开发技术:
node.js,vscode,HBuilder X
功能介绍:
用户端:
登录注册
首页显示搜索电影,轮播图,电影分类,最近上架电影
点击电影进入电影详情,可以点击选择场次购买,跳转到选择座界面,选择座位后,点击下单支付即可
个人中心显示我的信息(可编辑),我的订单(包含取消,支付,评价)
后台管理:
统计分析:查看用户,电影,订单数量;统计近7日订单趋势
用户管理:查看注册用户信息,及删除
广告管理:轮播图增删改查
分类管理:电影分类增删改查
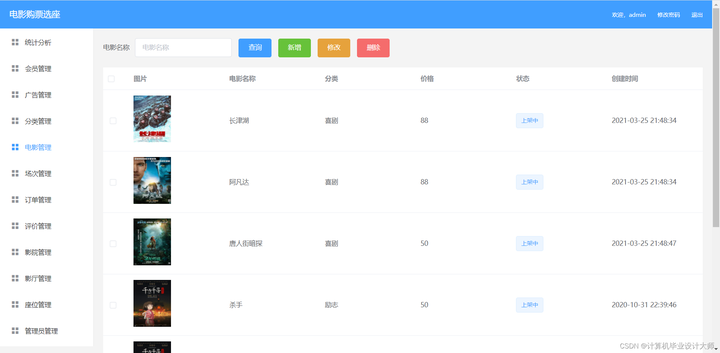
电影管理:电影增删改查以及上下架
场次管理:场次增删改查
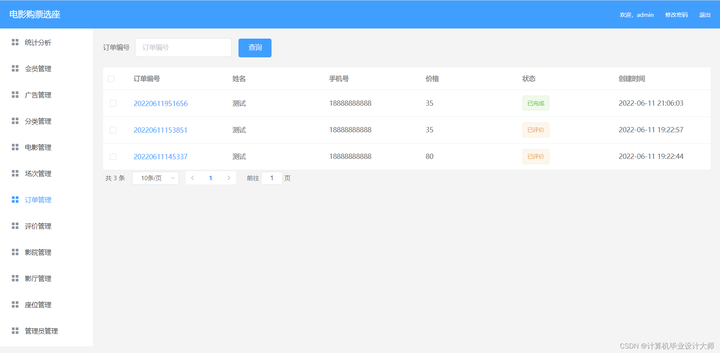
订单管理:显示用户下单信息
评价管理:查评价信息,及删除
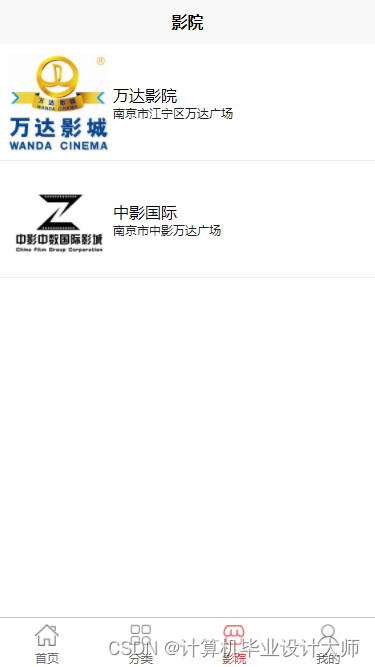
影院管理:影院信息增删改查
影厅管理:影厅信息增删改查
座位管理:影院信息增删改查
管理员管理:后台管理员增删改查
代码截图:

项目截图:












![【算法每日一练]-快速幂,倍增,滑动窗口(保姆级教程 篇1) #麦森数 #青蛙跳](https://img-blog.csdnimg.cn/550e34936324463ea1c1b964065b7854.png)