CSS Grid布局入门:从零开始创建一个网格系统
引言
在响应式设计日益重要的今天,CSS Grid布局系统是html" title=前端>前端开发中的一次革新。它使得创建复杂、灵活的布局变得简单而直观。本教程将通过分步骤的方式,让你从零开始掌握CSS Grid,并在实际项目中运用它构建一个网格系统。

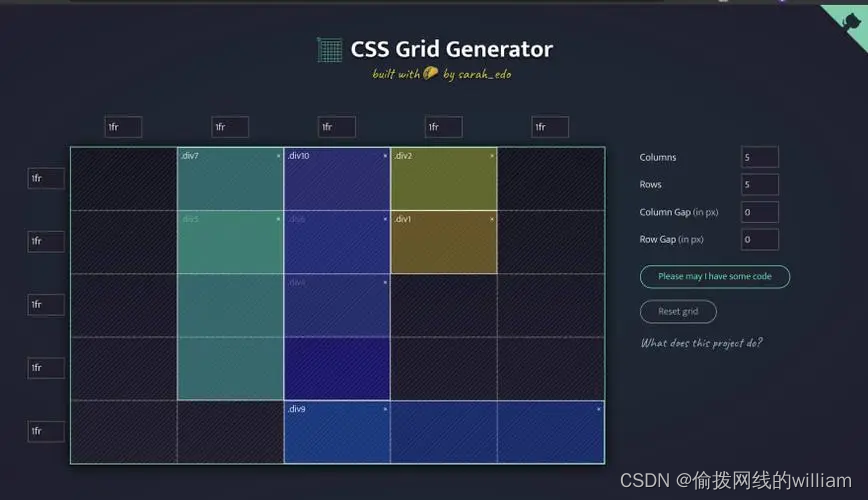
第1部分:理解CSS Grid布局基础
什么是CSS Grid布局?
CSS Grid布局是一种二维布局系统,它允许开发者在网页中创造行和列的布局,管理元素的位置和大小。与传统的布局如float或flexbox相比,Grid布局提供更高的灵活性和控制力。
开始使用CSS Grid
首先,要使用Grid布局,需要一个容器元素,这个元素将成为Grid的“容器”。在这个容器上声明display: grid;样式,就能将它变成一个Grid布局。
html"><div class="grid-container">
<div>1</div>
<div>2</div>
<div>3</div>
<!-- ...更多的子元素 -->
</div>
html" title=css>css">.grid-container {
display: grid;
}
定义行与列
使用grid-template-columns和grid-template-rows属性来定义容器内部的列和行。你可以指定固定的尺寸,或者使用fr单位来分配容器中可用空间的一部分。
html" title=css>css">.grid-container {
display: grid;
grid-template-columns: 100px 3fr 1fr;
grid-template-rows: 200px auto;
}
在上面的例子中,我们定义了三列和两行。第一列宽度固定为100像素,第二列是第三列的三倍宽,而第二行则自动填充剩余的垂直空间。
Grid间隙(Gaps)
Grid提供gap,row-gap,和column-gap属性来指定行与行、列与列之间的间隙。
html" title=css>css">.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 10px; /* 同时设置行间隙和列间隙 */
row-gap: 15px; /* 只设置行间隙 */
column-gap: 20px; /* 只设置列间隙 */
}
以上,你已经掌握了Grid布局的基本概念和如何设置一个简单的网格。下一部分,我们将了解如何在网格中定位项目并控制其大小。请继续关注后续内容。
—#### 第2部分:在网格中定位项目与控制尺寸
Grid项的定位
在Grid布局中,每个直接子元素自动成为一个Grid项(grid item)。我们可以利用grid-column和grid-row属性来决定这些项在网格中的位置。
html" title=css>css">.grid-container > div:first-child {
grid-column: 1 / 3; /* 从第1列开始,跨越到第3列 */
grid-row: 1; /* 定位在第1行 */
}
上述代码将容器的第一个子元素跨越两列的空间,而其它子元素将按照源顺序自动定位在网格中的其它单元格。
Grid项的尺寸调整
我们可以通过相同的grid-column和grid-row属性来指定一个Grid项要跨越的行和列数,从而调整其大小。
html" title=css>css">.grid-container > div:nth-child(2) {
grid-column: 2 / span 2; /* 从第2列开始,跨越2列 */
grid-row: 2 / span 2; /* 从第2行开始,跨越2行 */
}
在这个例子中,第二个子元素被设置为跨越两列和两行。
使用grid-area简化布局
有时候,我们需要涉及到多个行和列设置位置时,可以使用grid-area属性来简化代码。
html" title=css>css">.grid-container > div:nth-child(3) {
grid-area: 1 / 1 / 3 / 3; /* 行起始 / 列起始 / 行结束 / 列结束 */
}
这将把第三个子元素定位在从第一行第一列开始到第三行第三列结束的区域内。
第3部分:创建复杂布局与命名区域
复杂布局的实现
利用前面提到的基础知识,我们可以开始创建更加复杂的布局。通过组合不同的grid-template-rows、grid-template-columns和Grid项的定位属性,我们能够设计出丰富多样的界面结构。
命名网格线
同时,CSS Grid也允许我们通过给网格线命名来简化布局的创建过程。
html" title=css>css">.grid-container {
display: grid;
grid-template-columns: [start] 100px [mid] auto [end];
grid-template-rows: [row-start] 200px [row-end];
}
在这个例子中,我们定义了列和行的开始和结束位置的名称。
命名区域
您还可以给Grid区域命名,然后直接引用这些名称来定位Grid项。
html" title=css>css">.grid-container {
display: grid;
grid-template-areas:
"header header header"
"sidebar content content"
"footer footer footer";
}
.grid-container > header {
grid-area: header;
}
.grid-container > nav {
grid-area: sidebar;
}
.grid-container > main {
grid-area: content;
}
.grid-container > footer {
grid-area: footer;
}
在上述代码中,我们创建了一个具有页眉(header)、侧栏(sidebar)、主内容区(content)和页脚(footer)的布局,并通过grid-area属性将Grid项放入相应的区域。
第4部分:构建响应式设计与CSS Grid
媒体查询与网格布局
响应式设计是现代网页设计不可或缺的一部分,CSS Grid 能够与媒体查询(media queries)无缝结合,使得根据不同屏幕尺寸调整布局变得简单。
html" title=css>css">.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
@media (max-width: 768px) {
.grid-container {
grid-template-columns: 1fr 1fr; /* 在小屏幕上使用两列布局 */
}
}
@media (max-width: 480px) {
.grid-container {
grid-template-columns: 1fr; /* 在超小屏幕上使用单列布局 */
}
}
使用媒体查询可以根据视口的宽度更改网格的列数,从而实现响应式布局。
自动填充与自动流动
Grid 提供了 auto-fill 和 auto-fit 关键字,结合 repeat 函数,它们可以创建灵活的网格布局,网格项能够根据可用空间自动填充或收缩。
html" title=css>css">.grid-container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
}
这里,auto-fill 会在容器中尽可能多地放置宽度至少为200px的列。minmax 函数保证了列宽可以在200px到1fr之间灵活变化。
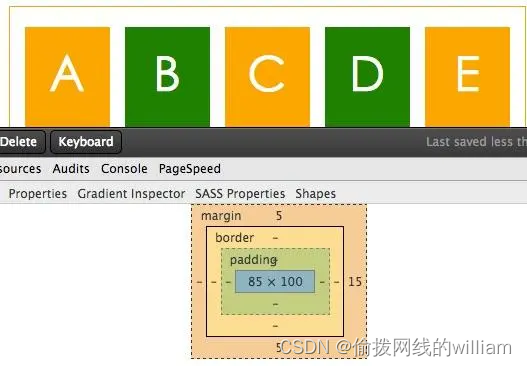
网格对齐与层叠
Grid 也提供了控制对齐的属性,例如 justify-items、align-items、justify-content 和 align-content,使得在整个容器内或单独的网格项内对内容进行对齐变得简单。
html" title=css>css">.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
align-items: center; /* 所有网格项在行方向居中对齐 */
justify-content: space-between; /* 网格在容器中两端对齐,项之间间隔相等 */
}
第5部分:CSS Grid 高级技巧

隐式网格与显式网格
CSS Grid 的另一个特点是能够创建显式网格(explicit grid)和隐式网格(implicit grid)。当你没有为所有的网格项指定位置时,Grid自动生成隐式网格行或列来容纳它们。
html" title=css>css">.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr); /* 显式网格:3列 */
}
.grid-container > div:nth-child(4) {
grid-column: 1 / 4; /* 隐式创建第4行来容纳这个网格项 */
}
网格模板与重复模式
使用 grid-template 属性,可以同时定义网格的行、列和区域。repeat 函数的另一个强大之处是它可以配合 auto-fit 和 auto-fill 使用,创建重复的模式。
html" title=css>css">.grid-container {
display: grid;
grid-template:
"header header header" 50px
"sidebar content content" 1fr
"footer footer footer" 30px / 1fr 2fr 1fr;
}
在这个例子中,grid-template 属性定义了一个具有三行三列的网格模板,行和列都有各自的尺寸,而且还有命名区域。
—### Vue.html" title=js>js快速入门:构建你的第一个SPA(单页应用)
html" title=js>js_230">第1部分:Vue.html" title=js>js基础与环境搭建
什么是Vue.html" title=js>js?
Vue.html" title=js>js 是一套用于构建用户界面的渐进式JavaScript框架。与其他重量级框架不同,Vue被设计为可以自底向上逐层应用。Vue的核心库专注于视图层,不仅易于上手,还便于与第三方库或既有项目集成。

安装与创建第一个Vue应用
开始之前,你需要有Node.html" title=js>js环境。之后,可以通过NPM安装Vue CLI,Vue.html" title=js>js的官方脚手架工具,用于快速生成项目结构。
npm install -g @vue/cli
# 或者使用yarn
yarn global add @vue/cli
接下来,创建一个新的Vue项目:
vue create my-first-spa
终端会提示你选择预设配置或手动配置项目。选择默认预设(babel, eslint)即可,这对于初学者来说是个不错的起点。
创建项目后,进入项目文件夹,并启动开发服务器:
cd my-first-spa
npm run serve
浏览器会自动打开localhost:8080,展示你的Vue应用。
第2部分:理解Vue组件与单文件组件
Vue组件
Vue.html" title=js>js 的一个核心概念是,界面中的所有东西都是组件。一个Vue组件本质上是一个拥有预定义选项的一个Vue实例。组件用于构建可复用的视图,同时它们也能够和数据进行交互。

单文件组件(.vue)
在Vue中,一个.vue文件定义了一个单独的组件。这个文件包含三部分:<template>、<script>和<style>。分别用于定义组件的结构、逻辑和样式。
vue"><template>
<div class="hello">
<h1>{{ message }}</h1>
</div>
</template>
<script>
export default {
data() {
return {
message: "Welcome to Your Vue.html" title=js>js App"
};
}
};
</script>
<style>
.hello {
font-weight: bold;
}
</style>
在<template>中,你定义了HTML结构;<script>中定义了组件的数据和方法;而<style>则是组件的专有样式。
第3部分:组件间的交互与通信
父子组件通信
在Vue.html" title=js>js中,组件间的数据流通常是单向的,从父组件流向子组件,这种模式通过props实现。父组件通过props传递数据给子组件,子组件则通过事件来通知父组件其内部发生的变化。
vue"><!-- 父组件 -->
<template>
<div>
<child-component :child-msg="parentMsg" @child-event="handleChildEvent"></child-component>
</div>
</template>
<script>
import ChildComponent from './ChildComponent.vue';
export default {
components: {
ChildComponent
},
data() {
return {
parentMsg: 'Message from Parent'
};
},
methods: {
handleChildEvent(data) {
// 处理子组件事件
}
}
};
</script>
vue"><!-- 子组件 -->
<template>
<div>
<button @click="emitEvent">Click Me</button>
</div>
</template>
<script>
export default {
props: ['childMsg'],
methods: {
emitEvent()
{
// 子组件发送事件
this.$emit('child-event', 'Data from Child');
}};</script>
在上面的例子中,父组件<child-component>标签中使用了:child-msg来绑定一个传给子组件的prop,同时使用了@child-event来监听子组件触发的事件。子组件通过调用this.$emit来发射事件,事件名为child-event,并传递数据给父组件。
非父子组件通信
有时候,非父子组件之间也需要通信,Vue.html" title=js>js提供了一个事件总线(Event Bus)或Vuex来解决这一问题。
使用事件总线时,我们可以创建一个新的Vue实例作为中央事件总线,在一个组件中触发事件,并在另一个组件中监听这个事件:
// event-bus.html" title=js>js
import Vue from 'vue';
export const EventBus = new Vue();
在组件中使用:
// 发射事件
EventBus.$emit('my-event', someData);
// 监听事件
EventBus.$on('my-event', data => {
// 做些什么
});
第4部分:Vue Router 与单页应用路由
Vue Router 简介
Vue Router是Vue.html" title=js>js官方的路由管理器。它和Vue.html" title=js>js核心深度集成,让构建单页应用变得易如反掌。使用Vue Router可以定义页面路由,实现不同页面的切换而不重新加载整个页面。

安装和设置路由
假设你已经通过Vue CLI创建了应用,可以通过以下命令安装Vue Router:
npm install vue-router
然后,创建一个router.html" title=js>js文件来设置路由:
import Vue from 'vue';
import Router from 'vue-router';
import HomePage from '@/components/HomePage.vue';
import AboutPage from '@/components/AboutPage.vue';
Vue.use(Router);
export default new Router({
mode: 'history',
routes: [
{
path: '/',
name: 'Home',
component: HomePage
},
{
path: '/about',
name: 'About',
component: AboutPage
}
]
});
在main.html" title=js>js中引入并使用路由:
import Vue from 'vue';
import App from './App.vue';
import router from './router';
new Vue({
router,
render: h => h(App)
}).$mount('#app');
Vue Router 允许你将组件映射到路由,并通过<router-view>来在应用中渲染它们。例如,在App.vue中:
vue"><template>
<div id="app">
<router-view/>
</div>
</template>
第5部分:状态管理与Vuex
Vuex 简介
对于大型应用,组件间的所有状态将会非常难以管理。Vuex是一个专为Vue.html" title=js>js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
安装和配置Vuex
npm install vuex --save
创建store.html" title=js>js:
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
export default new Vuex.Store({
state: {
count: 0
},
mutations: {
increment(state) {
state.count++;
}
},
actions: {
increment(context) {
context.commit('increment');
}
}
});
在main.html" title=js>js中引入store并将其注入到所有的子组件中:
import Vue from 'vue';
import App from './App.vue';
import router from './router';
import store from './store';
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app');
现在你可以在任何子组件中通过this.$store来访问Vuex store。
第6部分:Vuex高级用法
模块化
为了让state管理更加结构化和易于维护,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action 甚至是嵌套子模块。
// store/modules/user.html" title=js>js
const user = {
state: () => ({
name: 'John Doe'
}),
mutations: {
SET_NAME(state, payload) {
state.name = payload;
}
},
actions: {
updateName({ commit }, newName) {
commit('SET_NAME', newName);
}
}
};
export default user;
然后在主 store 文件中引入模块:
// store/index.html" title=js>js
import Vue from 'vue';
import Vuex from 'vuex';
import user from './modules/user';
Vue.use(Vuex);
export default new Vuex.Store({
modules: {
user
}
});
Getters
Vuex 允许我们定义 getters,可以认为是 store 的计算属性。Getters 可以用来声明性地获取 store 中的状态。
const store = new Vuex.Store({
state: {
todos: [
{ id: 1, text: '...', done: true },
{ id: 2, text: '...', done: false }
]
},
getters: {
doneTodos: state => {
return state.todos.filter(todo => todo.done);
}
}
});
Namespaced
在大型应用中,可能需要将 Vuex 模块划分命名空间。开启命名空间的模块所有的 mutations、actions 和 getters 会自动根据模块注册的路径调整命名。
const moduleA = {
namespaced: true,
// ...
};
第7部分:Vue的过渡与动画
Vue 提供了<transition>和<transition-group>组件,允许我们在 DOM 元素或组件的进入/离开过渡中应用动画。
vue"><template>
<div id="demo">
<button @click="show = !show">
Toggle
</button>
<transition name="fade">
<p v-if="show">hello</p>
</transition>
</div>
</template>
<script>
export default {
data() {
return {
show: true
};
}
};
</script>
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity .5s;
}
.fade-enter, .fade-leave-to /* .fade-leave-active in <2.1.8 */ {
opacity: 0;
}
</style>
第8部分:性能优化
异步组件和懒加载
在大型应用中,将应用分割成小块,并只在需要时从服务器加载相应的组件,能够显著提高应用性能。
Vue.component('async-component', () => import('./AsyncComponent.vue'));
使用v-if和v-show智能化
v-if是“真正”的条件渲染,因为它确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。而v-show简单地切换元素的CSS属性display。
根据需要选择合适的指令,可以避免不必要的渲染开销。
计算属性和方法
当你有一些数据需要根据其它数据变化时,使用计算属性而不是方法,计算属性是基于它们的响应式依赖进行缓存的。
以上内容提供了关于 Vue.html" title=js>js 的进阶使用方法和性能优化的指导。随着你对 Vue.html" title=js>js 的深入了解,你将能够构建更加高效、可维护和强大的Web应用。
本文由AI全程改编:https://r5ai.com/