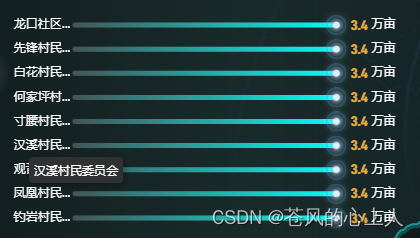
效果图

文字省略

提示
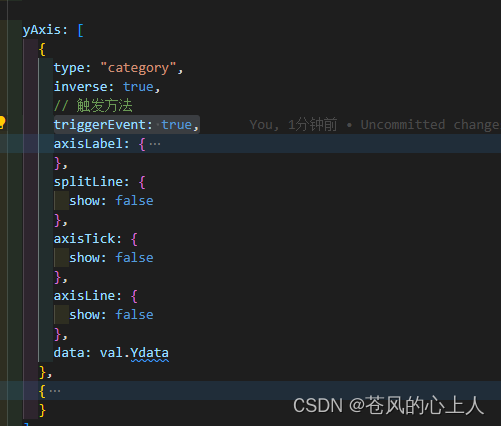
如果是在x轴上的,就在x轴上添加triggerEvent: true,如果是y轴就在y轴添加,我是在y轴上添加的

并且自定义的方法(我取名为extension)
javascript">// echarts 横向省略文字 鼠标移入显示内容
export const extension = chart => {
// 注意这里,是以y轴显示内容过长为例,如果是x轴的话,需要把params.componentType == 'yAxis'改为xAxis
// 判断是否创建过div框,如果创建过就不再创建了
// 该div用来盛放文本显示内容的,方便对其悬浮位置进行处理
let elementDiv = document.getElementById("extension");
if (!elementDiv) {
let div = document.createElement("div");
div.setAttribute("id", "extension");
div.style.display = "block";
document.querySelector("html").appendChild(div);
}
chart.on("mouseover", function (params) {
console.log(params, "鼠标移入");
if (params.componentType == "yAxis") {
let elementDiv = document.querySelector("#extension");
//设置悬浮文本的位置以及样式
let elementStyle =
"position: absolute;z-index: 99999;color: #fff;font-size: 12px;padding: 5px;display: inline;border-radius: 4px;background-color: #303133;box-shadow: rgba(0, 0, 0, 0.3) 2px 2px 8px";
elementDiv.style.cssText = elementStyle;
elementDiv.innerHTML = params.value;
document.querySelector("html").onmousemove = function (event) {
let elementDiv = document.querySelector("#extension");
let xx = event.pageX - 10;
let yy = event.pageY + 15;
console.log("22", xx);
elementDiv.style.top = yy + "px";
elementDiv.style.left = xx + "px";
};
}
});
chart.on("mouseout", function (params) {
//注意这里,我是以y轴显示内容过长为例,如果是x轴的话,需要改为xAxis
if (params.componentType == "yAxis") {
let elementDiv = document.querySelector("#extension");
elementDiv.style.cssText = "display:none";
}
});
};
然后我放在末尾引入的

整体代码代码
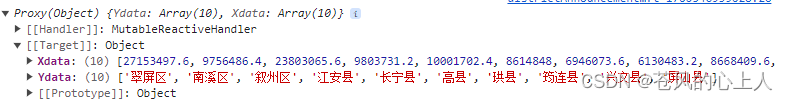
我是父传子的方法,val是传递过来的数据,数据格式我放在后文展示
javascript">const init = val => {
let chartDom = highStandardBar.value;
let myChart = echarts.init(chartDom);
let dataBg = [1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1];
// const myColor = ["#1edcaa", "#1ea5f5"].reverse();
let option = {
grid: {
left: "15%",
top: 15,
bottom: 0,
right: "25%"
// containLabel: true
},
xAxis: [
{
type: "value",
show: false
},
{
type: "value",
show: false
}
],
yAxis: [
{
type: "category",
inverse: true,
// 触发方法
triggerEvent: true,
axisLabel: {
show: true,
margin: 2,
interval: 0,
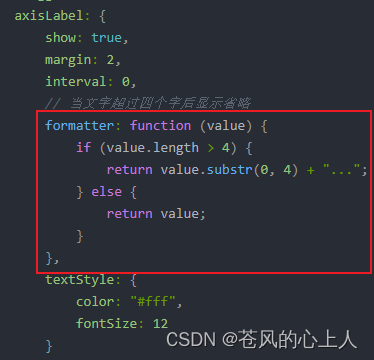
// 当文字超过四个字后显示省略
formatter: function (value) {
if (value.length > 4) {
return value.substr(0, 4) + "...";
} else {
return value;
}
},
textStyle: {
color: "#fff",
fontSize: 12
}
// 调整左侧文字的3个属性,缺一不可
// verticalAlign: "bottom",
// align: "top",
// //调整文字上右下左
// padding: [10, 0, 10, 0]
},
splitLine: {
show: false
},
axisTick: {
show: false
},
axisLine: {
show: false
},
data: val.Ydata
},
{
type: "category",
inverse: true,
axisTick: "none",
axisLine: "none",
show: true,
axisLabel: {
textStyle: {
color: "#b68c3a",
fontSize: 14
},
formatter: function (value) {
return "{value|" + (value / 10000).toFixed(1) + "}{unit| 万亩}";
},
rich: {
value: {
color: "#E9AA3E",
fontSize: 14,
fontFamily: "D-DIN-Bold"
},
unit: {
color: "#FFF"
}
}
},
data: val.Xdata
}
],
series: [
{
name: "进度部分",
type: "bar",
zlevel: 1,
itemStyle: {
borderRadius: 3,
color: () => {
// let num = myColor.length;
return {
type: "linear",
x: 0,
y: 0,
x2: 1,
y2: 1,
colorStops: [
{
offset: 0,
color: "#445555"
},
{
offset: 1,
color: "#08faf2"
}
]
};
}
},
barWidth: 5,
barGap: "0%",
data: val.Xdata
},
{
name: "背景部分",
type: "bar",
xAxisIndex: 1,
barWidth: 5,
barGap: "-100%",
data: dataBg,
itemStyle: {
normal: {
color: "#D0DEEE",
opacity: 0.1
}
}
},
// 进度条的小圆圈
{
name: "小圈圈",
type: "scatter",
emphasis: {
scale: false
},
symbol:
"image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAeCAYAAAA7MK6iAAAAAXNSR0IArs4c6QAACCpJREFUSEuFl+uPXVUZxn/rus9lru200zt2SrEJjQSlDWAipv2AGtQYouGDJhpDofgnmNhTv/pFjAItaGL8QtRojCbEaJXEBKUU4YNtKNCW0tqm6XRmembOZe91M2vP9AKWspJ9zsneZ69nvc9a7/M+r+BjRkpJ3HcYfRHGo2BaSFaX0DJgiAgnqbSkKyLdpmL2vW9zKQEizytE/nnLUT//4EiCBEnA3R3MwnpmnGZrCpj8PwWE/HFthGs3l28k6JM4r5ucu/Qt+jcji5sW8n/AnU6SnQOw5hlmMGyXAusDSMEVZZgLA+baLYbvnaWfgTasRzvPWDKMkdiYJGMikWJkkAQn557gnOgg6JBSyiQss1ADZzqFyN9wEMTTz7JTSrZiQQbmUuTdEcu8n0fE9vI7Nw/ZI7EJdI/Ugwk822NktRBElTiz/yLHOwdI+c1r4CuTLNPbOYj42SbuiYktIhGs4h0rOVtVSOeRl5cQq5ori+0jmARR5jdhboIwnVk/TbJ3EKvIHZXnziTRInJu9iJvpgP1DtZ7fyPig4jJ9dxtJTNJMhAVbyrJUmgi3AIqBmRMyGQRowaxCLTL5UX0JFFOEicrUneRaCYIZpa4MMFIK3FviDR15PT+fRzv1CHWVCfR6SB+PMVmbbmHQBwWvDrm6FUaFTwy9FAtjYoRWShU0ojBCtfCk5pA2SDIAVG3CL1A0J5gNDEa2t6xG4GSieNPXeRMpyNiDTz9I1p+nAcQtIXjrcYU75eXUe0W2vVQzqOjQkWJKgpkf4BsKMQQaGTQSGgZkoyEqsSbSXxvjmA24ovzhDjOljKyQwbcFsFfju3DC1ISU7/gruTYIRVzxSLHygLlNco7dENggkVHgRoBM4zI5FBJIawF54j5EMlEqIE1XoMzFt8f4m0T3zxN6G1kV0pMWsPbF74j3hL5RK97nr0+0haCoxauZoqrq5iGxCwW6DGNjRqtEiYJlHaoSiJwdQ4n4Yle4qXEK4HLwAs9nBrBWYGznlC1GE9DdktBuSVwREwdSusR7EqCpVHNKwOFKq9gQgttI0UwaOOxQWIVmAO72P3QJva1DXdJweii4/W35/njk3/nDwqcB6cNlRvijKMajuJMHz++FXf1v+yuo068IiZfSDtVZAbPycaQ94fjaNdAF32sr7BaY2WiyMAvPsxT2yZ4/FYaeGqB5x/7M8+oSBU0VZCUaoArCyp7BTeyFtd1bDOwDclpsfZwejBE1sjAq0bTHZbopsTMG2yOuGUpgsf+dA+P7lrLgY/S3qxDfzrNkz88xr8GjrLdpPQVZemoTMS11uGG80wowa4AV8Waw+mLMWJl4Ijsk6oxtAdjGxS6qqNuSEPxt6/xwqjlM7cBZtFxbM9v2BcjQ92kXOwxVJYq73kTnLXYJcfnjKQSU4fTV1JETK/ipStDTDVAuxI73qRYcthmpOkNxbHHeP12oPlZSHTv/y2fD31KM8LQl5SFpBzM4+YncVzET2/gC0GSxNRz6csJ5JVVvLRhHj0AUxisU1gdKFyO2NM4+k1ezofpY8DTfS9yX0wMtViOeFxT1fvcxY8W+IU2D6tEuk51FLyc6cjAzdE6cqtKGj5RSCiOfJ2fjxV8+rZUVxzb83ser4ElZRhSWks1LKnm5vCfmkFcGLL3GtUPAeMkXss5XB+ucUw5xPocdaTIEf/gAe5/ZIZDtztcb8xy8Mm/8rsgKL2kdCWl1HiTgT1uqs2E0uxKgVkx/WzaGRQzEU61ljhdp1OJtjmFwFxPp0Tx4pfY/5Hp1OX5R1/iGamp6pQqKUtLpRZxRUF1uYXf6NjiFTtE4JTYcChNVYIHhWD+8kaOTh9HN6cwVyp0obH1yVbYWGGUwj63h69un+SRTHuMLC053vnHBQ5//yivNsCFLB6BSmcF6+GGAVesxl1awK9u8lkhaBM4Jvh1smsW2BsFVgx5bcOQq+cL1JxGjQiMddggMKbA6IjOkpl1m4DIimkUyRuCKAlZMn2gUi1c2cdJg8+SOXsVn2lOkt0kelce50hdJFYf5pNCcJeILLQLjg5mUXU+N9DNCu0HmGjQVi6DpoQka3UFaJLIVyI4h897WvZwExrfN/hcHtst/ELJbi2ZsIqTF74rTtZlkZ9g11j2RoXJZdEqzrlJpJ9HtRpo36/rsra5SkXksAG2QolAwpDKXJ2yGVipUKbE99qErNHmMrHazOYU2aEC/anAP098TywtAydY+0tmYuBuPEFFXsvuI9udXB6DQo0EZDciGxKFRqTqhvcSGTRfitiPBHWTEega2saxW0p0EXlj30XOdzorFqg2eyvWR0pmVGIoh/xbFvSy9bnkkBNdVBxFpuEN63NNTUSDtNQjZv+1oIhrFDG7jwxqHfcKuWx9Lj3Bfz5k9mqvmS2oWHPN7EW8Dbxrm5x9r42YHiKDQ8beitkrVjx7m8QcyDZJzRFVjyTHSLHNHQPYJhNaWM7Nvs+bdERcduw3m70Vv5n919Mb2Slha16OZNnezpbMbfLI2EVcWA8bgAvZV68oirVEzsLSeiZF4M6oWK0FEcOZ/Wc5nunNgB8Avq5GKYk6jg5i/SY2x8j2AK1cRFAsisR5EouqSzfr7rvAJwLNpRbNKFiVPKukYVU29AJcI/H2uX2crluaD7UzHzDn9V5f854J1v2KVnBsUoHNSJoh1hzlKa53JnVLc5OOCoFPklNrRzlz4gSe2shnh5Wbhhu91C16pxudxfJ8y/RMHWKdiqxOijEH41aiM6CI+NwvaZiViUsTk3RPfENUWR9WTsEtG7f/ARqeIzUaHVUWAAAAAElFTkSuQmCC",
symbolSize: [20, 20],
itemStyle: {
color: "#FFF",
shadowColor: "rgba(255, 255, 255, 1)",
shadowBlur: 5,
borderWidth: 1,
opacity: 1
},
z: 2,
zlevel: 10,
data: val.Xdata,
animationDelay: 500
}
],
dataZoom: [
// {
// type: "slider",
// show: val.Ydata.length > 8 ? true : false, //隐藏或显示(true)组件
// backgroundColor: "#1c3030", // 组件的背景颜色。
// fillerColor: "#74adb2", // 选中范围的填充颜色。
// borderColor: "none", // 边框颜色
// showDetail: false, //是否显示detail,即拖拽时候显示详细数值信息
// startValue: 0, // 数据窗口范围的起始数值
// endValue: 8, // 数据窗口范围的结束数值(一页显示多少条数据)
// yAxisIndex: [0, 1], //控制哪个轴,如果是 number 表示控制一个轴,如果是 Array 表示控制多个轴。此处控制第二根轴
// filterMode: "empty",
// width: 5, //滚动条高度
// height: "80%", //滚动条显示位置
// right: 3, // 距离右边
// handleSize: 0, //控制手柄的尺寸
// zoomLoxk: true, // 是否锁定选择区域(或叫做数据窗口)的大小
// top: "middle"
// },
{
type: "slider",
show: val.Ydata.length > 8 ? true : false,
top: "middle",
showDetail: false,
brushSelect: false,
orient: "vertical",
backgroundColor: "#172b2c",
showDataShadow: false,
startValue: 0,
endValue: 8,
borderColor: "transparent",
fillerColor: "#74adb2",
zoomLock: true,
handleSize: "92%",
borderRadius: 100,
width: 5, //滚动条高度
height: "80%", //滚动条显示位置
right: 3, // 距离右边
handleStyle: {
borderWidth: "none"
},
handleColor: "#74adb2",
handleIcon: "path://M512,512m-448,0a448,448,0,1,0,896,0a448,448,0,1,0,-896,0Z"
},
{
//没有下面这块的话,只能拖动滚动条,鼠标滚轮在区域内不能控制外部滚动条
type: "inside",
yAxisIndex: [0, 1], //控制哪个轴,如果是 number 表示控制一个轴,如果是 Array 表示控制多个轴。此处控制第二根轴
zoomOnMouseWheel: false, //滚轮是否触发缩放
moveOnMouseMove: true, //鼠标移动能否触发平移
moveOnMouseWheel: true //鼠标滚轮能否触发平移
}
]
};
extension(myChart);
option && myChart.setOption(option);
};
数据格式