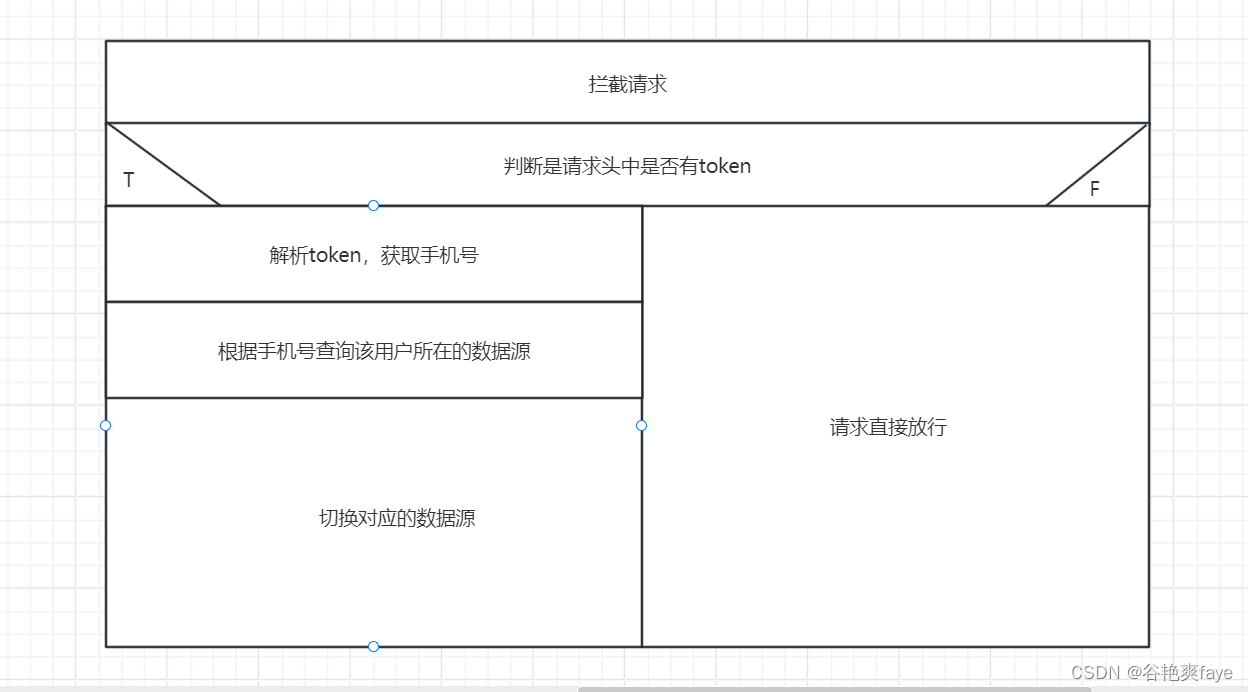
经过昨天的中期答辩,其实可以看出来项目进度太慢了,现在是第十周,预计第十四周是终级答辩,在这段时间要把项目写完。
前端要加上一个未登录的拦截器,后端加上全局的异常处理。对于饿了么项目的商品建表,之前建的表有很多问题,商品的口味规格加料之类的属性,不能直接像笛卡尔积一样,一个一个对应匹配,因为有些组合是不存在的,此时用一个spu表存商品的各种属性(口味,甜度),一个sku表存属性之间的链接关系。
spu:标准的商品单元,可以理解为这是一杯杨枝甘露,它属于生产过程中一个标准品,标准品在缺乏具体规格信息的时候是不能直接售卖的(除非这个产品只有一个规格,例如:只有大杯)
sku:最小的库存单元,这个商品的规格信息在生产的时候就已经确定了的,例如:这杯杨枝甘露有温度(加冰,少冰,常温),甜度(三分糖,五分糖,七分糖)和规格(中杯,大杯)的属性,并且商家没有中杯加冰这个组合。此时在数据库建表时和前端显示上面上做处理。
SpringBoot项目快速启动
对springBoot项目打包(执行Maven构建指令package)
mvn package
运行项目(执行启动指令)
java -jar springboot.jar
jar支持命令行启动需要依赖maven插件支持,请确认打包时是否具有SpringBoot对应的maven插件

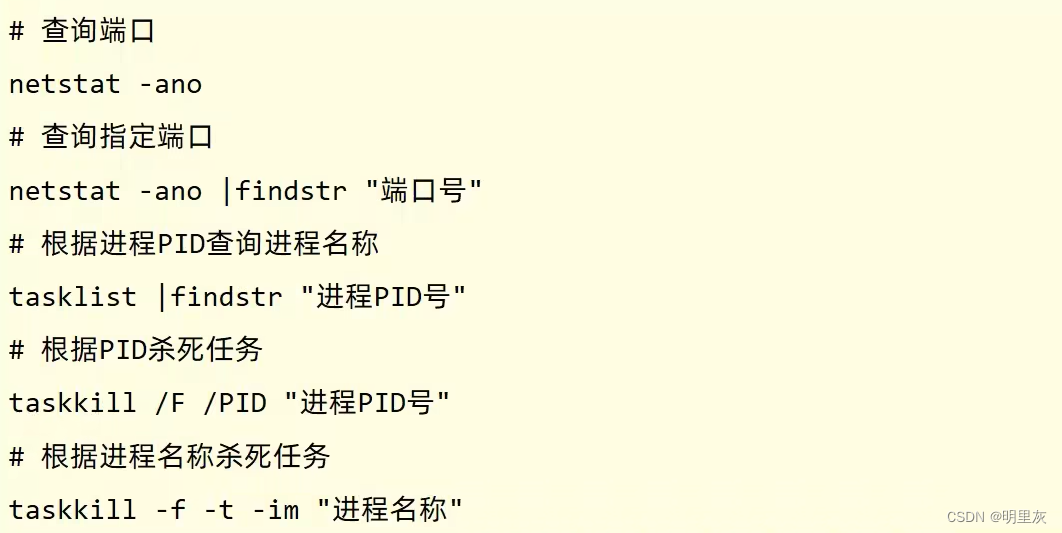
Windows端口被占用的情况

Vue2与Vue3的区别:
双向数据绑定原理不同
vue2的双向绑定是利用ES5的一个APIObject.difinePropert()对数据进行劫持,结合发布订阅模式的方式来实现的
vue3使用了ES6的Proxy API对数据代理
API类型不同
vue2使用选项类型api,选项型api在代码里分割了不同的属性:data,computed,methods等。
vue3使用合成型api,新的合成型api能让我们使用方法来分割,相比于旧的api使用属性来分组,这样代码会更加简便和整洁。
定义数据变量和方法不同
vue2是把数据放入data中,在vue2中定义数据变量是data(){} ,创建的方法要在methods:{} 中。
vue3就需要使用一个新的setup()方法,此方法在组件初始化构造的时候触发。使用以下三个步骤来建立反应性数据:
- 从vue引入reactive;
- 使用reactive() 方法来声明数据为响应性数据;
- 使用setup()方法来返回我们的响应性数据,从而template可以获取这些响应性数据。
生命周期的钩子不同
vue2中的生命周期:
- beforeCreate 组件创建之前
- created 组件创建之后
- beforeMount 组价挂载到页面之前执行
- mounted 组件挂载到页面之后执行
- beforeUpdate 组件更新之前
- updated 组件更新之后
vue3中的生命周期:
- setup 开始创建组件
- onBeforeMount 组价挂载到页面之前执行
- onMounted 组件挂载到页面之后执行
- onBeforeUpdate 组件更新之前
- onUpdated 组件更新之后
父子传参不同
父传子,用props,子传父用事件 Emitting Events。
vue2中,会调用this$emit然后传入事件名和对象。
vue3中的setup()中的第二个参数content对象中就有emit,那么我们只要在setup()接收第二个参数中使用分解对象法取出emit就可以在setup方法中随意使用了。
main.js文件不同
vue2中我们可以使用pototype(原型) 的形式去进行操作,引入的是构造函数。