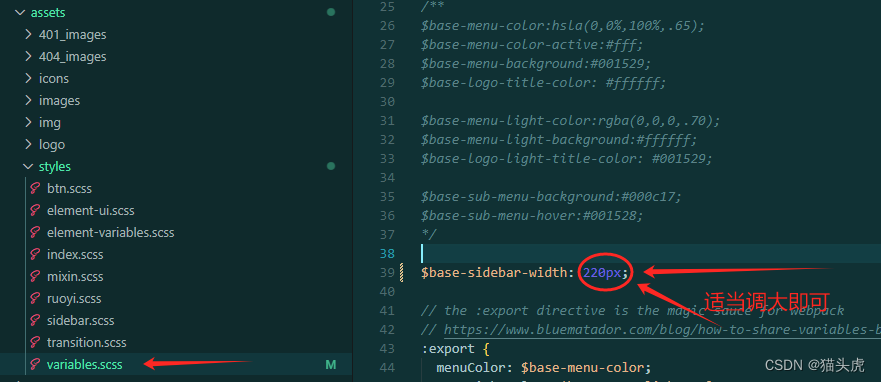
修改路径
src--->assets--->styles--->variables.scss
$base-sidebar-width: 220px;

在这个文件中,我们可以调整菜单列的宽度。这是最直接的方法,但并不总是最有效的。因为如果菜单名称长度不一,单纯增加宽度可能无法完全解决问题。

🐾 动态显示标签名称
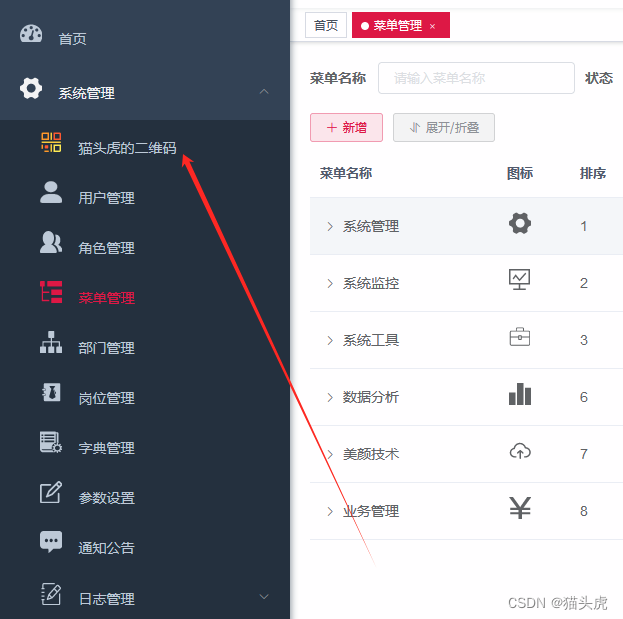
实现效果
通过动态显示标签,我们可以在不影响布局的前提下,展示完整的菜单名称。
实现代码
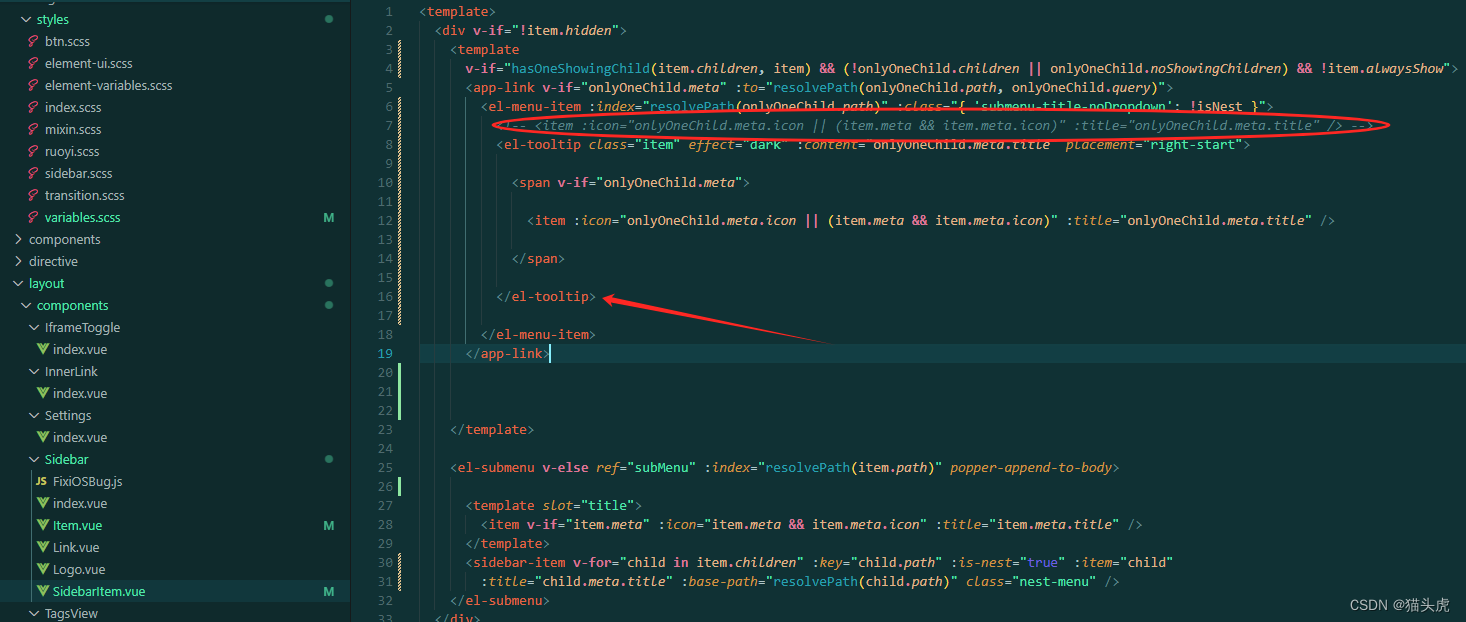
修改路径:
src—>layout—>Sidebar—>SidebarItem.vue

改为:
<app-link v-if="onlyOneChild.meta" :to="resolvePath(onlyOneChild.path, onlyOneChild.query)">
<el-menu-item :index="resolvePath(onlyOneChild.path)" :class="{ 'submenu-title-noDropdown': !isNest }">
<!-- <item :icon="onlyOneChild.meta.icon || (item.meta && item.meta.icon)" :title="onlyOneChild.meta.title" /> -->
<el-tooltip class="item" effect="dark" :content="onlyOneChild.meta.title" placement="right-start">
<span v-if="onlyOneChild.meta">
<item :icon="onlyOneChild.meta.icon || (item.meta && item.meta.icon)" :title="onlyOneChild.meta.title" />
</span>
</el-tooltip>
</el-menu-item>
</app-link>
代码示例:
vue"><el-tooltip class="item" effect="dark" :content="onlyOneChild.meta.title" placement="right-start">
<span v-if="onlyOneChild.meta">
<item :icon="onlyOneChild.meta.icon||(item.meta&&item.meta.icon)":title="onlyOneChild.meta.title" />
</span>
</el-tooltip>
在这种方法中,我们使用了<el-tooltip>组件来动态显示菜单名称。当鼠标悬停在菜单项上时,会显示完整的菜单名称。
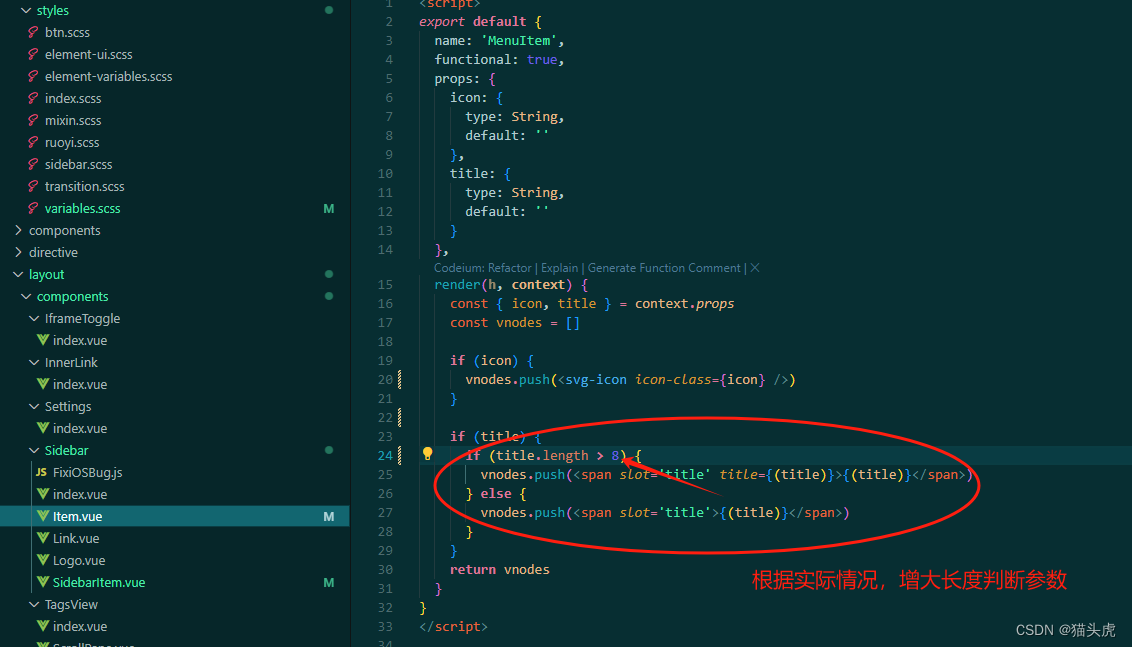
注意事项
在修改过程中,需要注意若依默认的鼠标展示值可能与我们设置的值发生重复。为此,需要适当调整以避免冲突。
路径:-> src–>layout–>Sidebar—>item.vue

🐾 小结
以上两种方法各有利弊。增加列宽简单直接,但不够灵活;而动态显示标签名称虽然复杂一些,但更加用户友好。根据具体的需求和场景选择合适的方法。
参考资料
- 若依官方文档
- Vue.js文档
- Element UI组件库
核心知识点表格
| 知识点 | 说明 |
|---|---|
| 增加列宽 | 直接修改variables.scss中的列宽值 |
| 动态显示标签名称 | 使用<el-tooltip>组件动态展示菜单名称 |
| 注意事项 | 避免修改后的值与若依默认值产生冲突 |
总结
处理菜单名称过长的问题是提升用户体验的一个细节,但非常关键。希望本文介绍的两种方法能帮助你优化若依框架的菜单展示。如果你对本文内容有任何疑问,欢迎点击下方名片,了解更多详细信息!
感谢阅读,我们下次见!喵~ 🐱
👉 更多信息:有任何疑问或者需要进一步探讨的内容,欢迎点击下方文末名片获取更多信息。我是猫头虎博主,期待与您的交流! 🦉💬
🚀 技术栈推荐:
GoLang, Git, Docker, Kubernetes, CI/CD, Testing, SQL/NoSQL, gRPC, Cloud, Prometheus, ELK Stack
💡 联系与版权声明:
📩 联系方式:
- 微信: Libin9iOak
- 公众号: 猫头虎技术团队
⚠️ 版权声明:
本文为原创文章,版权归作者所有。未经许可,禁止转载。更多内容请访问猫头虎的博客首页。
点击
下方名片,加入猫头虎领域社群矩阵。一起探索科技的未来,共同成长。