文章目录
-
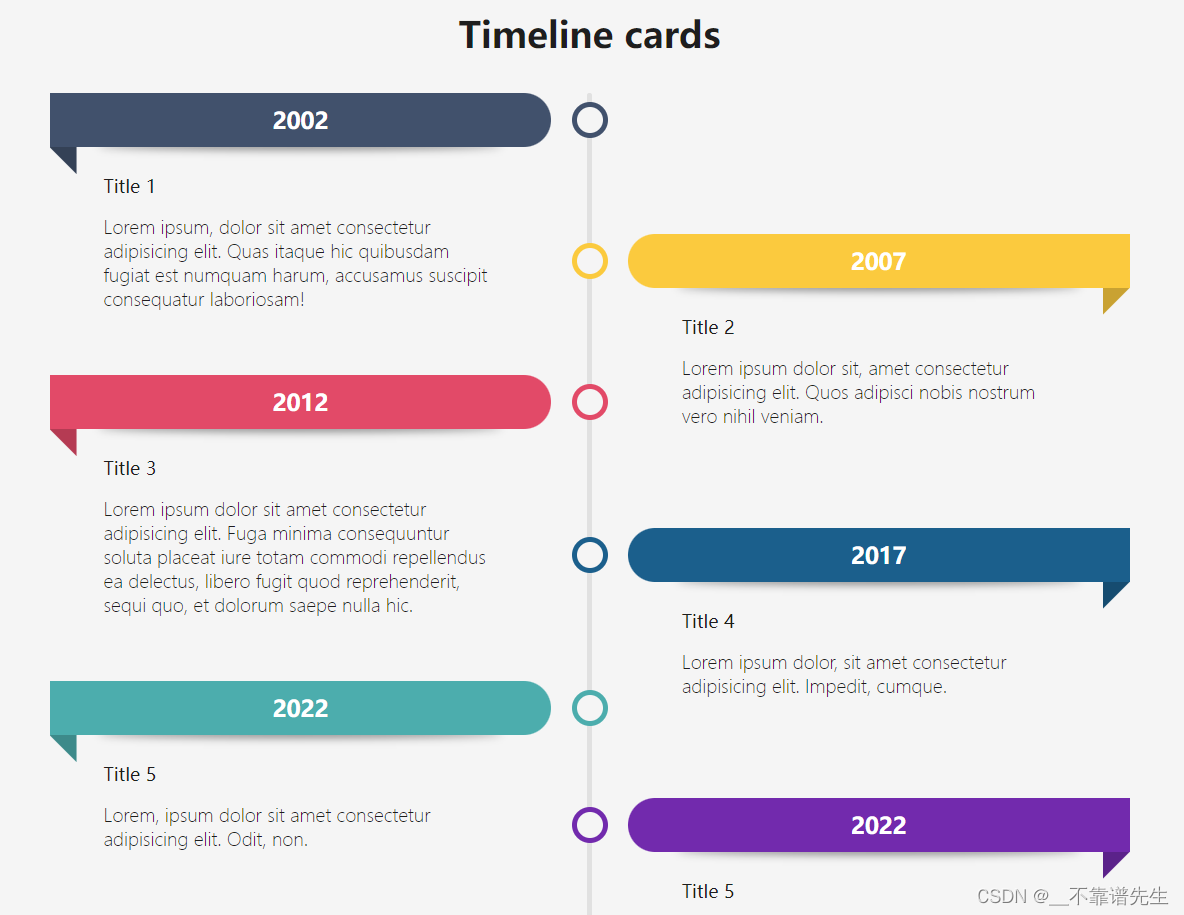
- 纯CSS搭建,先上效果图(附有源码)
- 视图层 index.html
- index.css 公用样式文件
- Main.css 主要的样式文件
纯CSS搭建,先上效果图(附有源码)
本效果为纯CSS搭建,适配移动端和PC端!

视图层 index.html
<body class="light">
<header class="header">
<h1 class="" style="text-align: center;">漂亮的时间轴UI效果</h1>
<ul class="link__content">
<li class="content__item">
<a href="" class="link link--iocaste">
<span></span>
<svg class="link__graphic link__graphic--slide" width="300%" height="100%" viewBox="0 0 1200 60"
preserveAspectRatio="none">
<path
d="M0,56.5c0,0,298.666,0,399.333,0C448.336,56.5,513.994,46,597,46c77.327,0,135,10.5,200.999,10.5c95.996,0,402.001,0,402.001,0">
</path>
</svg>
</a>
</li>
<li class="content__item">
<a href="" class="link link--iocaste">
<svg class="link__graphic link__graphic--slide" width="300%" height="100%" viewBox="0 0 1200 60"
preserveAspectRatio="none">
<path
d="M0,56.5c0,0,298.666,0,399.333,0C448.336,56.5,513.994,46,597,46c77.327,0,135,10.5,200.999,10.5c95.996,0,402.001,0,402.001,0">
</path>
</svg>
</a>
</li>
</ul>
</header>
<div class="container">
<h1>Timeline cards</h1>
<ul class="ul">
<li style="--accent-color:#41516C">
<div class="date">2002</div>
<div class="title">Title 1</div>