1,绪论
项目背景
我国已经成为世界第二大经济体,经济实力高速发展以及百姓生活水平的普遍提高,不断地要求企业提供更加多元化的娱乐方式,更加快速和方便的服务,因此对宠物行业也提出了更加严格的要求,如管理更加妥当、服务更加舒适等。而现在我们所能看到的宠物数量也越来越多,信息量巨大,宠物业快速发展使得管理成本不断扩大。然而,传统的购买方式有许多缺点:实际时间差异、超负荷、高成本和信息0共享。而开心宠物店管理系统正是当下宠物店为了适应时代发展所推出的互联网服务,以其方便高效的服务,在降低宠物店职工的劳动强度。
研究意义
实现宠物店管理系统的计算机化也是顺应时代潮流的举措,现如今宠物种类正逐渐增加,浩繁的宠物商品信息令宠物行业迎来管理上的难题。宠物行业进入高速发展的时代,宠物店管理系统的管理工作变得越来越困难,在这一客观需要的推动下,建立、完善、发展宠物店管理系统,可以为管理员带来极大的方便。
本系统即为方便管理员和用户而制作的宠物店管理系统,结合了用户的需求,设计出的一个基于SpringBoot、MySQL的宠物店管理系统。
2,需求分析
宠物店管理系统拥有权限管理和菜单管理,用户可自定义角色功能。
作为一个经典的后台管理系统,本系统主打量大管饱,拥有多种功能菜单,可以满足用户对宠物店管理系统的所有预期。
如下为系统的所有功能:
- 主人管理
- 宠物管理
- 宠物医疗管理
- 宠物销售管理
- 宠物寄养管理
- 宠物用品管理
- 宠物玩具管理,宠物食物管理,宠物药品管理,宠物日用品管理,宠物服饰管理
- 宠物日常服务管理
- 常见问题管理
- 用户管理
- 用户管理,角色管理,部门管理,岗位管理
- 系统管理
- 菜单管理,字典管理,参数设置,通知公告,日志管理
- 系统工具
- 表单构建,代码生成,系统接口
- 系统监控
- 在线用户,定时任务,服务监控,数据监控
3,技术栈
后端技术
| 技术 | 说明 | 官网 |
|---|---|---|
| SpringBoot | Web应用开发框架 | https://spring.io/projects/spring-boot |
| SpringSecurity | 认证和授权框架 | https://spring.io/projects/spring-security |
| MyBatis | ORM框架 | http://www.mybatis.org/mybatis-3/zh/index.html |
| MyBatisGenerator | 数据层代码生成器 | http://www.mybatis.org/generator/index.html |
| Druid | 数据库连接池 | https://github.com/alibaba/druid |
| JWT | JWT登录支持 | https://github.com/jwtk/jjwt |
| Lombok | Java语言增强库 | https://github.com/rzwitserloot/lombok |
| PageHelper | MyBatis物理分页插件 | http://git.oschina.net/free/Mybatis_PageHelper |
| Swagger-UI | API文档生成工具 | https://github.com/swagger-api/swagger-ui |
前端技术
| 技术 | 说明 | 官网 |
|---|---|---|
| Vue | 前端框架 | https://vuejs.org/ |
| Vue-router | 路由框架 | https://router.vuejs.org/ |
| Vuex | 全局状态管理框架 | https://vuex.vuejs.org/ |
| Element | 前端UI框架 | https://element.eleme.io |
| Axios | 前端HTTP框架 | https://github.com/axios/axios |
| v-charts | 基于Echarts的图表框架 | https://v-charts.js.org/📣 有源码 获取源码 |
4,系统设计
功能权限设计

5,系统页面展示
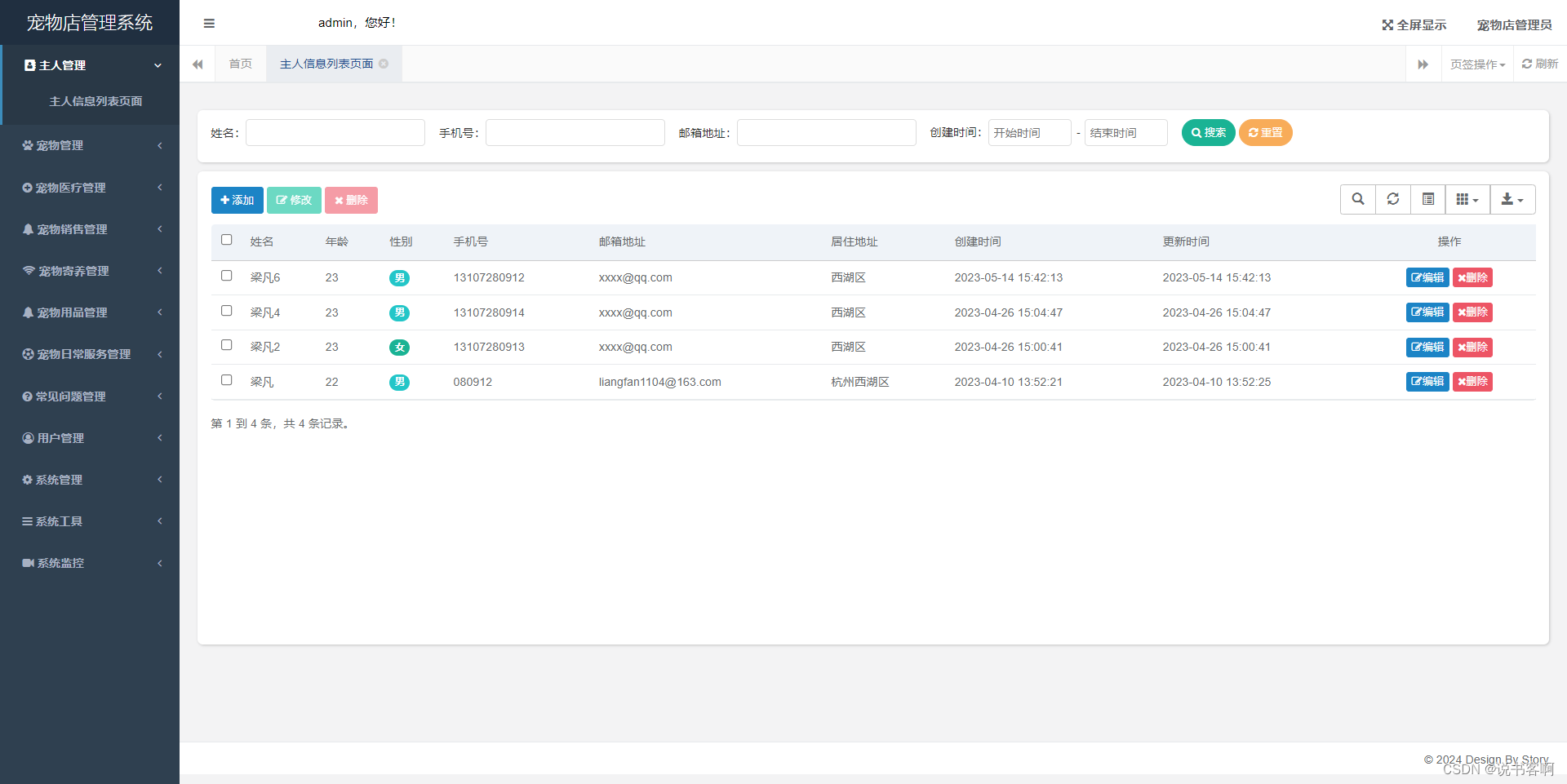
主人管理

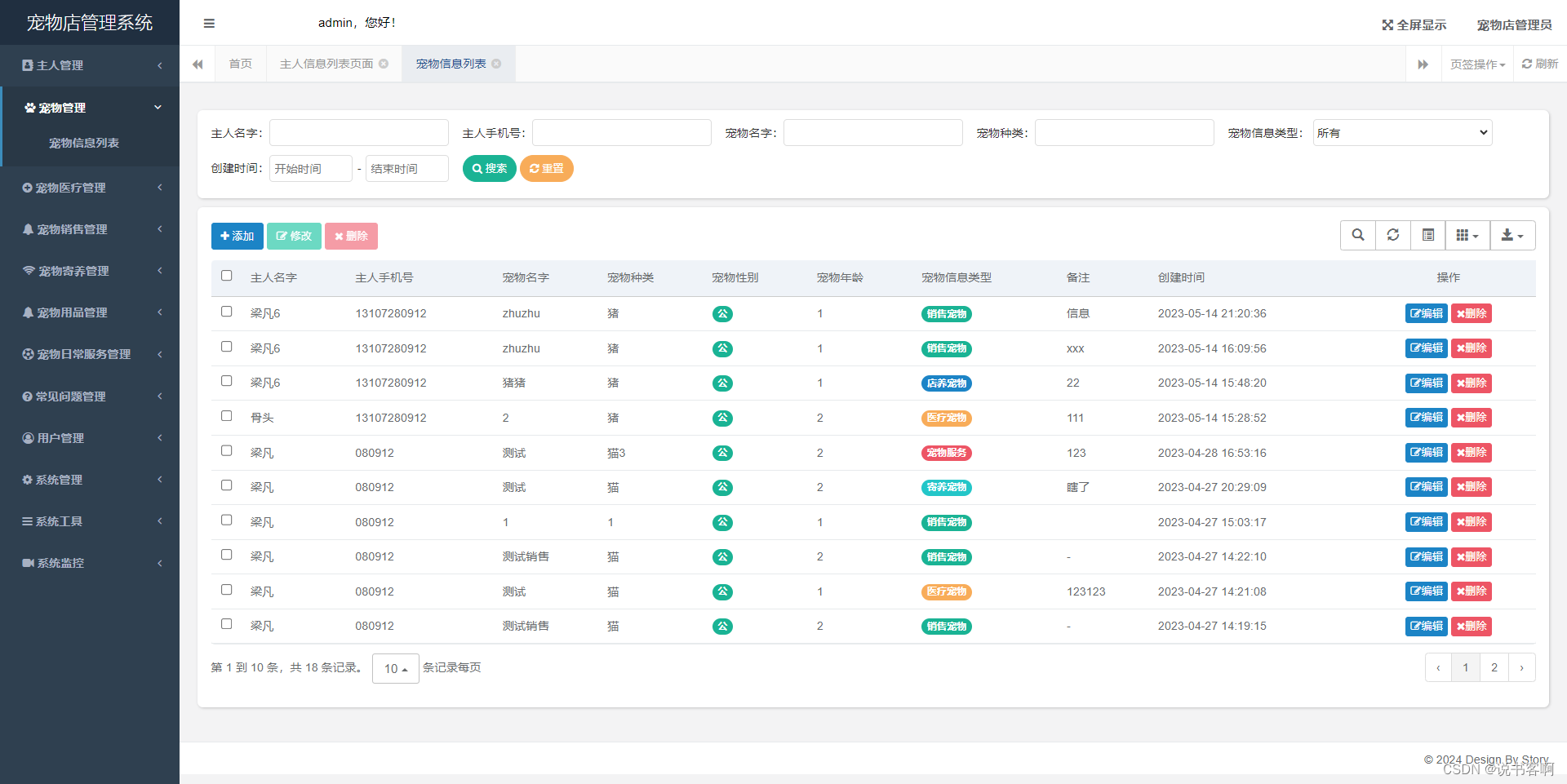
宠物信息管理

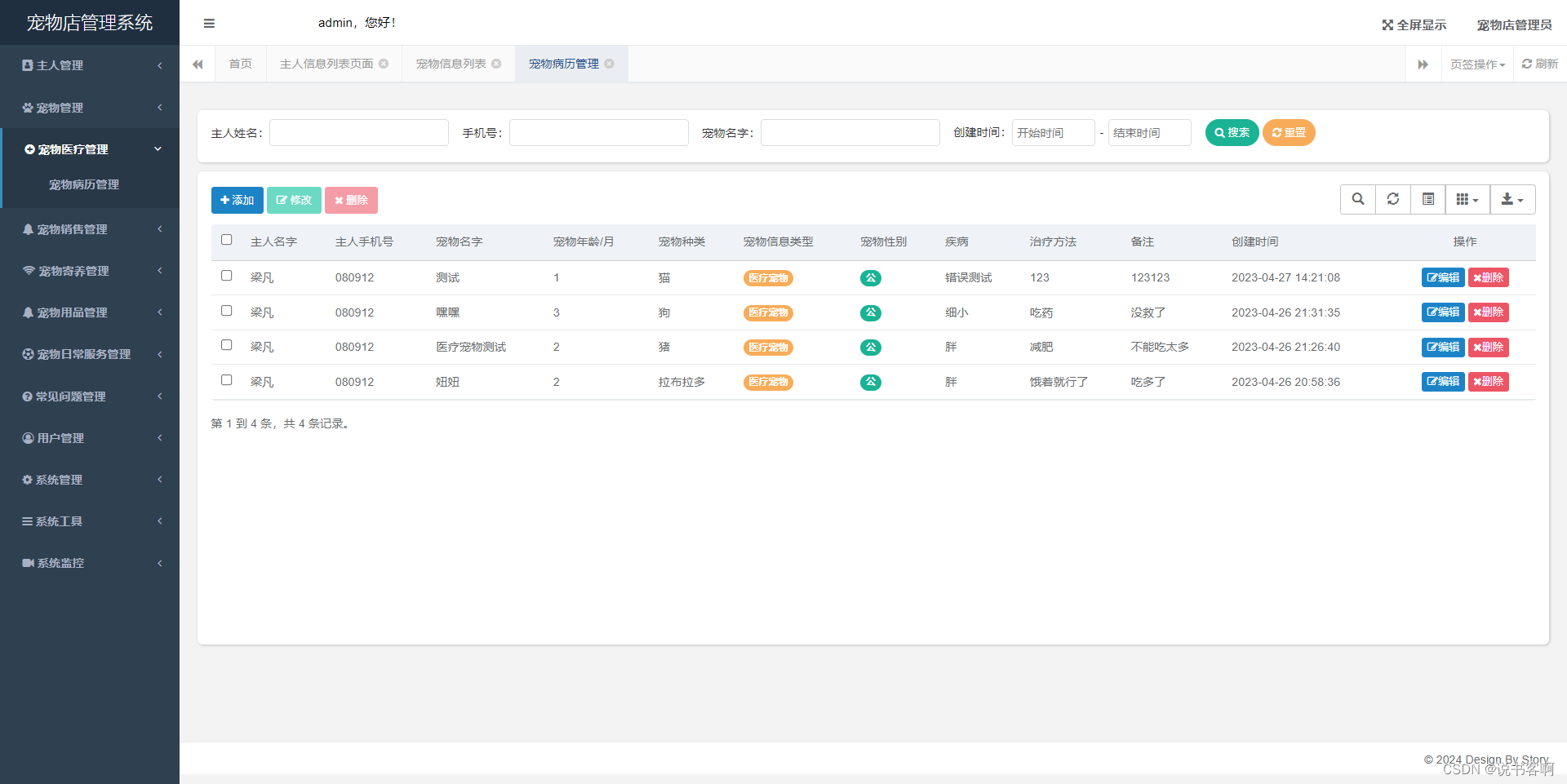
宠物医疗管理

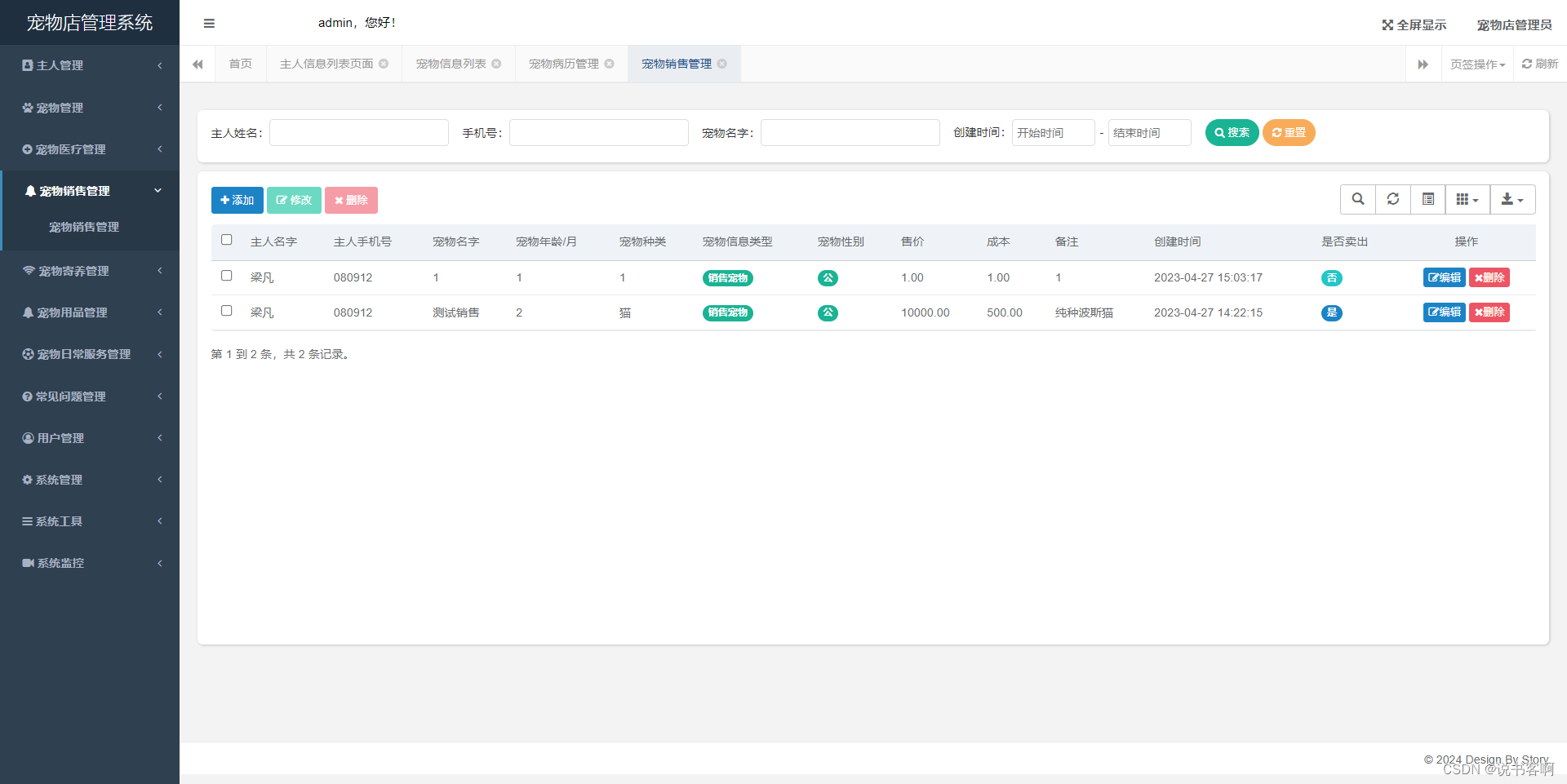
宠物销售管理

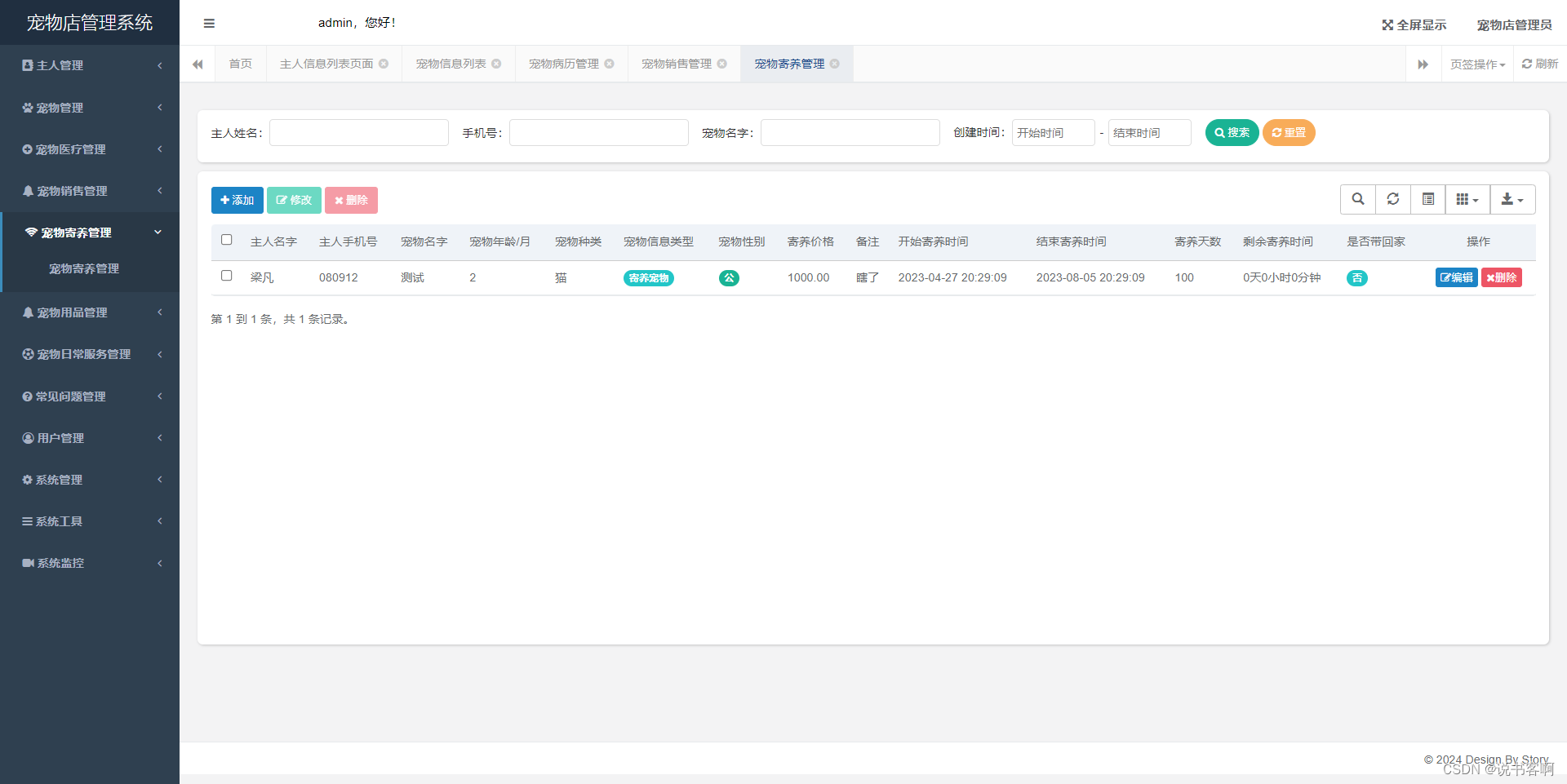
宠物寄养管理

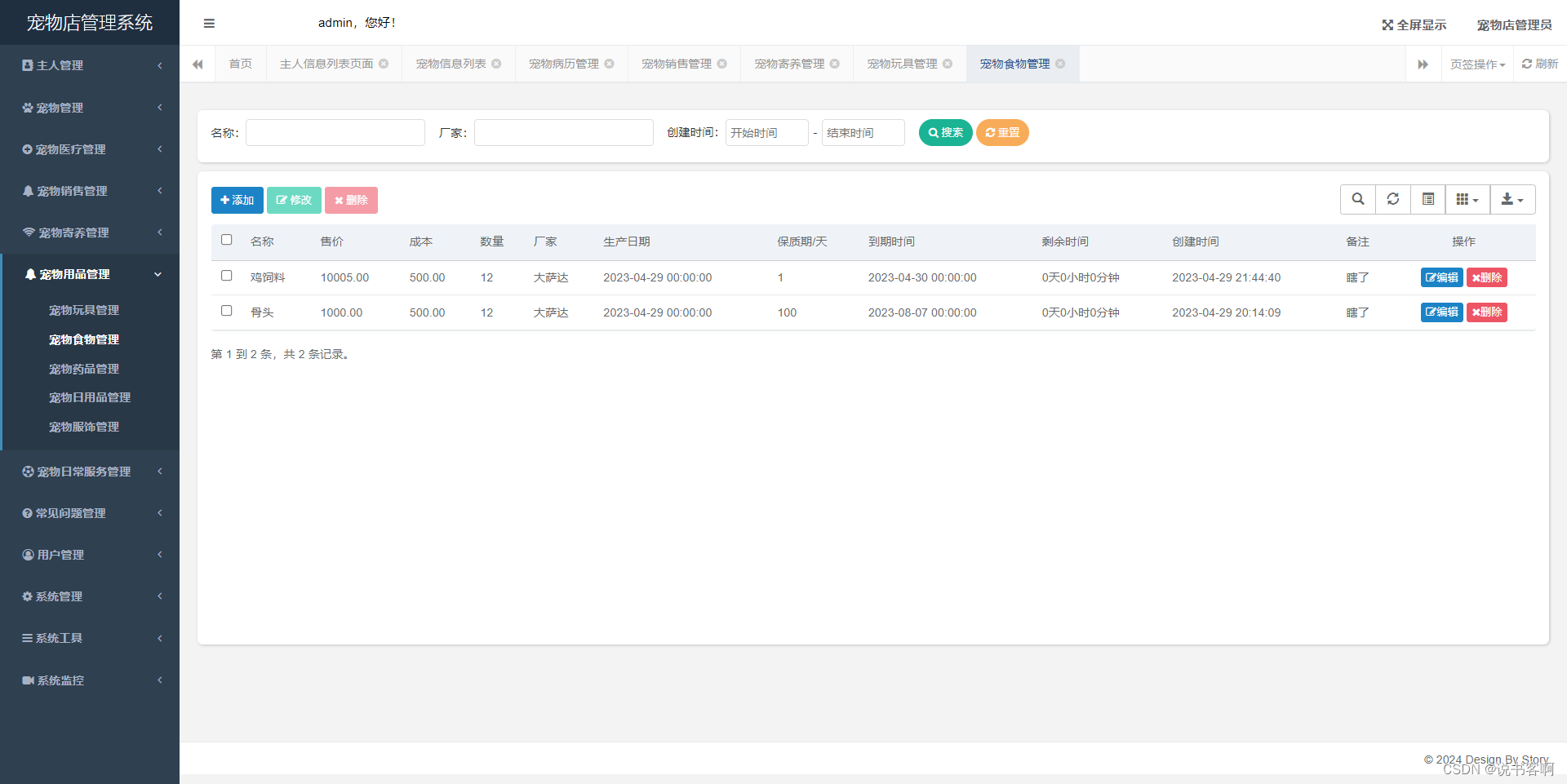
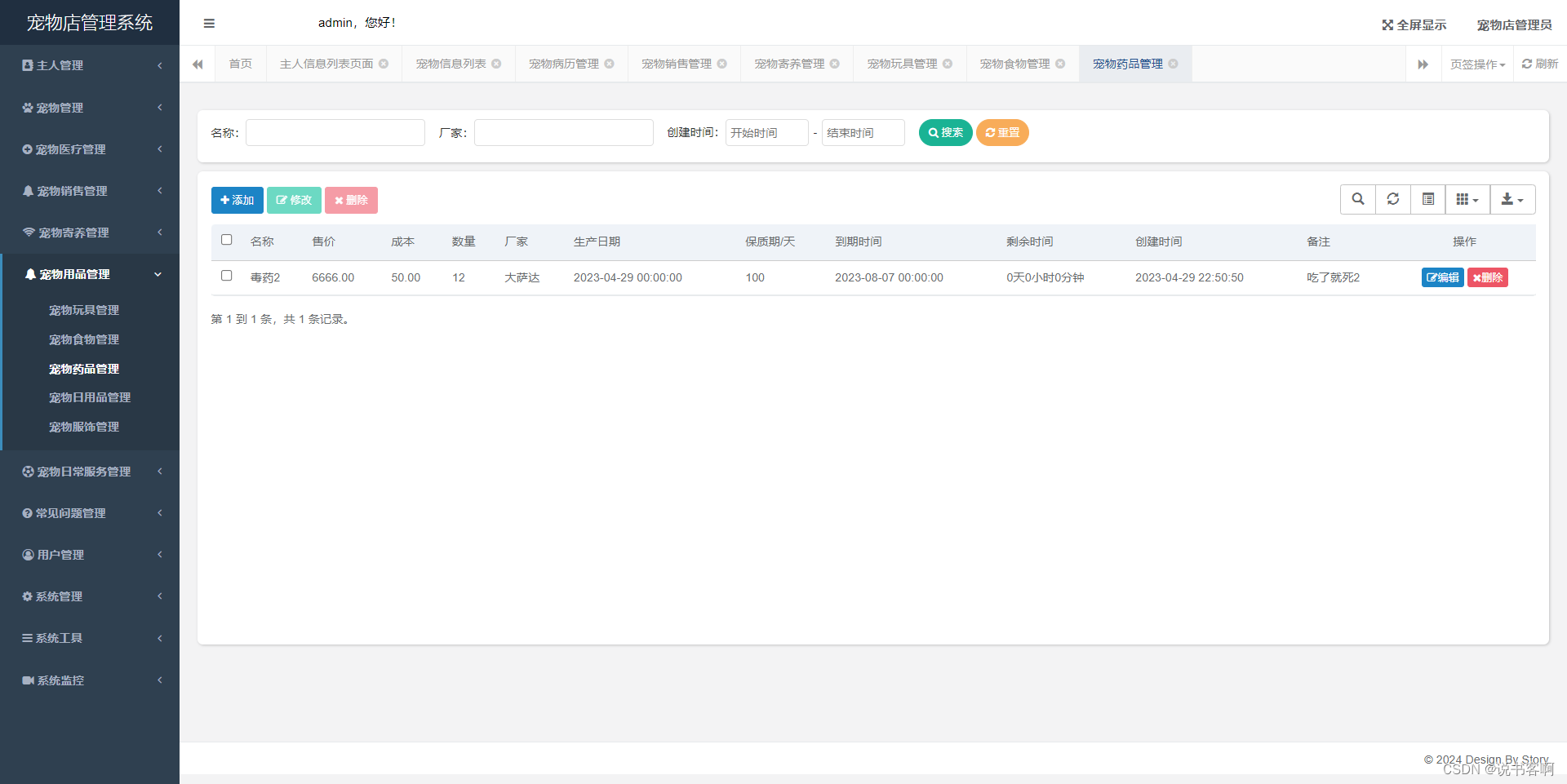
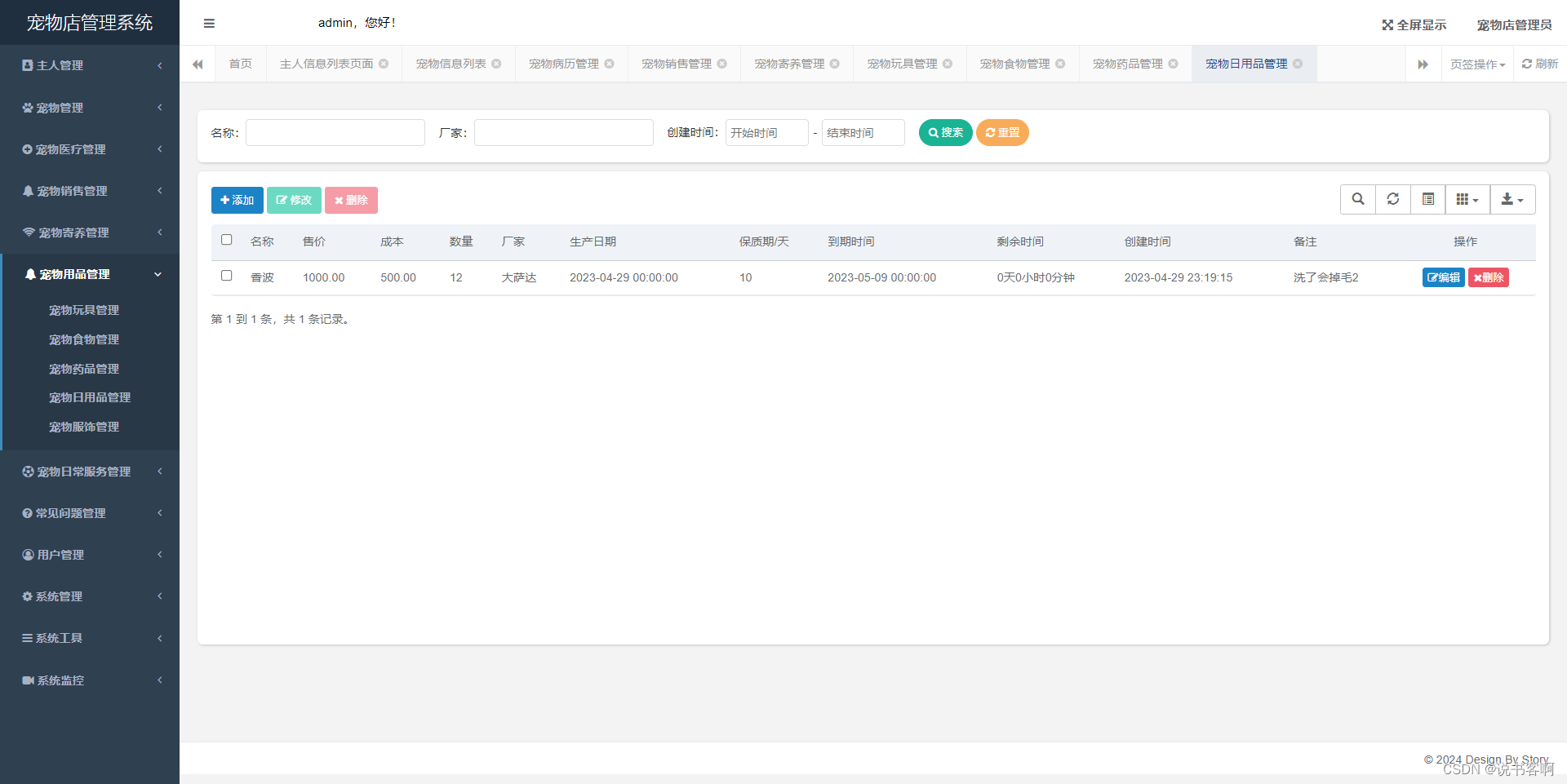
宠物用品管理
玩具管理

食物管理

药品管理

日用品管理

服饰管理

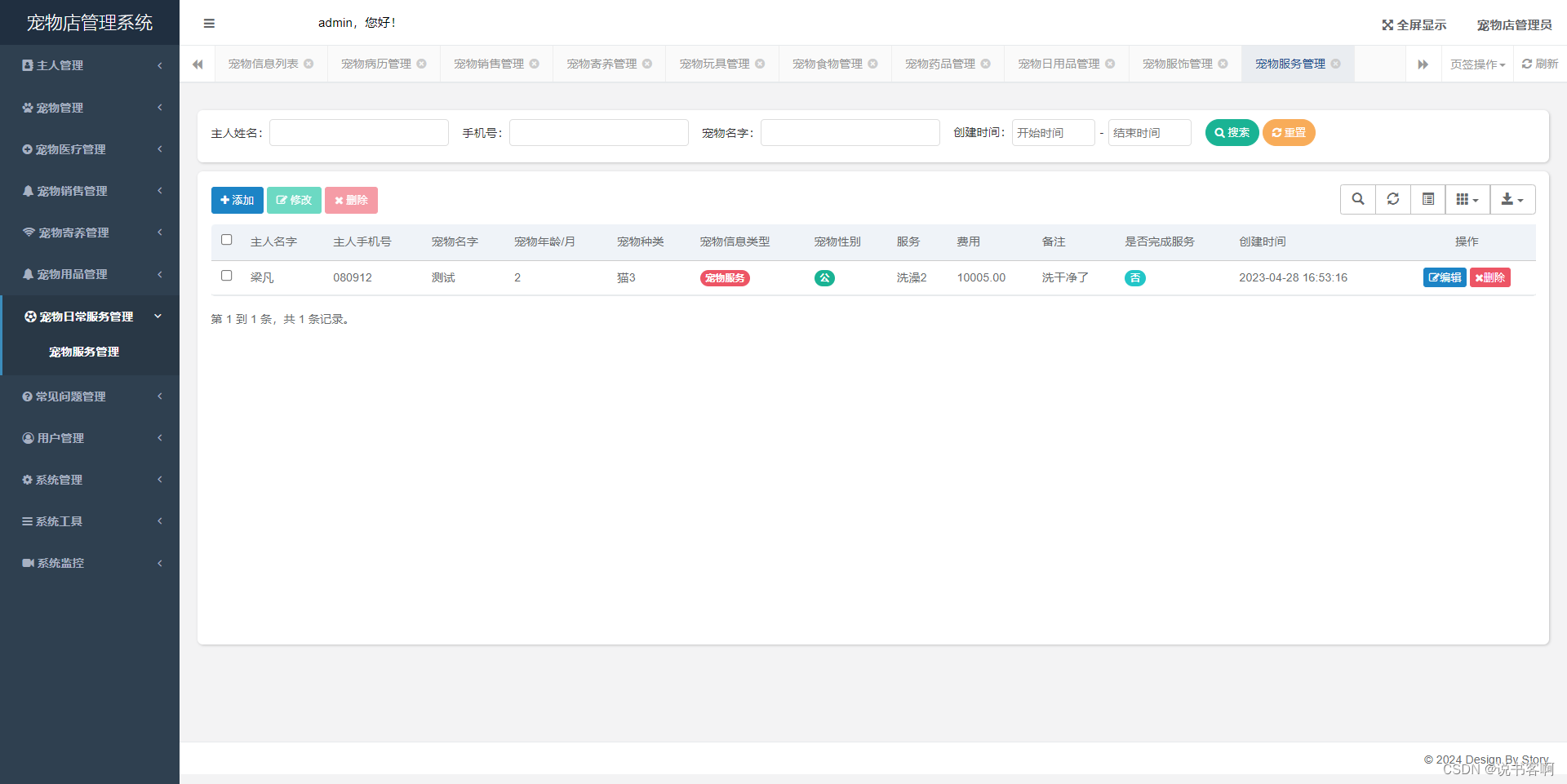
宠物服务管理

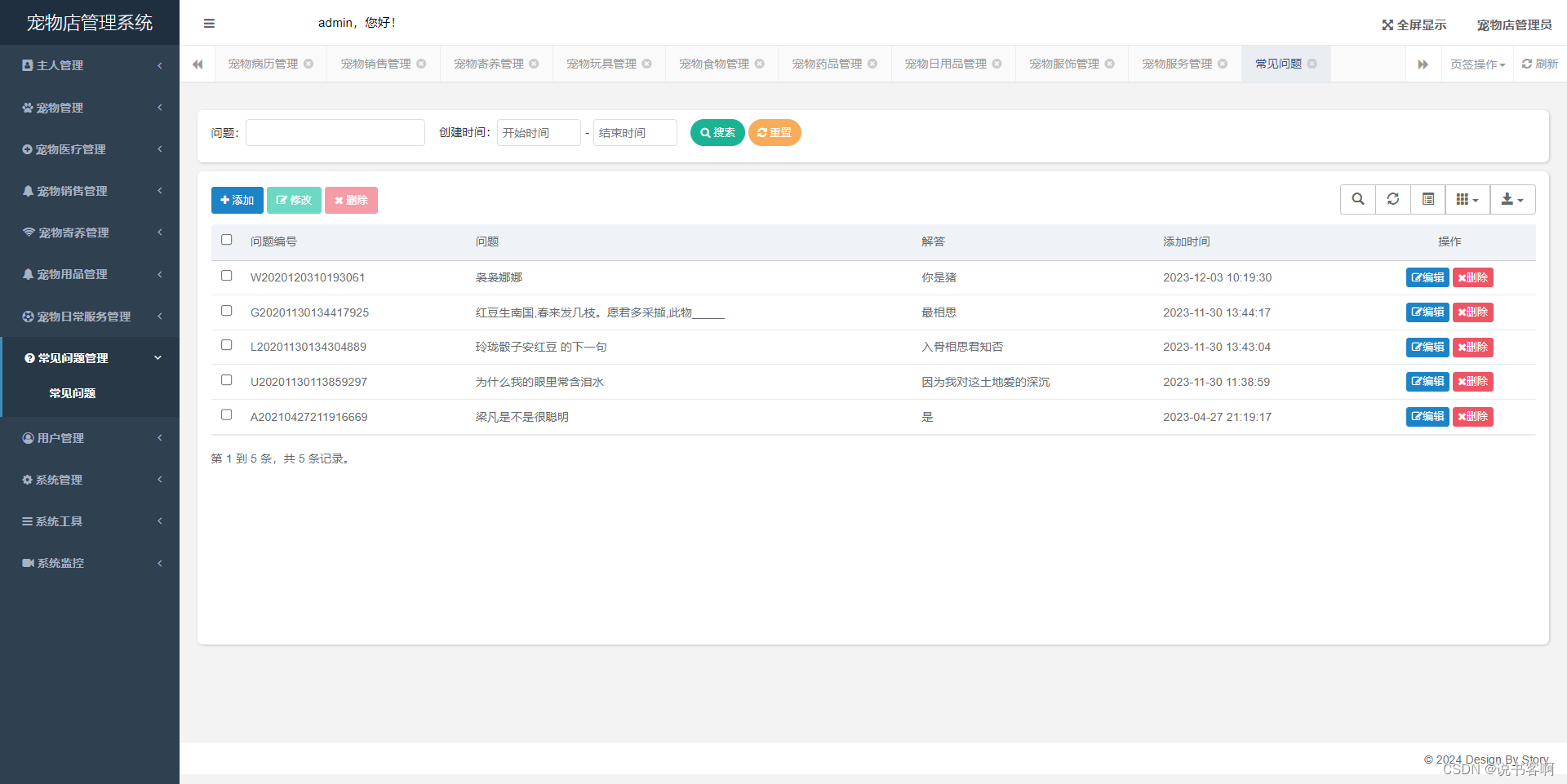
常见问题管理

用户管理
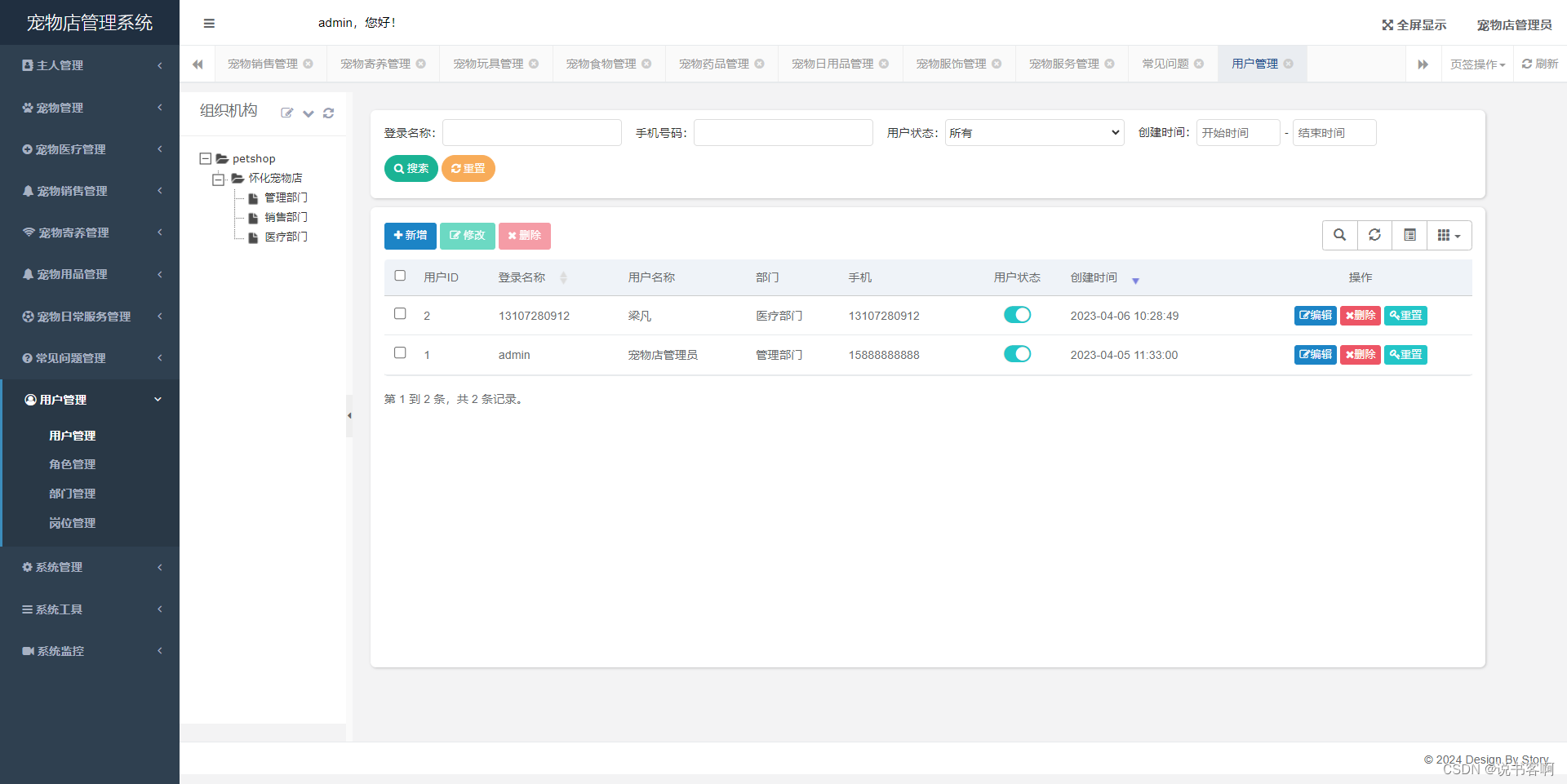
用户管理

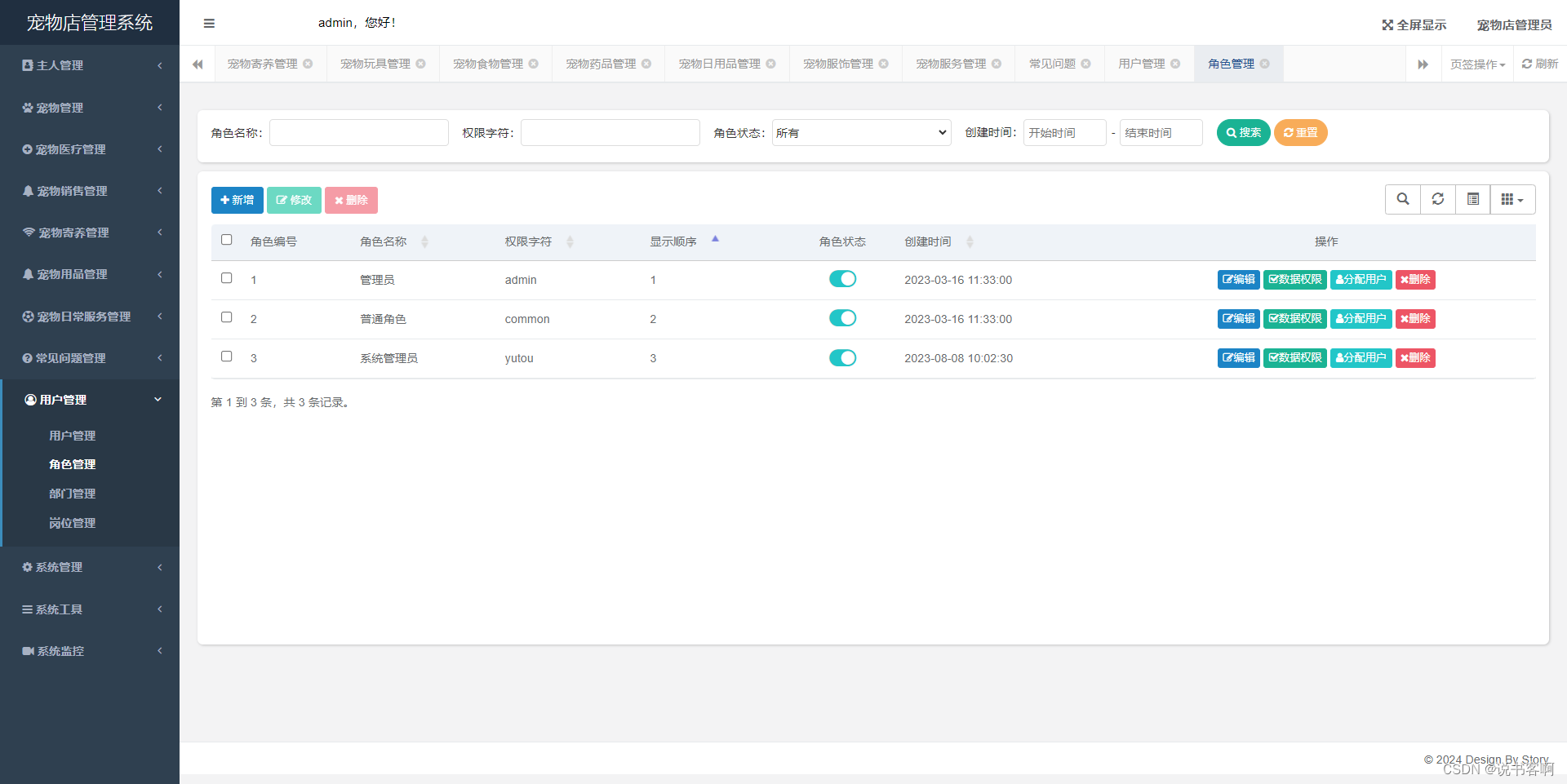
角色管理

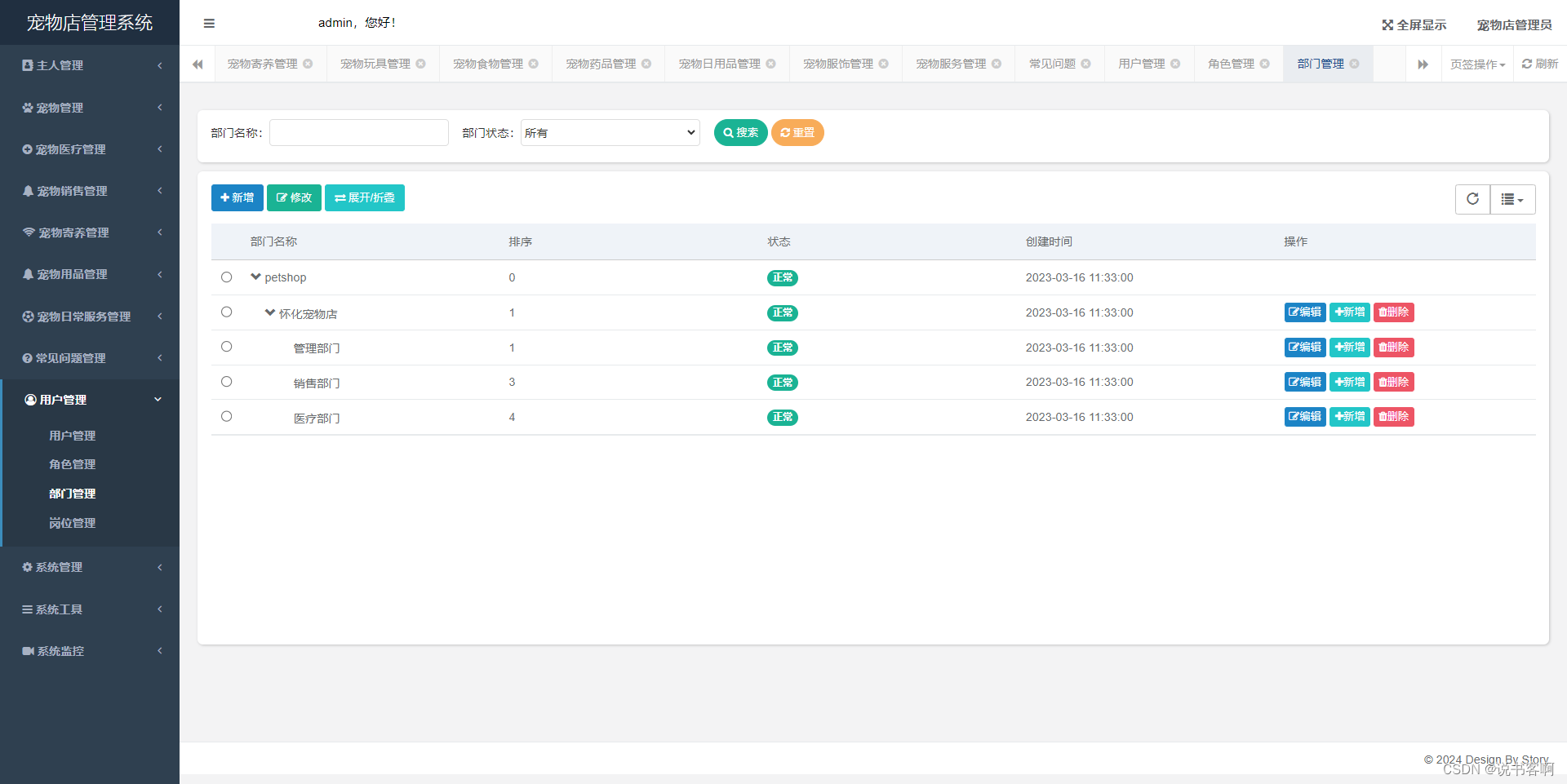
部门管理

岗位管理

系统管理
菜单管理

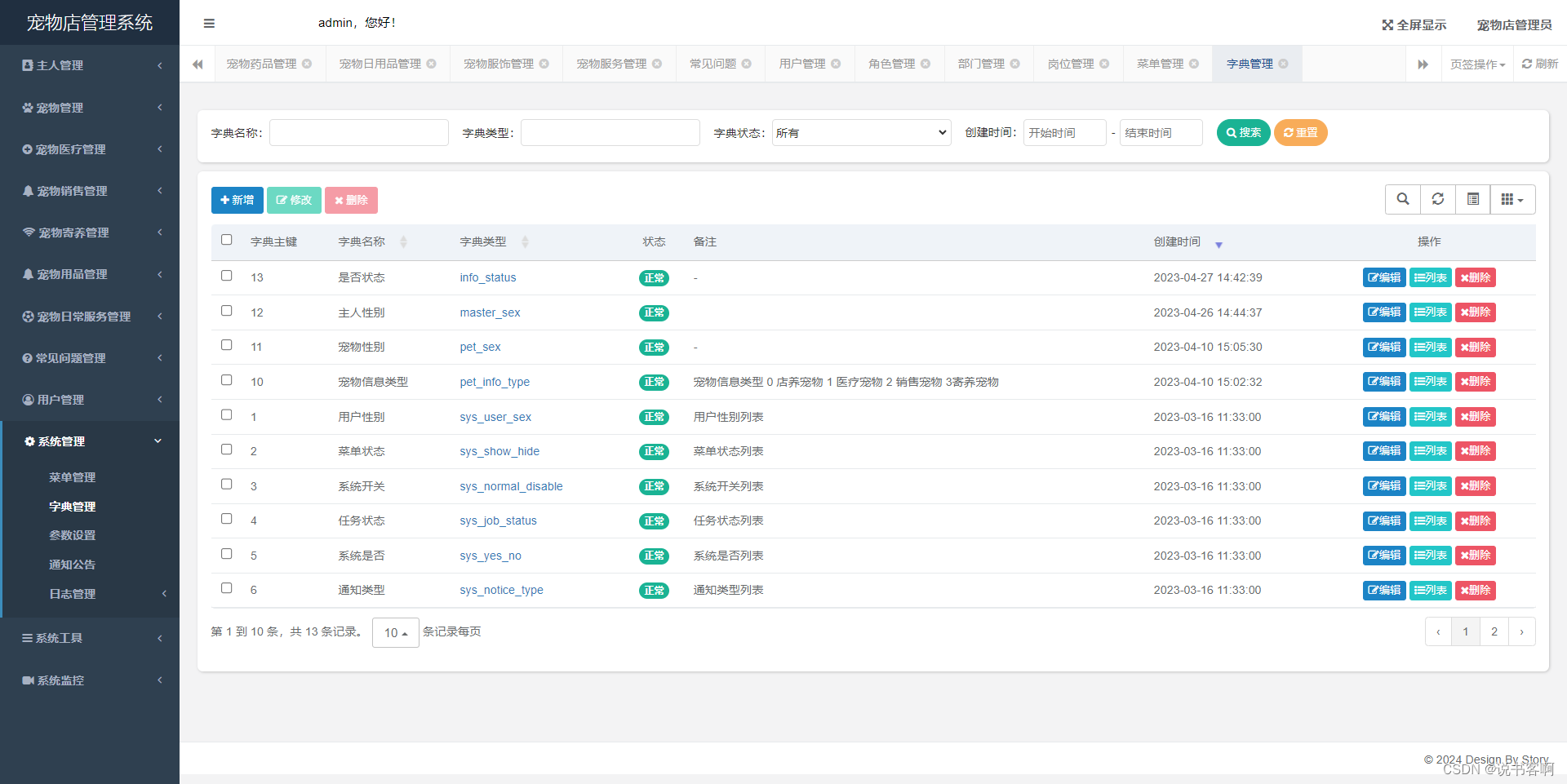
字典管理

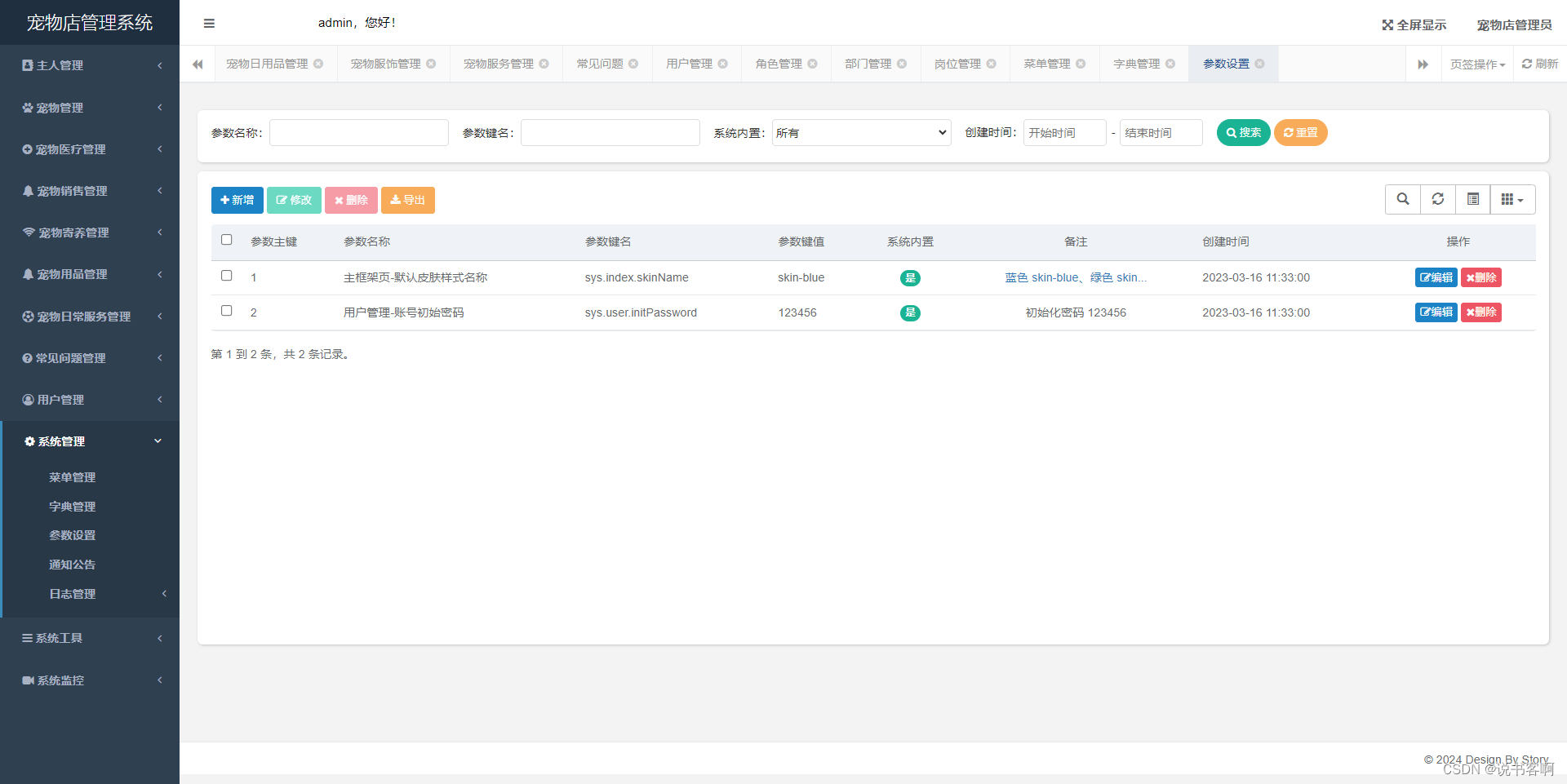
参数设置

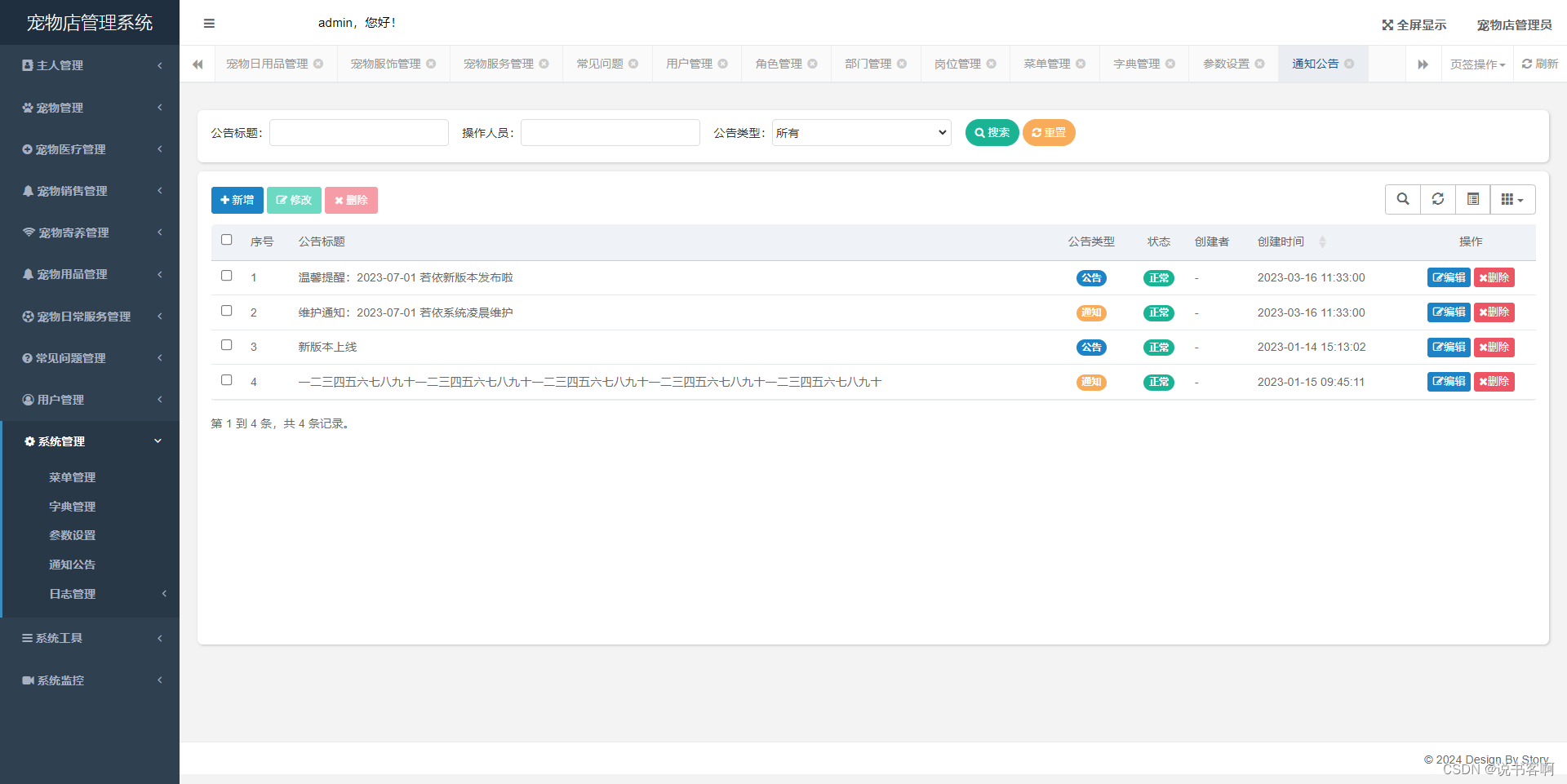
通知公告

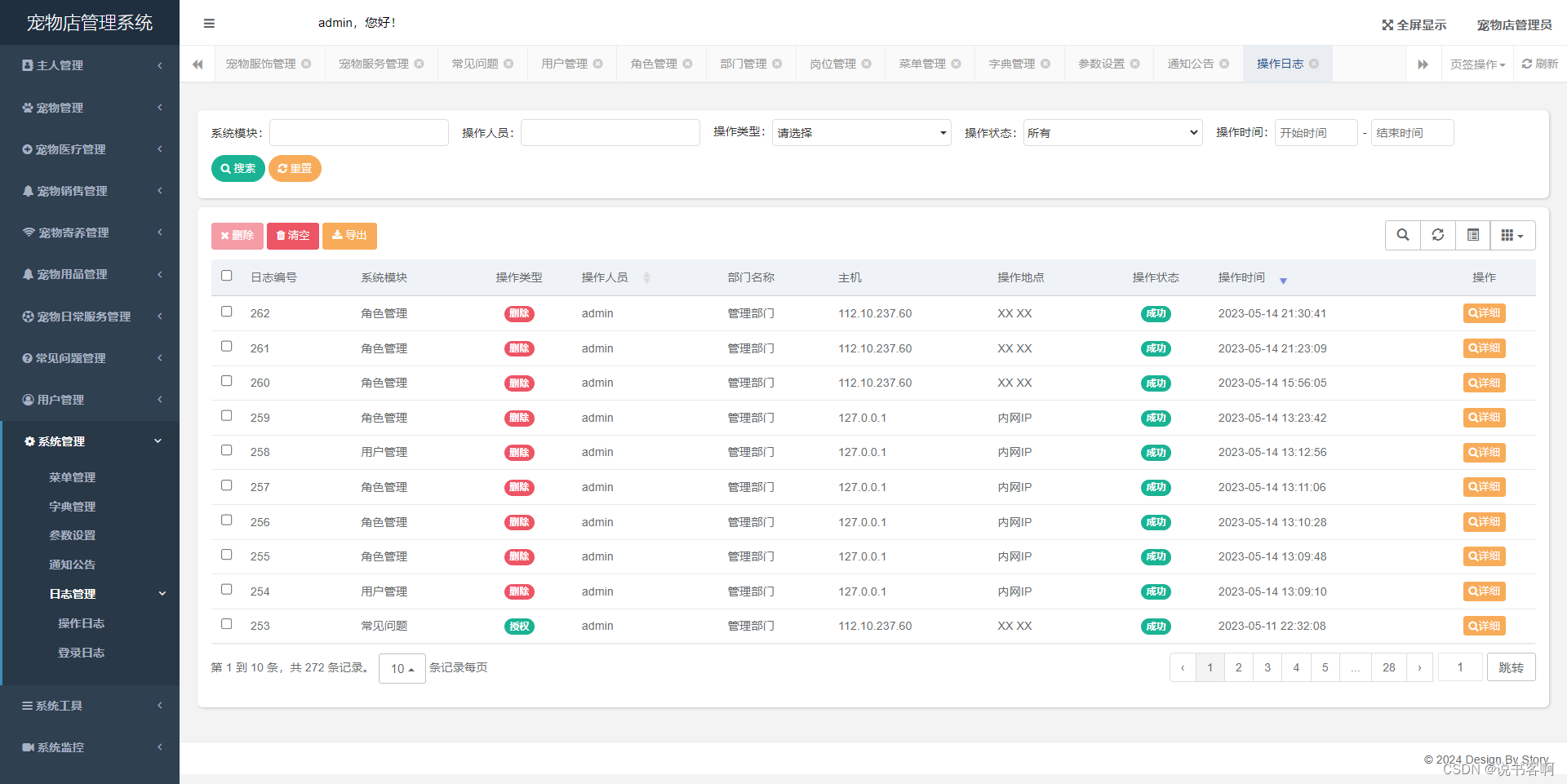
日志管理

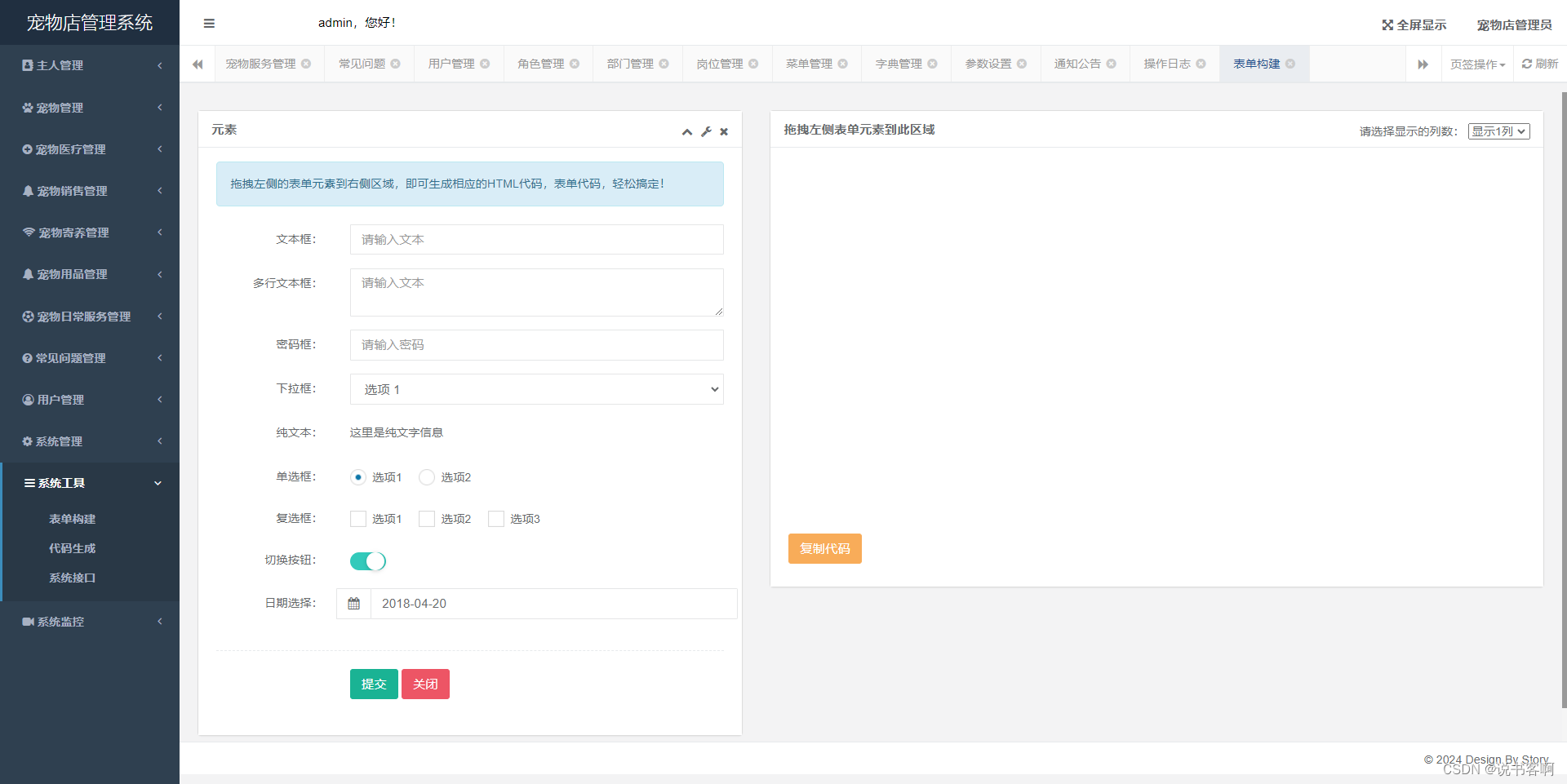
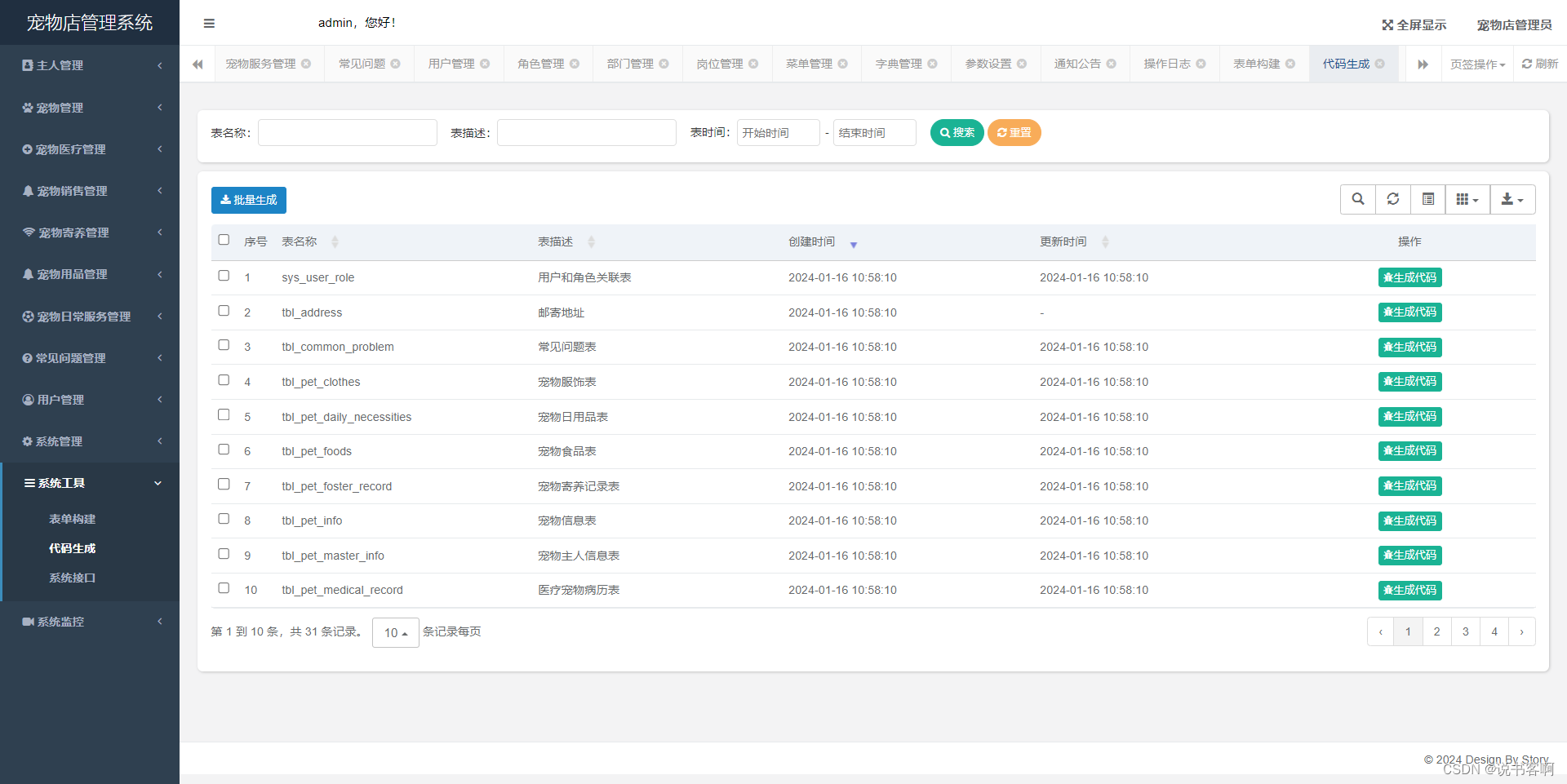
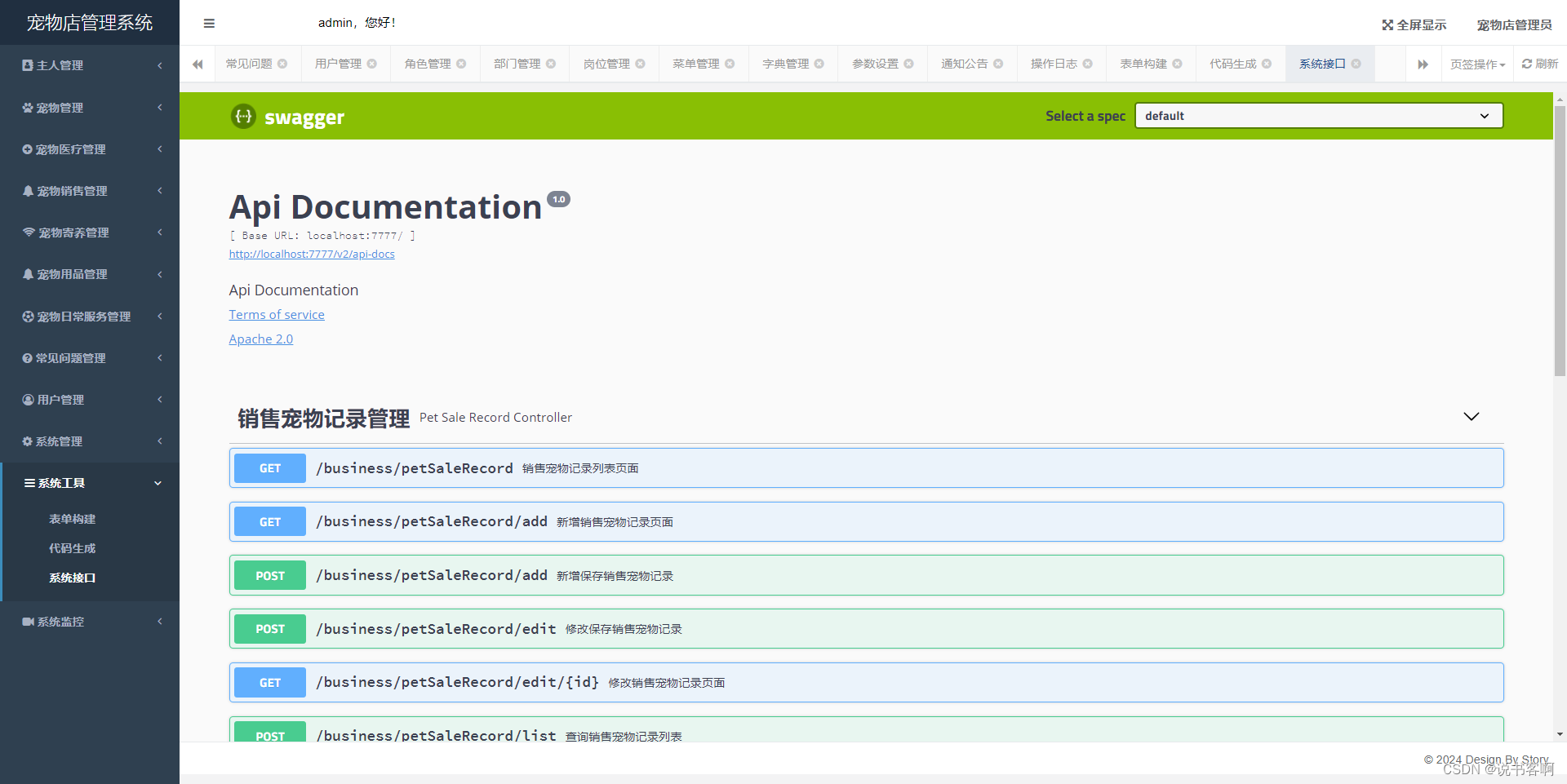
系统工具
表单构建

代码生成

系统接口

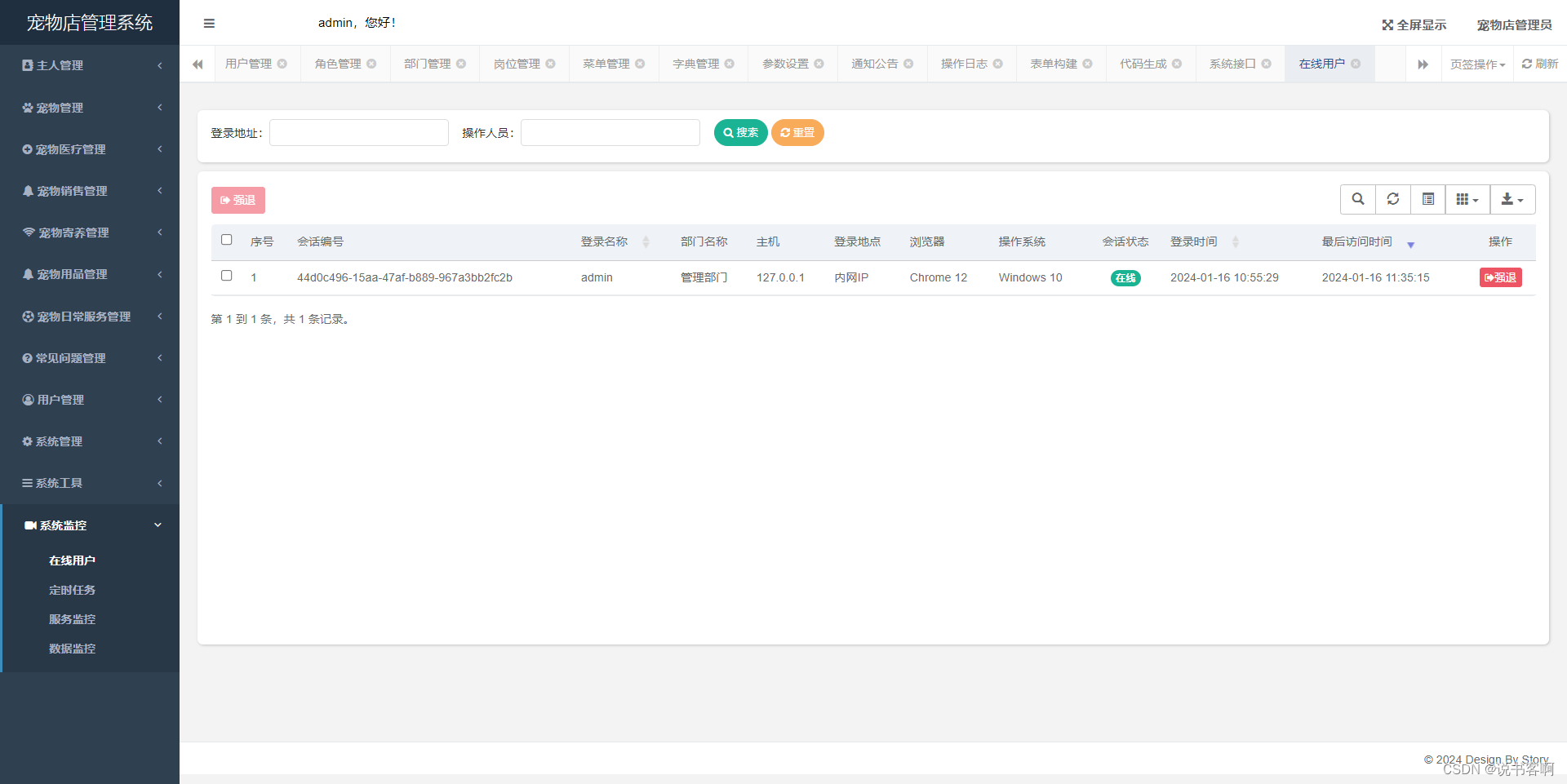
系统监控
在线用户

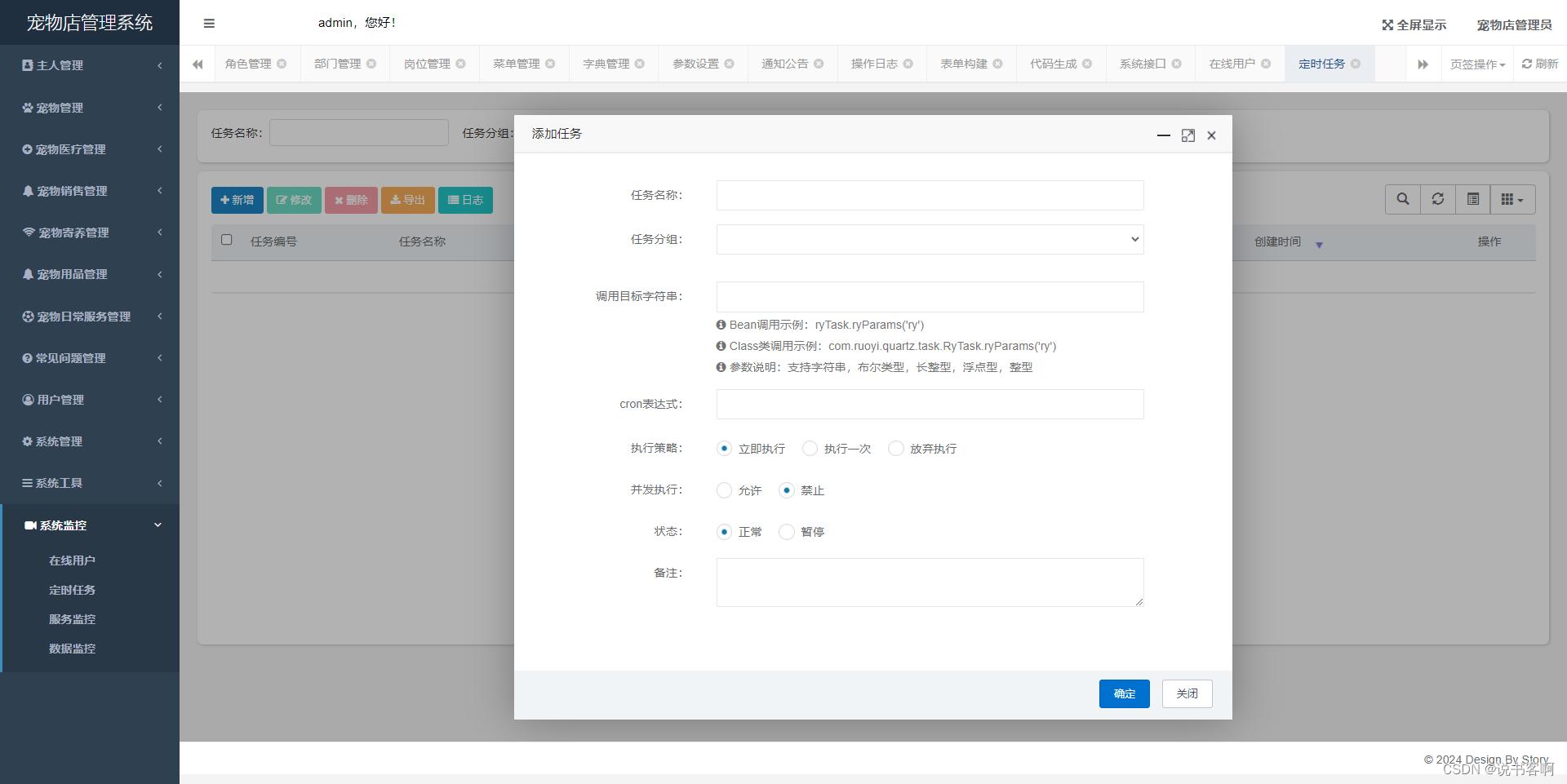
定时任务

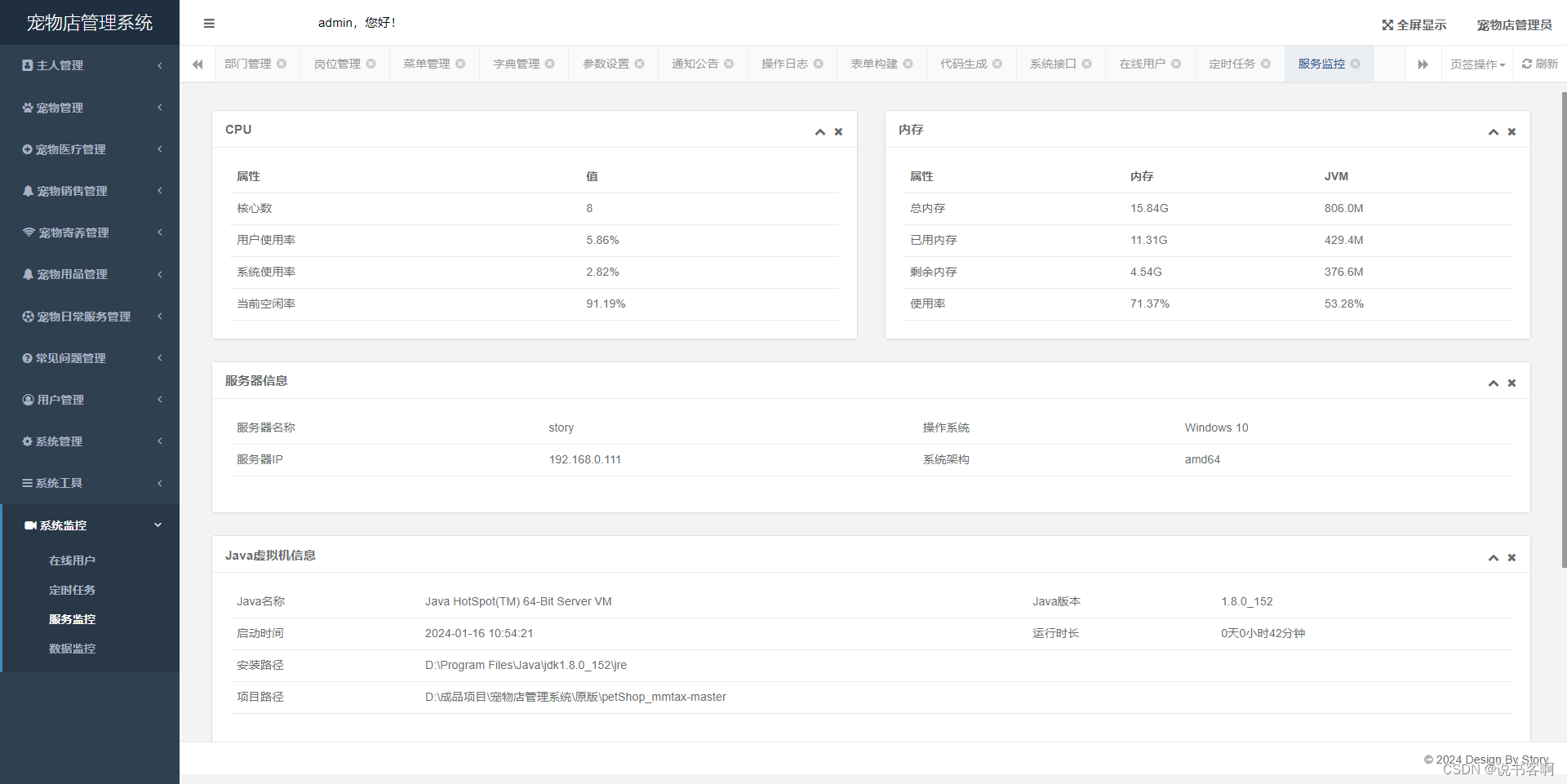
服务监控

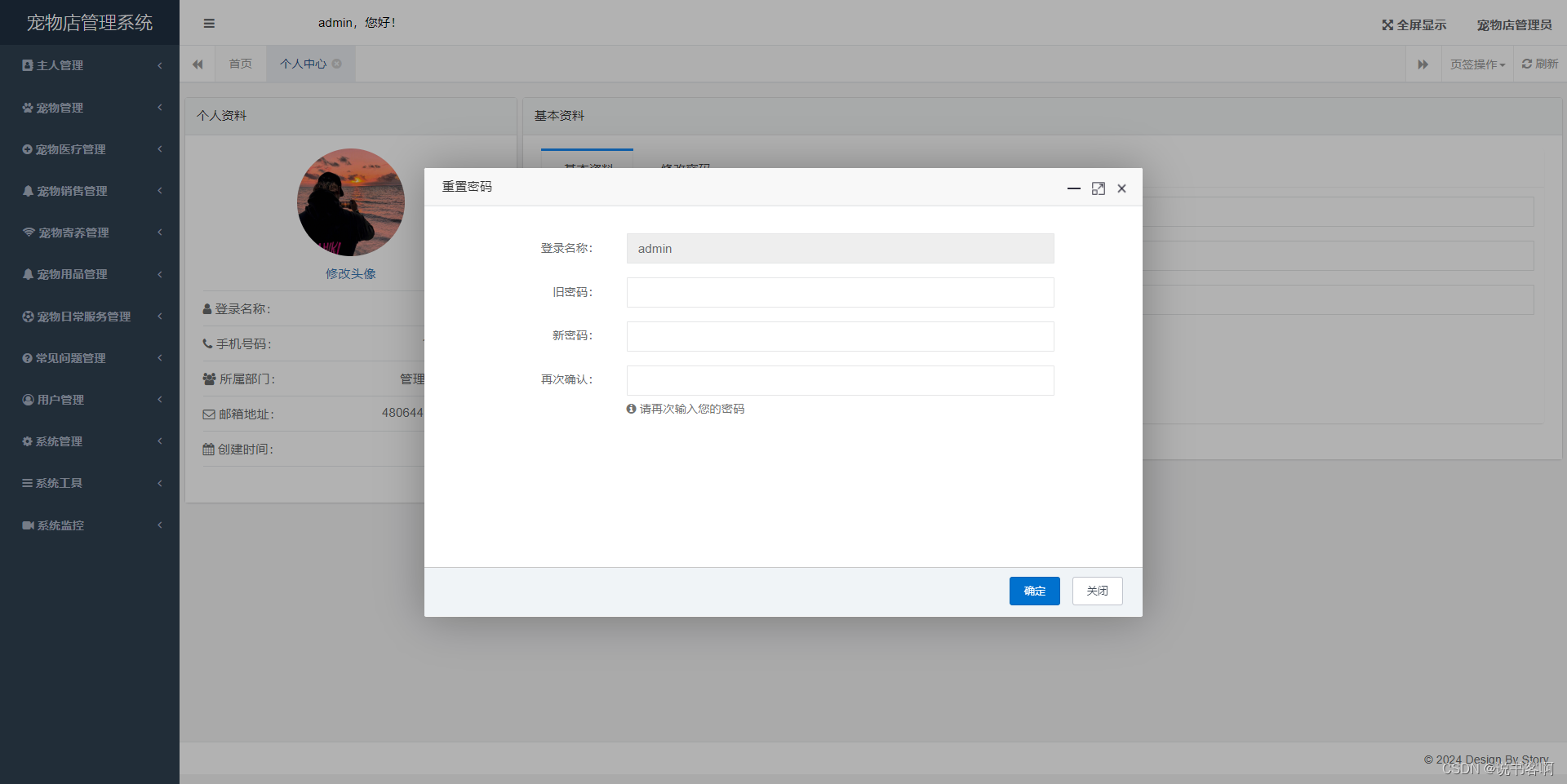
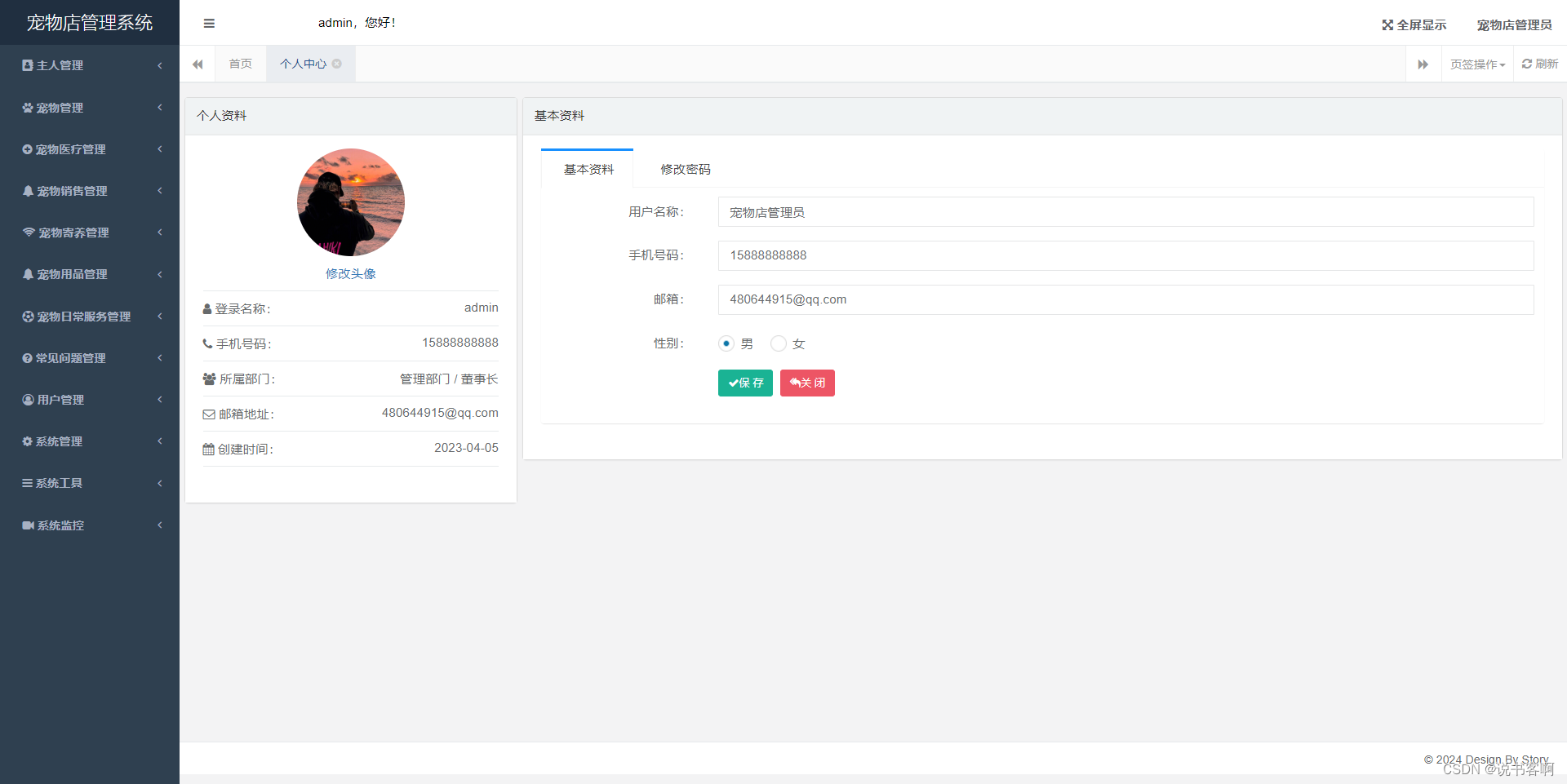
个人中心

修改密码