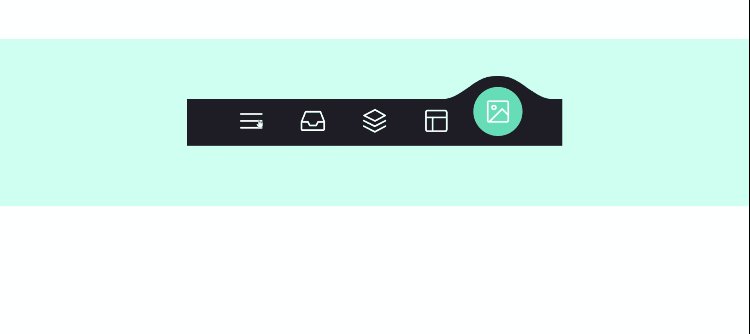
先上图,附带源码

提示:一款JS和CSS3炫酷Tabbar导航栏动画特效。该Tabbar导航栏在点击切换时,会有类似波浪运动的动画效果,非常炫酷。
index.html 主要视图层
<body class="light">
<header class="header">
<h1 class="title">JS和CSS3炫酷Tabbar导航栏动画特效</h1>
</header>
<div class="container">
<menu class="menu">
<button class="menu__item active" style="css language-css">--bgColorItem: #ff8c00;">
<svg class="icon" viewBox="0 0 24 24">
<path d="M3.8,6.6h16.4" />
<path d="M20.2,12.1H3.8" />
<path d="M3.8,17.5h16.4" />
</svg>
</button>
<button class="menu__item" style="css language-css">--bgColorItem: #f54888;">
<svg class="icon" viewBox="0 0 24 24">
<path d="M6.7,4.8h10.7c0.3,0,0.6,0.2,0.7,0.5l2.8,7.3c0,0.1,0,0.2,0,0.3v5.6c0,0.4-0.4,0.8-0.8,0.8H3.8
C3.4,19.3,3,19,3,18.5v-5.6c0-0.1,0-0.2,0.1-0.3L6,5.3C6.1,5,6.4,4.8,6.7,4.8z" />
<path d="M3.4,12.9H8l1.6,2.8h4.9l1.5-2.8h4.6" />
</svg>
</button>
<button class="menu__item" style="css language-css">--bgColorItem: #4343f5;">
<svg class="icon" viewBox="0 0 24 24">
<path d="M3.4,11.9l8.8,4.4l8.4-4.4" />
<path d="M3.4,16.2l8.8,4.5l8.4-4.5" />
<path d="M3.7,7.8l8.6-4.5l8,4.5l-8,4.3L3.7,7.8z" />
</button>
<button class="menu__item" style="css language-css">--bgColorItem: #e0b115;">
<svg