TinyMCE 介绍
TinyMCE 是一个功能强大的富文本编辑器,它允许您在网页应用程序中创建和编辑具有丰富格式的内容。官网 github项目地址 文档地址
下载tinymce文件
从网页下载最新版zip,也可以打开下面链接下载。 打开网页
tinymce.zip
zh-Hans
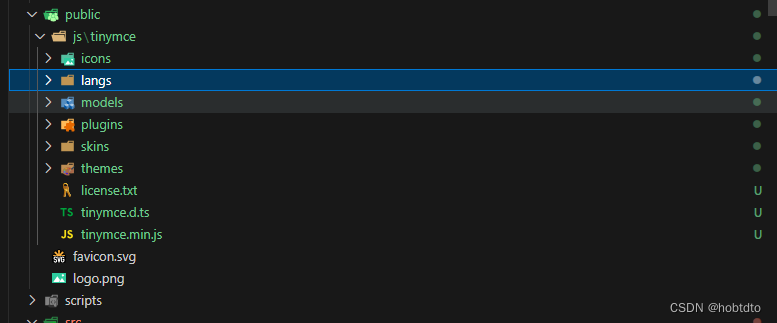
将下载的文件解压缩到Vue项目 public文件中

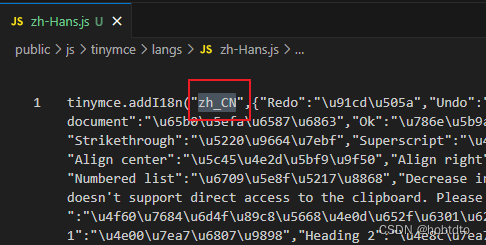
修改lang
将 zh-Hans 改为 zh_CN


组件
<template>
<textarea :id="id" class="hidden"></textarea>
</template>
<script lang="ts" setup>
import { ref, watch, onMounted, onBeforeUnmount } from 'vue';
import type { EditorManager } from 'public/js/tinymce/tinymce';
const emit = defineEmits(['update:value']);
interface Props {
value: string | undefined;
}
/** 设置默认值 */
const props = withDefaults(defineProps<Props>(), {
});
// 根据当前时间戳转16进制
function getId() {
return Date.now().toString(16);
}
// id
const id = ref<string>('tinymce_' + getId());
// 内容
const value = ref<string>(props.value || '');
// tinymce对象
var tinymce: EditorManager;
/**
* 加载Script
* @param url Script地址
*/
function loadScript(url: string) : Promise<boolean> {
if (window?.$tinymceLoad) {
return window.$tinymceLoad;
}
window.$tinymceLoad = new Promise<boolean>((resolve, reject) => {
try {
const script = document.createElement('script');
script.src = url;
script.onload = function () {
resolve(true);
};
script.onerror = function () {
reject(false);
};
document.body.appendChild(script);
} catch (error) {
reject(false);
}
});
return window?.$tinymceLoad;
}
/** Script */
const tinymceLoad = loadScript('/js/tinymce/tinymce.min.js');
watch(() => props.value, (_nVal, _oVal) => {
if (_nVal != value.value) {
value.value = _nVal || '';
if (tinymce.get(id.value)) {
tinymce.get(id.value)?.setContent(value.value);
}
}
});
watch(value, (_nVal, _oVal) => {
if (_nVal != _oVal)
emit('update:value', _nVal);
});
// 挂载
onMounted(async () => {
const isSuccess = await tinymceLoad;
if (!isSuccess || !window.tinymce) {
console.error('tinymce 加载失败!!!!')
return;
}
if(value.value){
const el = document.getElementById(id.value);
if(el)
el.innerText = value.value
}
tinymce = window.tinymce;
tinymce._setBaseUrl('/js/tinymce/');
tinymce.init({
selector: `#${id.value}`,
language: 'zh_CN',
language_url: '/js/tinymce/langs/zh-Hans.js',
// 编辑器的高度
height: '100%',
// 编辑器的宽度
width: '100%',
// 菜单栏
menubar: false,
// 去掉右上脚升级按钮
promotion: false,
// 底部状态栏
statusbar: true,
// 元素路径
elementpath: true,
// 去掉右下脚Logo图标
branding: false,
// 调整大小
resize: false,
// 工具栏
toolbar: 'undo redo restoredraft |blocks fontfamily fontsize forecolor backcolor removeformat| bold italic underline strikethrough blockquote| alignleft aligncenter alignright alignjustify accordion| bullist numlist outdent indent | anchor link image media | codesample visualblocks emoticons code preview searchreplace pagebreak fullscreen print help ',
// toobar 显示模式 floating sliding scrolling wrap
toolbar_mode: 'wrap',
// 插件
plugins: 'advlist autolink lists link image charmap preview anchor searchreplace visualblocks code fullscreen insertdatetime media table code help wordcount pagebreak visualblocks emoticons codesample accordion ',
//contextmenu: 'undo redo | inserttable | cell row column deletetable | help',
setup: function (editor) {
editor.on('change', function () {
const content = editor.getContent();
value.value = content;
});
}
});
})
/** 卸载 */
onBeforeUnmount(() => {
tinymce?.remove('#' + id.value);
})
</script>
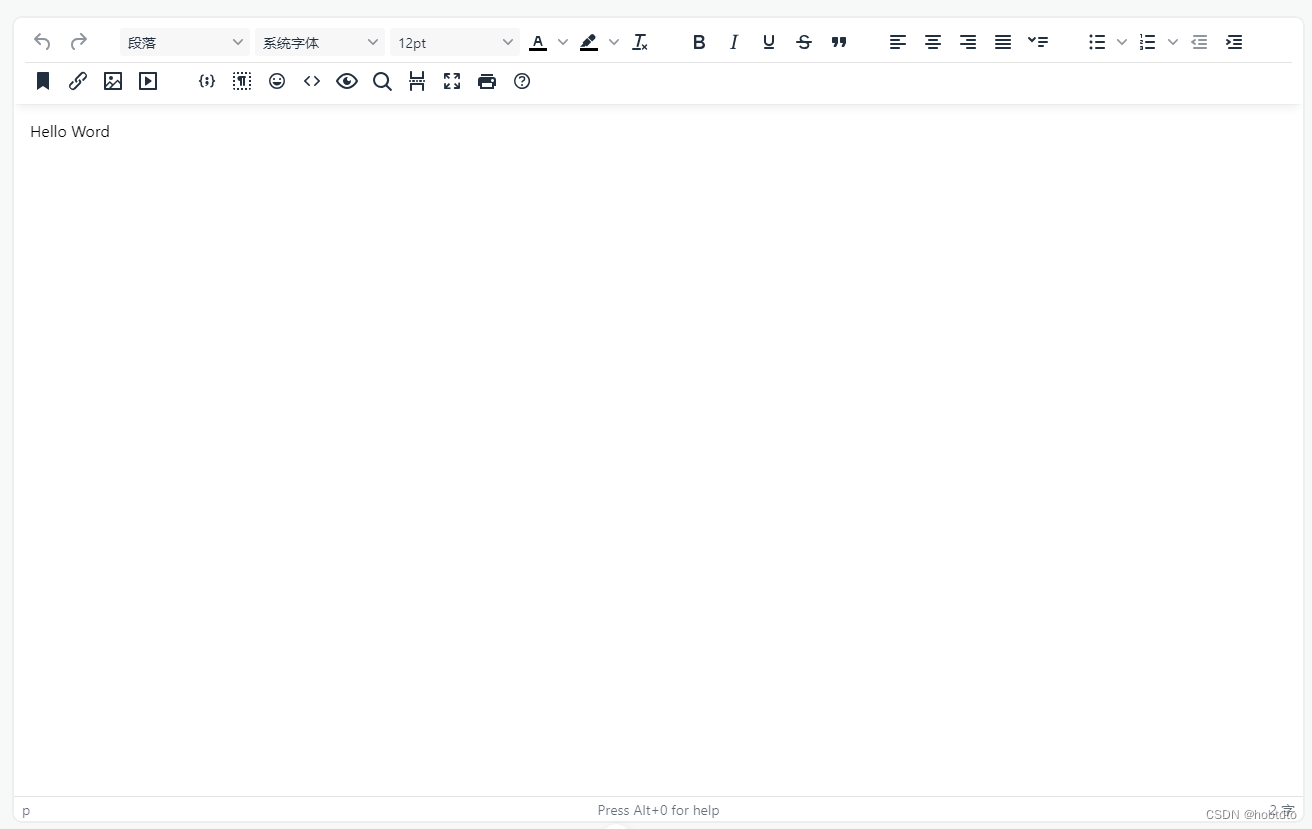
使用
<template>
<div class="m-8px">
<tiny-mce v-model:value="text"></tiny-mce>
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue';
const text =ref<string>('Hello Word');
</script>
效果