系列文章目录(点击查看)
文章目录
前言
Pinia 是 Vue 的存储库,它允许您跨组件/页面共享状态。 如果您熟悉 Composition API,您可能会认为您已经可以通过一个简单的 export const state = reactive({}). 这对于单页应用程序来说是正确的,但如果它是服务器端呈现的,会使您的应用程序暴露于安全漏洞。 但即使在小型单页应用程序中,您也可以从使用 Pinia 中获得很多好处:
- dev-tools 支持
- 跟踪动作、突变的时间线
- Store 出现在使用它们的组件中
- time travel 和 更容易的调试
- 热模块更换
- 在不重新加载页面的情况下修改您的 Store
- 在开发时保持任何现有状态
- 插件:使用插件扩展 Pinia 功能
- 为 JS 用户提供适当的 TypeScript 支持或 autocompletion
- 服务器端渲染支持
详情见官网:Pinia
vuex>vuex__25">一、对比 vuex>vuex 的优势
Pinia 最初是为了探索 Vuex 的下一次迭代会是什么样子,结合了 Vuex 5 核心团队讨论中的许多想法。与 Vuex 相比,Pinia 提供了一个更简单的 API,具有更少的规范,提供了 Composition-API 风格的 API,最重要的是,在与 TypeScript 一起使用时具有可靠的类型推断支持。
-
Pinia是为Vue 3设计的,因此它能够充分利用Vue 3的新特性和优势。 -
Pinia具有更简洁的API和更直观的用法,使得状态管理变得更加轻松和简单。 -
Pinia支持基于函数的状态定义,使得状态的管理和组织更加灵活和可预测。 -
Pinia还具有更好的性能表现,特别是在大型应用程序中可以更好地扩展和优化。
二、Pinia 的安装和配置
1、安装
# 使用 yarn
yarn add pinia
# 使用 npm
npm install pinia

2、配置
在 src 文件下创建 store 文件夹,并在其中创建 index.ts 文件,配置如下
import { createPinia } from 'pinia'
const store = createPinia()
export default store
在 store 文件下创建 modules 文件夹,并在其中创建 user.ts 文件,配置如下
import { defineStore } from 'pinia'
import { Local } from '@/cache'
const useUserStore = defineStore('user', {
state: () => ({
userInfo: {
id: '',
username: '',
nickname: '',
roles: []
} // 用户信息
}),
actions: {
SET_USER_INFO(info: any) {
this.userInfo = info
},
LOGOUT() {
this.userInfo = {
id: '',
username: '',
nickname: '',
roles: []
}
Local.clear()
}
}
})
export default useUserStore
具体的 userInfo 用户信息属性根据自己项目配置即可。
mian.ts 中
import { createApp } from 'vue'
import App from './App.vue'
import 'normalize.css'
import './styles/index.scss'
import router from './router'
import store from './store' // 新增
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App)
app.use(router)
app.use(store) // 新增
app.use(ElementPlus)
app.mount('#app')
3、测试
在 login 文件下 index.vue 中添加代码
import useUserStore from "@/store/modules/user"; // 新增
const userStore = useUserStore(); // 新增
const userLoginFunc = () => {
loading.value = false;
// 新增
userStore.SET_USER_INFO({
id: 1,
username: "test",
nickname: "测试账号",
roles: ["admin", "test"],
});
router.push({ path: "/home" });
};

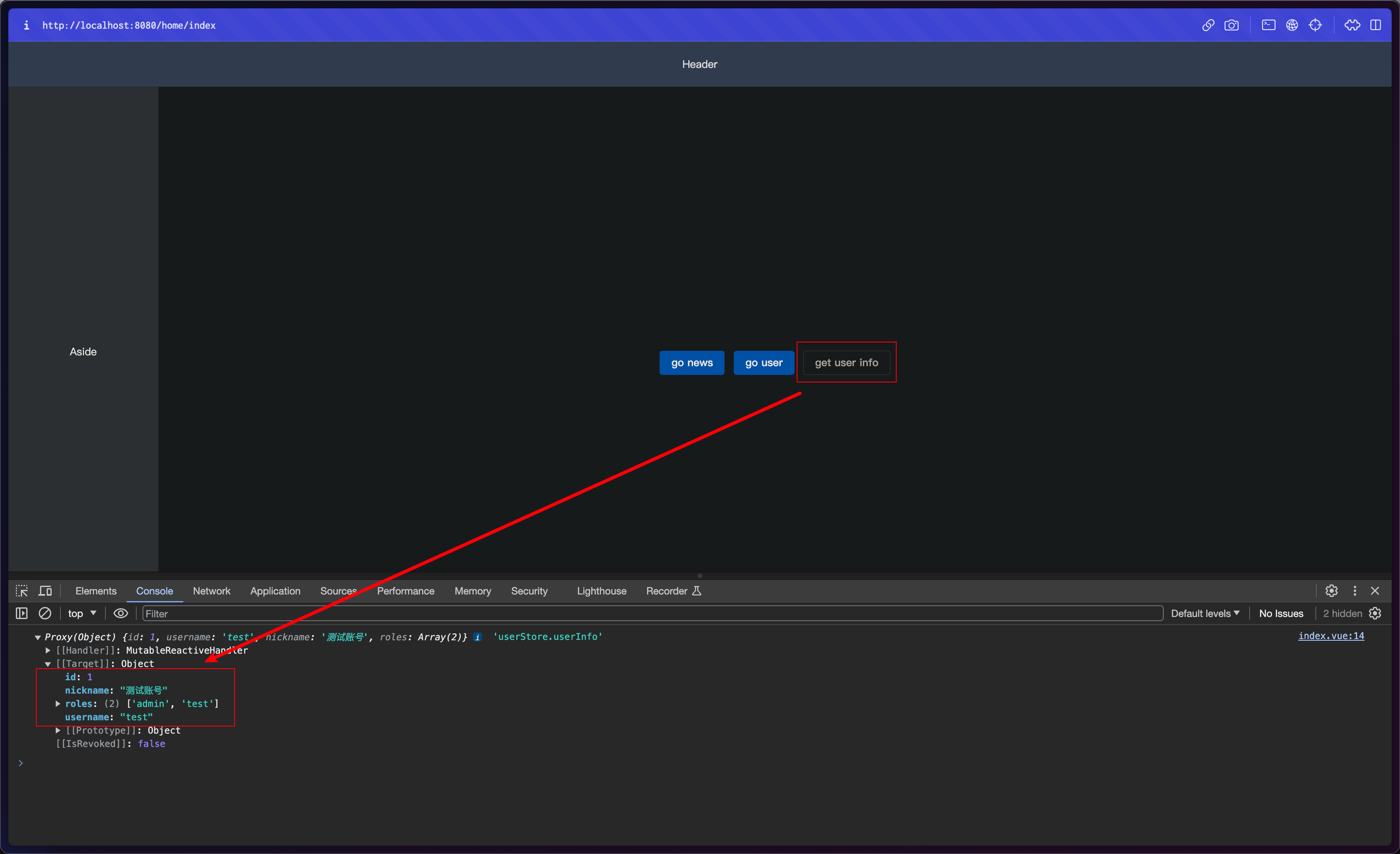
这里看到已经打印出我们添加的假数据了。
三、数据持久化
1、为什么要做持久化
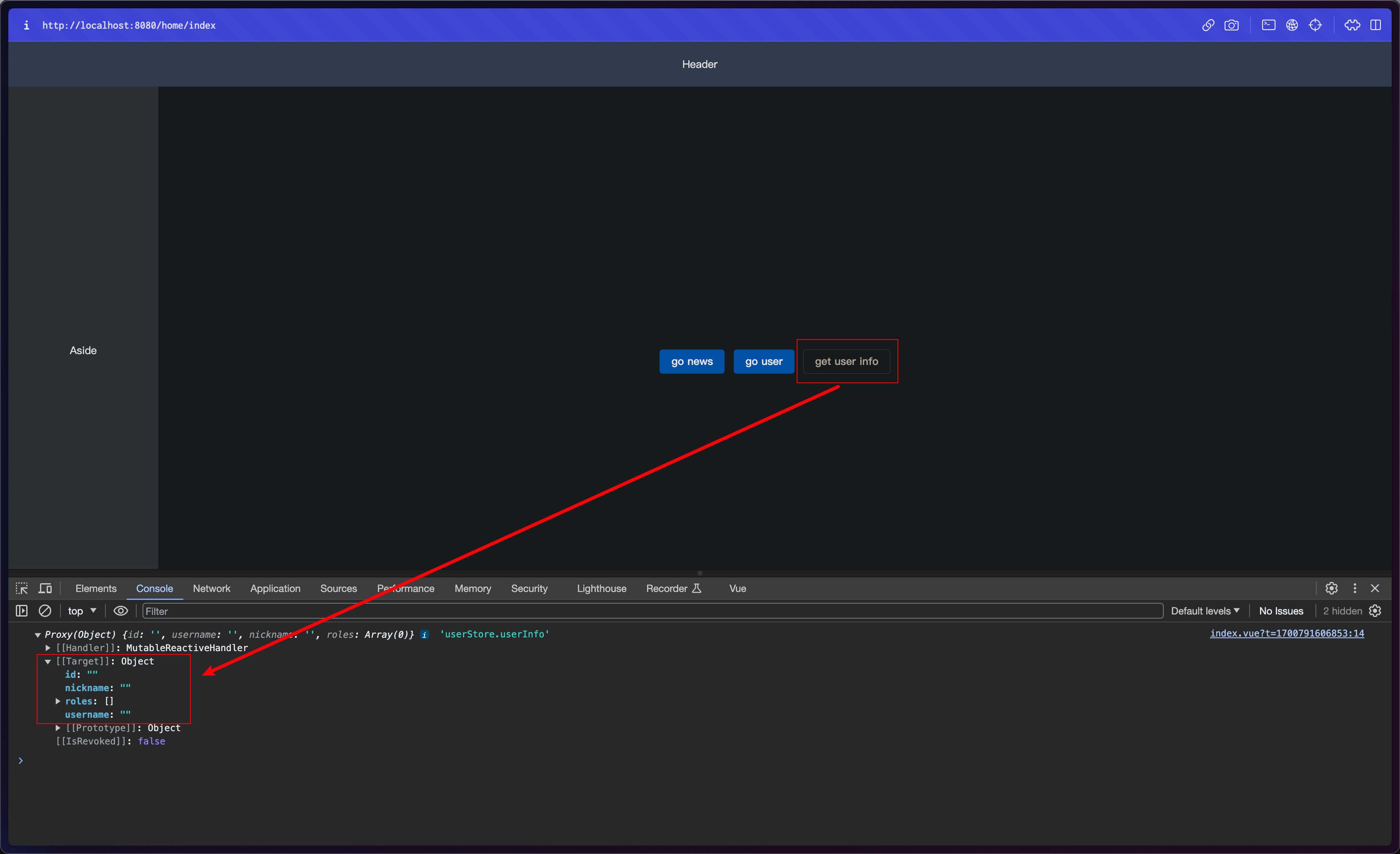
当我们在 home 页刷新界面时,我们重新获取用户数据,我们可以看到数据为空。这时候我们就要用到数据持久化。数据持久化是一种重要的技术,它能够确保数据在系统关闭或重启后仍然能够被保留和访问。对于 Pinia 而言,数据持久化可以帮助确保用户的数据在页面重新加载或用户会话结束后仍然保持完整性和可访问性。这样可以提升系统的稳定性,用户体验也会得到改善,因为他们不需要在每次会话中重新输入数据。

piniapluginpersistedstate_153">2、pinia-plugin-persistedstate插件
pinia-plugin-persistedstate 是适用于 Pinia 的持久化存储插件。
-
简单易用:受
vuex>vuex-persistedstate的启发而创建,你可以在Pinia上使用类似简单并且熟悉的 API。 -
高度可定制性:你可以自定义存储方式,自定义序列化配置和存储目标,并且可以对每个
Store进行单独配置。 -
随处可用:兼容
Vue2 和 3、Nuxt(SSR)以及所有可以使用Pinia的产品。
# 使用 yarn
yarn add pinia-plugin-persistedstate
# 使用 npm
npm install pinia-plugin-persistedstate

store 下 index.ts
import { createPinia } from 'pinia'
import piniaPluginPersistedstate from 'pinia-plugin-persistedstate'
const store = createPinia()
store.use(piniaPluginPersistedstate)
export default store
user.ts 中添加持久化配置
const useUserStore = defineStore('user', {
state: () => ({
// ......
}),
persist: true, // 添加 persist 属性
actions: {
// ......
}
})
export default useUserStore
3、界面效果

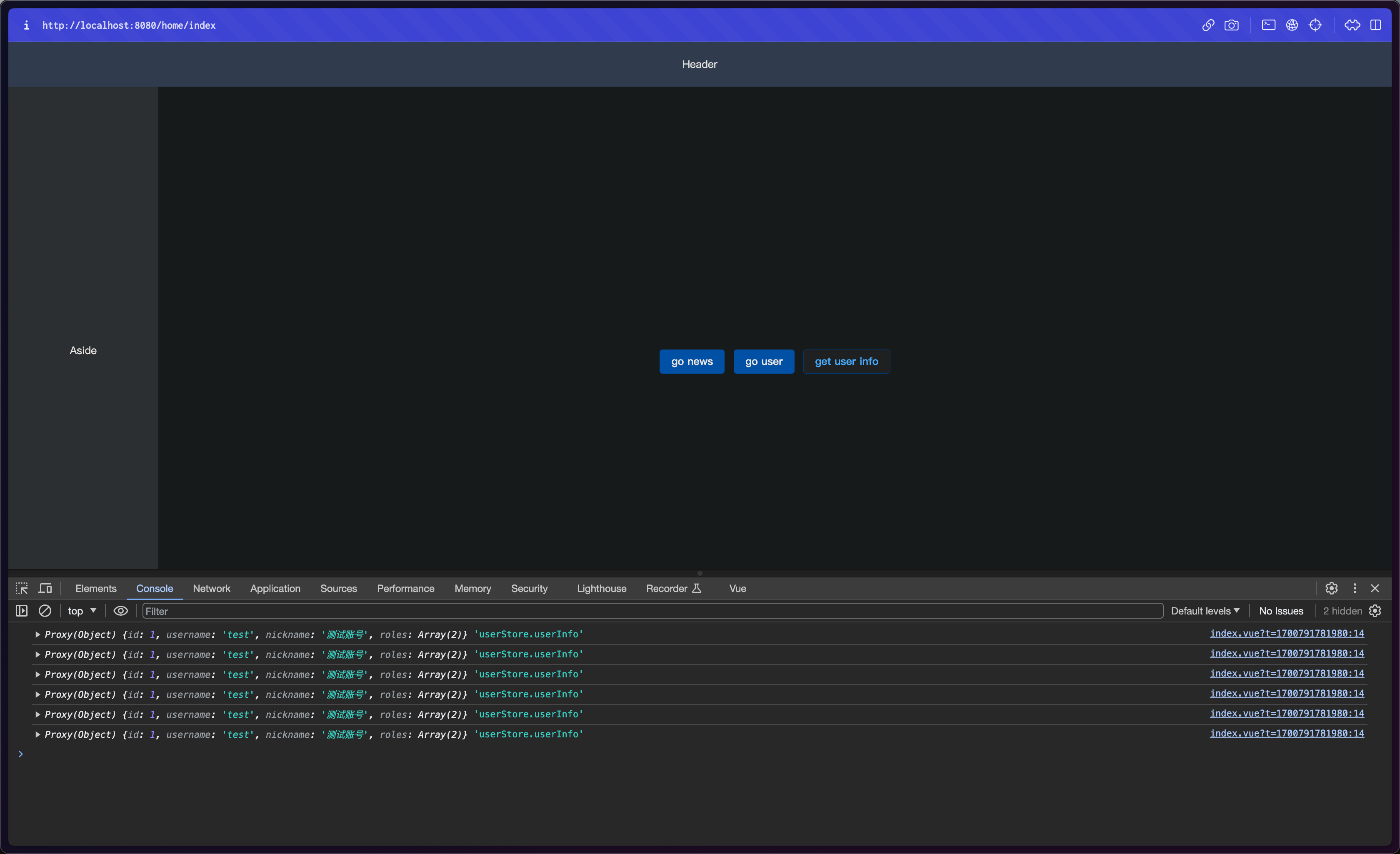
持久化配置之后,我们可以随意获取到用户信息。
总结
本文介绍了简单介绍了如何在项目中使用 Pinia。其优势包括支持 dev-tools、热模块更换、插件扩展、提供良好的 TypeScript 支持和服务器端渲染支持等。介绍了如何安装和配置 Pinia,以及使用 pinia-plugin-persistedstate 插件可实现数据持久化,提升系统稳定性和用户体验。上文中的配置代码可在 github 仓库中直接 copy,仓库路径:https://github.com/SmallTeddy/testing-web。