在 webpack 中,专注于处理 webpack 在编译过程中的某个特定的任务的功能模块,可以称为插件。它和 loader 有以下区别:
1loader 是一个转换器,将 A 文件进行编译成 B 文件,比如:将 A.less 转换为 A.css,单纯的文件转换过程。webpack 自身只支持 js 和 json 这两种格式的文件,对于其他文件需要通过 loader 将其转换为 commonJS 规范的文件后,webpack 才能解析到。
2plugin 是一个扩展器,它丰富了 webpack 本身,针对是 loader 结束后,webpack 打包的整个过程,它并不直接操作文件,而是基于事件机制工作,会监听 webpack 打包过程中的某些节点,执行广泛的任务。
loader 的特征
loader是一个export出来的function。(来自官网的翻译)
loader 的作用以及使用
对于网页组成基础都是html,js,css,但是vue使用loader才能对代码进行转化成为基本的网页,而且loader可以对象项目起来优化作用,避免了以下的情况

常用的loader也有:
样式
1css-loader : 解析css文件中代码
2style-loader : 将css模块作为样式导出到DOM中
3less-loader : 加载和转义less文件
4sass-loader : 加载和转义sass/scss文件
脚本转换编译
1script-loader : 在全局上下文中执行一次javascript文件,不需要解析
2babel-loader : 加载ES6 代码后使用Babel转义为ES5后浏览器才能解析
Files文件
1url-loader : 多数用于加载图片资源,超过文件大小显示则返回data URL
2raw-loader : 加载文件原始内容(utf-8格式)
图片文件
1image-webpack-loader 对于图片的压缩加载
加载框架
1vue-loader : 加载和转义vue组件
plugin 的特征
webpack 插件有以下特征
●是一个独立的模块。
●模块对外暴露一个 js 函数。
●函数的原型 (prototype) 上定义了一个注入 compiler 对象的 apply 方法。
●apply 函数中需要有通过 compiler 对象挂载的 webpack 事件钩子,钩子的回调中能拿到当前编译的 compilation 对象,如果是异步编译插件的话可以拿到回调 callback。
●完成自定义子编译流程并处理 complition 对象的内部数据。
●如果异步编译插件的话,数据处理完成后执行 callback 回调。
1webpack 读取配置的过程中会先执行 new HelloPlugin(options) 初始化一个 HelloPlugin 获得其实例。
2初始化 compiler 对象后调用 HelloPlugin.apply(compiler) 给插件实例传入 compiler 对象。
3插件实例在获取到 compiler 对象后,就可以通过 compiler.plugin (事件名称, 回调函数) 监听到 Webpack 广播出来的事件。并且可以通过 compiler 对象去操作 Webpack。
事件流机制
webpack 本质上是一种事件流的机制,它的工作流程就是将各个插件串联起来,而实现这一切的核心就是 Tapable。
Webpack 的 Tapable 事件流机制保证了插件的有序性,将各个插件串联起来, Webpack 在运行过程中会广播事件,插件只需要监听它所关心的事件,就能加入到这条 webapck 机制中,去改变 webapck 的运作,使得整个系统扩展性良好。
Tapable 也是一个小型的 library,是 Webpack 的一个核心工具。类似于 node 中的 events 库,核心原理就是一个订阅发布模式。作用是提供类似的插件接口。方法如下:
我们来看下 Tapable
Tapable 为 webpack 提供了统一的插件接口(钩子)类型定义,它是 webpack 的核心功能库。webpack 中目前有十种 hooks,在 Tapable 源码中可以看到,他们是:
Tapable 还统一暴露了三个方法给插件,用于注入不同类型的自定义构建行为:
●tap:可以注册同步钩子和异步钩子。
●tapAsync:回调方式注册异步钩子。
●tapPromise:Promise 方式注册异步钩子。
webpack 里的几个非常重要的对象,Compiler, Compilation 和 JavascriptParser 都继承了 Tapable 类,它们身上挂着丰富的钩子。
编写一个插件
一个 webpack 插件由以下组成:
●一个 JavaScript 命名函数。
●在插件函数的 prototype 上定义一个 apply 方法。
●指定一个绑定到 webpack 自身的事件钩子。
●处理 webpack 内部实例的特定数据。
●功能完成后调用 webpack 提供的回调。
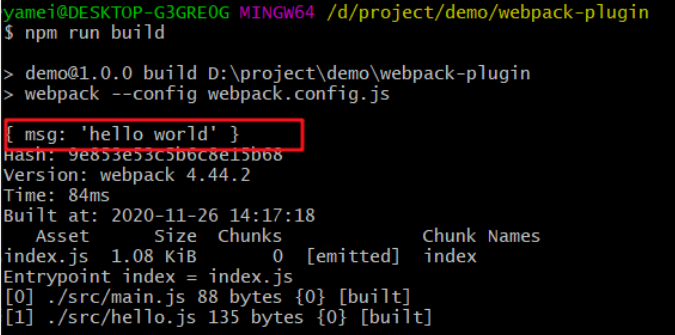
下面实现一个最简单的插件
然后在 webpack 的配置中注册使用就行,只需要在 webpack.config.js 里引入并实例化就可以了:
此时我们执行一下 npm run build 就能看到效果了

Compiler 对象 (负责编译)
Compiler 对象是webpack的编译对象。包含了当前运行 Webpack 的配置,包括 entry、output、loaders 等配置,这个对象在启动 Webpack 时被实例化,而且是全局唯一的。Plugin 可以通过该对象获取到 Webpack 的配置信息进行处理。
compiler 上暴露的一些常用的钩子:

更多
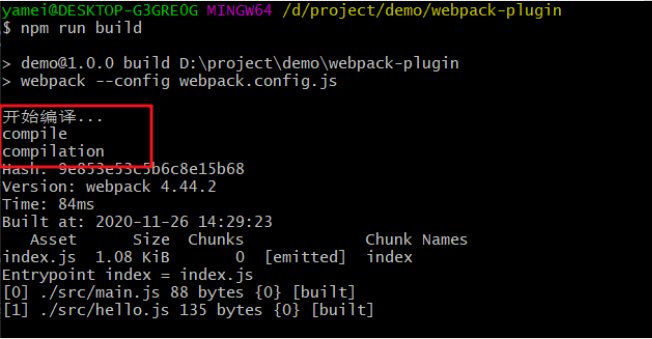
下面来举个例子
此时我们执行一下 npm run build 就能看到效果了

有一些编译插件中的步骤是异步的,这样就需要额外传入一个 callback 回调函数,并且在插件运行结束时执行这个回调函数
Compilation 对象
Compilation 对象代表了一次资源版本构建。当运行 webpack 开发环境中间件时,每当检测到一个文件变化,就会创建一个新的 compilation,从而生成一组新的编译资源。一个 Compilation 对象表现了当前的模块资源、编译生成资源、变化的文件、以及被跟踪依赖的状态信息,简单来讲就是把本次打包编译的内容存到内存里。Compilation 对象也提供了插件需要自定义功能的回调,以供插件做自定义处理时选择使用拓展。
简单来说,Compilation 的职责就是构建模块和 Chunk,并利用插件优化构建过程。
Compiler 代表了整个 Webpack 从启动到关闭的生命周期,而 Compilation 只是代表了一次新的编译,只要文件有改动,compilation 就会被重新创建。
Compilation 上暴露的一些常用的钩子:

更多
Compiler 和 Compilation 的区别
●Compiler 代表了整个 Webpack 从启动到关闭的生命周期
●Compilation 只是代表了一次新的编译,只要文件有改动,compilation 就会被重新创建。
手写插件 1:文件清单
在每次 webpack 打包之后,自动产生一个一个 markdown 文件清单,记录打包之后的文件夹 dist 里所有的文件的一些信息。
思路:
1.通过 compiler.hooks.emit.tapAsync() 来触发生成资源到 output 目录之前的钩子 2.通过 compilation.assets 获取文件数量 3.定义 markdown 文件的内容,将文件信息写入 markdown 文件内 4.给 dist 文件夹里添加一个资源名称为 fileListName 的变量 5.写入资源的内容和文件大小 6.执行回调,让 webpack 继续执行
手写插件 2:去除注释
思路:
1.通过 compiler.hooks.emit.tap() 来触发生成文件后的钩子 2.通过 compilation.assets 拿到生产后的文件,然后去遍历各个文件 3.通过 .source() 获取构建产物的文本,然后用正则去 replace 调注释的代码 4.更新构建产物对象 5.执行回调,让 webpack 继续执行
Plain Text复制代码
class RemoveCommentPlugin {
constructor(options) {
this.options = options
}
apply(compiler) {
compiler.hooks.emit.tap('RemoveComment', compilation = >{
for (const name in compilation.assets) {
if (name.endsWith('.js')) {
const contents = compilation.assets[name].source();
const reg = /("([^\\\"]*(\\.)?)*")|('([^\\\']*(\\.)?)*')|(\/{2,}.*?(\r|\n))|(\/\*(\n|.)*?\*\/)|(\/\*\*\*\*\*\*\/)/g;
const noComments = contents.replace(reg, function(word) {
// 去除注释后的文本
return /^\/{2,}/.test(word) || /^\/\*!/.test(word) || /^\/\*{3,}\//.test(word) ? '': word
})
compilation.assets[name] = {
source: () = >noComments,
size: () = >noComments.length,
};
}
}
});
}
}
module.exports = RemoveCommentPlugin
手写插件 3:去除不用的代码
思路:
1.通过 compiler.hooks.emit.tap() 来触发生成文件后的钩子 2.通过 compilation.assets 拿到生产后的文件,然后去遍历各个文件 3.通过 .source() 获取构建产物的文本,然后用正则去 replace 调注释的代码 4.更新构建产物对象 5.执行回调,让 webpack 继续执行
Plain Text复制代码
class RemoveCommentPlugin {
constructor(options) {
this.options = options
}
apply(compiler) {
compiler.hooks.emit.tap('RemoveComment', compilation => {
//去除/*environment*/开启以/*end environment*/结束的代码
// 例如:/*environment*/ console.log(hello world);/*end environment*/
for (const name in compilation.assets) {
if (name.endsWith('.js')) {
const contents = compilation.assets[name].source();
const reg = /\/\*environment\*\/([\s\S]*)\/\*end environment\*\//g;
const noComments = contents.replace(reg, '');
compilation.assets[name] = {
source: () => noComments,
size: () => noComments.length,
};
}
}
});
}
}
module.exports = RemoveCommentPlugin