这里使用的平台是 短信宝
整体来讲还是挺麻烦的平台必须企业才行,个人是无法使用该平台的
平台必须完成 身份信息认证 和 企业认证 这里就需要 “营业执照”了 ,没有 “营业执照” 的朋友还是后退一步吧
后端我用的是NodeJS ,使用第三方库 router 来制作 api访问地址接口,然后在 验证码api 访问地址接口内“ 使用 axios 向 “https://api.smsbao.com/sms” 发送请求 ” ,当用户访问这个地址就执行,最后把失败或成功的值返回给前端 ,然后在做一个post接口,用来核对用户填写的验证码是否和发生至 接收手机号 的短信验证码一致 ,成功返回什么 ? 失败返回什么? 就这样 !
javascript">import express from 'express'
const router = express.Router()
import axios from 'axios'
// 替换为你的API账号信息
const apiUsername = 'your account number'
const apiPassword = 'your password md5'
const apiUrl = 'https://api.smsbao.com/sms'
// 发送短信验证码的函数
async function sendSMS (mobile, content) {
try {
// `https://api.smsbao.com/sms?u=${apiUsername}&p=${apiPassword}&m=${mobile}&c=${content}`
const response = await axios.get(apiUrl, {
params: {
u: apiUsername, //用户名
p: apiPassword, //密码
m: mobile, //手机号
c: content //短信发送内容
}
})
// 处理响应,根据需要进行进一步的处理
console.log('SMS Sent:', response.data)
return response.data
} catch (error) {
console.error('Error sending SMS:', error)
throw error
}
}
function generateRandomCode (length) {
const min = Math.pow(10, length - 1)
const max = Math.pow(10, length) - 1
return Math.floor(Math.random() * (max - min + 1) + min).toString()
}
//存储验证码
let mobileCodeNumber
//发送验证码
router.get('/Test/MobileCodeNumber', async (req, res) => {
console.log(`这是用户传递来的信息`, req.query)
if (!req.query.mobile)
return res.status(400).json({ code: 400, message: 'mobile参数必传' })
try {
const mobileNumber = req.query.mobile // 替换为实际的手机号码
const verificationCode = generateRandomCode(6) // 生成或获取实际的验证码
console.log(`验证码`, verificationCode)
await sendSMS(
mobileNumber,
`【短信宝】您的验证码是${verificationCode},30秒内有效`
)
mobileCodeNumber = verificationCode
res.status(200).json({ code: 200, message: 'SMS sent successfully!' })
} catch (error) {
console.error(error)
res.status(400).json({ code: 400, message: 'Failed to send SMS.' })
}
})
//核对用户填写验证码是否和接收到的一致
router.post('/Test/login', async (req, res) => {
if (req.body.code == mobileCodeNumber) {
res.status(200).send({ code: 200, message: '登录成功' })
} else {
res.status(400).send({ code: 400, message: '验证码错误' })
}
})
export default router
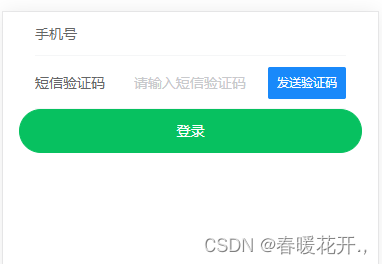
前端V3简单做了一下样式功能

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./style/vant@3.css" />
<title>Document</title>
</head>
<body>
<div id="mobileCodeNumber">
<van-cell-group inset>
<van-field v-model="mobile" type="tel" label="手机号"></van-field>
<van-field v-model="mobileCode" center clearable label="短信验证码" placeholder="请输入短信验证码">
<template #button>
<van-button size="small" type="primary" :disabled="counting" @click="sendSms">
{{ counting ? `${count}s 后重新发送` : '发送验证码' }}
</van-button>
</template>
</van-field>
<van-button round block type="success" @click="GotoLogin">登录</van-button>
</van-cell-group>
</div>
<script src="https://gitee.com/just-once-1/utils/tree/master/utils/Vue3.js"></script>
<script src="https://gitee.com/just-once-1/utils/tree/master/utils/vant.min.js"></script>
<script src="https://gitee.com/just-once-1/utils/tree/master/utils/axios.js"></script>
<script src="https://gitee.com/just-once-1/utils/tree/master/utils/VantPlugin.js"></script>
<script>
const { createApp, ref } = Vue;
const mobile = ref('')
const counting = ref(false)
const count = ref(60)
const mobileCode = ref('')
let domain = 'http://127.0.0.1:3009'
const app = createApp({
data() {
return {
mobile,
counting,
count,
mobileCode
}
},
setup() {
const sendSms = () => {
if (!counting.value) {
counting.value = true;
useSendMobileCode()
const timer = setInterval(() => {
if (count.value > 0) {
count.value--;
} else {
counting.value = false;
count.value = 60;
clearInterval(timer);
}
}, 1000);
}
};
const useSendMobileCode = async () => {
try {
const res = await axios({
url: domain + `/Test/MobileCodeNumber?mobile=${mobile.value}`,
method: 'get'
})
console.log(': ', res)
} catch (err) {
console.log(': ', err.response)
}
}
const GotoLogin = async () => {
try {
const res = await axios({
url: domain + '/Test/login',
method: 'post',
data: {
mobile: mobile.value,
code: mobileCode.value
}
})
console.log('GotoLogin: ', res)
} catch (err) {
console.log('GotoLogin: ', err.response)
}
}
return {
sendSms,
useSendMobileCode,
GotoLogin
};
},
});
app.use(VantPlugin);
app.mount('#mobileCodeNumber');
</script>
</body>
</html>