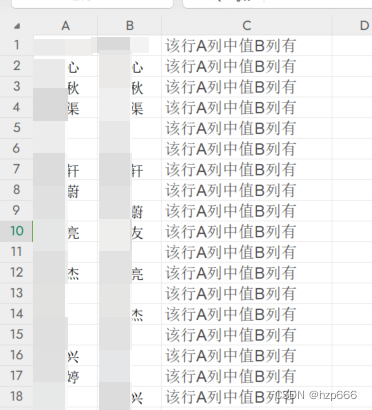
问题截图

代码如下:
<!-- E通 (活动统计表)-->
<Table
v-if="type == 'activityStatistics' && onlineId && onlineColumnsShow"
width="80%"
ref="selection"
:columns="onlineColumns"
:loading="tableLoading"
:data="list"
border
></Table>
解决办法:将table中的v-show 修改为 v-if。
参考链接: https://blog.csdn.net/qq_40652539/article/details/109181279?spm=1001.2101.3001.6650.1&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-1-109181279-blog-132290099.235%5Ev38%5Epc_relevant_default_base3&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-1-109181279-blog-132290099.235%5Ev38%5Epc_relevant_default_base3&utm_relevant_index=2