开发场景:点击条件筛选按钮,在弹出的popup框中让用户选择条件进行筛选
但是在iphone12/13pro展示是正常,但是切换至其他手机型号就填充满了整个屏幕,需要给这个弹窗设置一个固定的高度
iphone12/13pro与其他型号手机对比


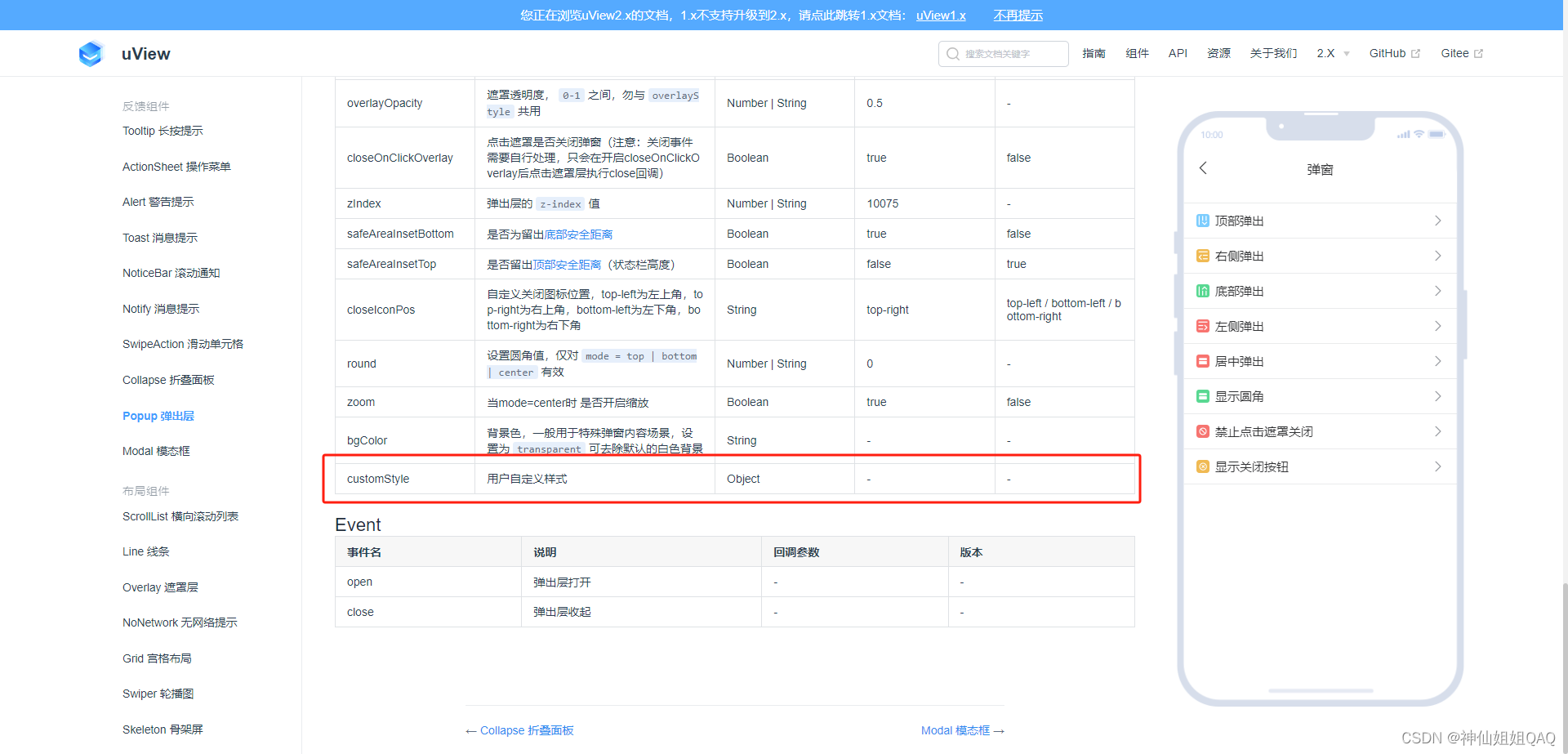
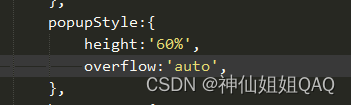
一开始,我是在u-popup上设置的自定义样式

但是并没有实现我需要的


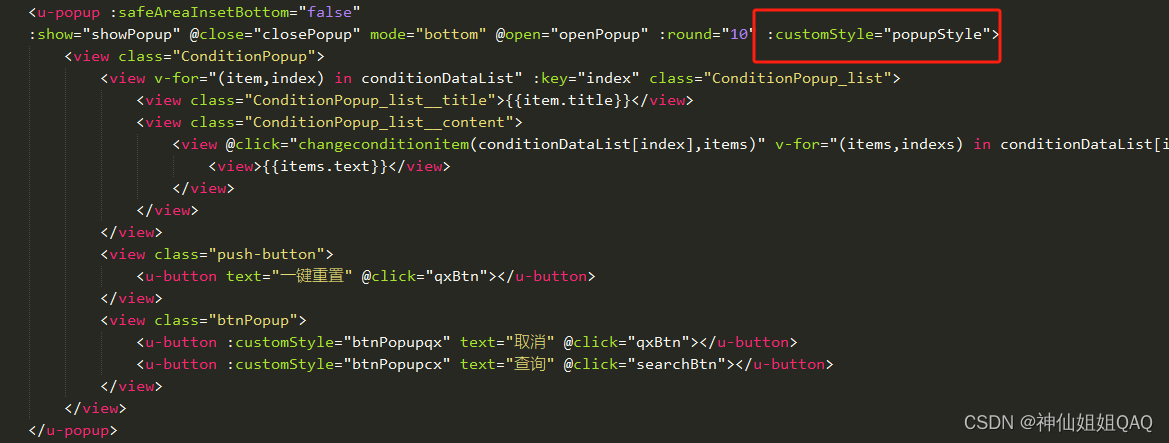
从网上查阅资料,发现可以在popup中嵌套的子级中,将里边的内容设置固定的高度,这样内容就不会超出去了。


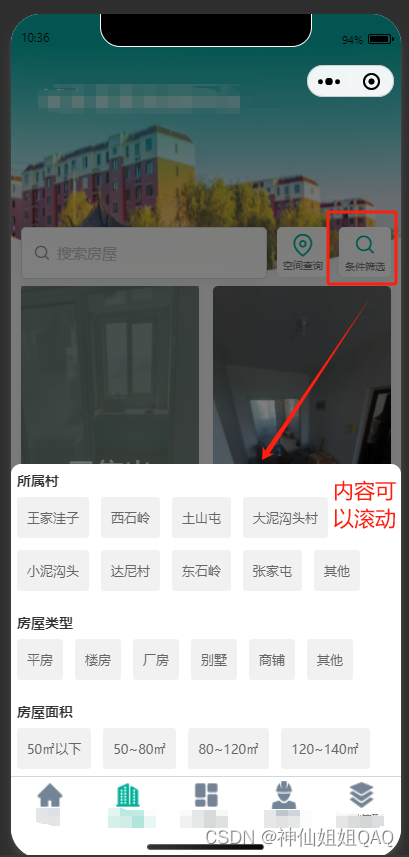
最终效果:

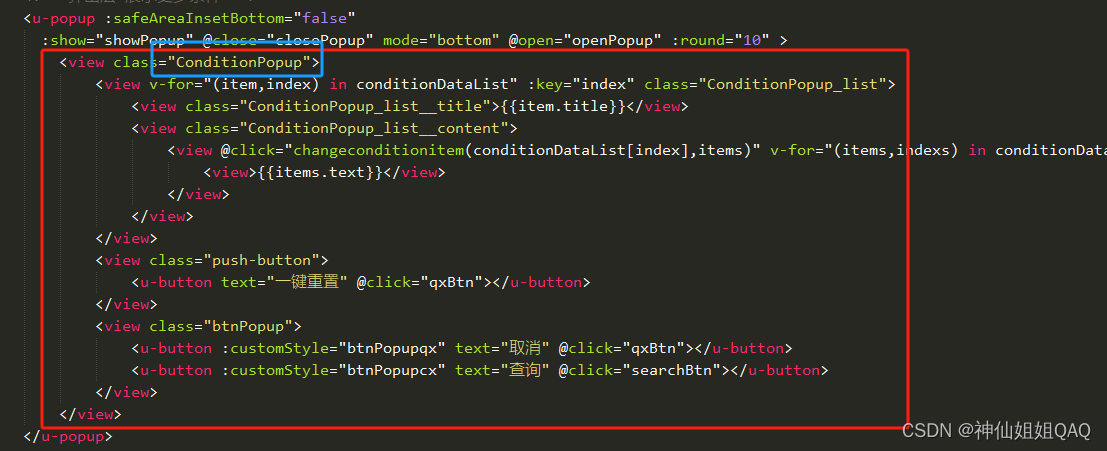
完整代码附上:
<!-- 弹出层 展示更多条件 -->
<u-popup :safeAreaInsetBottom="false"
:show="showPopup" @close="closePopup" mode="bottom" @open="openPopup" :round="10" >
<view class="ConditionPopup">
<view v-for="(item,index) in conditionDataList" :key="index" class="ConditionPopup_list">
<view class="ConditionPopup_list__title">{{item.title}}</view>
<view class="ConditionPopup_list__content">
<view @click="changeconditionitem(conditionDataList[index],items)" v-for="(items,indexs) in conditionDataList[index].list" :key="indexs" class="ConditionPopup_list__content_items" :class="items.check ? 'ConditionPopup_list__content_activeitems' : '' ">
<view>{{items.text}}</view>
</view>
</view>
</view>
<view class="push-button">
<u-button text="一键重置" @click="qxBtn"></u-button>
</view>
<view class="btnPopup">
<u-button :customStyle="btnPopupqx" text="取消" @click="qxBtn"></u-button>
<u-button :customStyle="btnPopupcx" text="查询" @click="searchBtn"></u-button>
</view>
</view>
</u-popup>css部分
// 条件弹出层
.ConditionPopup{
box-sizing: border-box;
padding: 15rpx 12rpx 4rpx 12rpx;
height: 600rpx;
overflow: auto;
&_list{
margin-bottom: 20rpx;
&__title{
font-size: 28rpx;
font-weight: 600;
color: #333333;
margin-bottom: 15rpx;
}
&__content{
display:flex;
flex-wrap: wrap;
&_items{
padding: 24rpx 20rpx;
background: #F1F1F1;
border-radius: 6rpx;
font-size: 26rpx;
font-weight: 400;
color: #666666;
margin: 0 24rpx 24rpx 0;
}
&_activeitems{
background: #00A39C;
color: #FFFFFF;
}
}
}
}