一、需求解析
为什么我会想到这个技术呢,是因为我有一次发现,我司的用户在使用网页的时候,经常会出现一个页面放很久,下班也不关这个页面,这样就会导致页面的代码长时间处于不更新的状态。
在使用到一个功能出了bug,或者逻辑已经改变的情况报错了,过来问我们为什么会报错,我们花时间排查之后,发现是因为代码没更新。其实这种错误完全是可以避免的,我们要如何提醒用户:代码已经更新了,请更新版本呢?
二、需求思考过程
- 首先,要达到让用户知道版本更新,肯定需要弹出一个窗口,提示用户版本更新,请保存当前的工作内容,并点击更新按钮,进行更新操作。

- 我们如何去设置每次发版的代码版本呢?
- 代码版本发布后,我们又要如何检测到版本发生变化呢?
三、难题解决
设置每次发版的代码版本
因为我比较少写jquery 等其他技术的前端,在此就针对 vue react 等工程化的前端技术栈进行解析
每次我们在发布版本,都会走一个步骤,那就是 npm run build打包操作
我们需要在打包的时候给打包后的代码加上一个版本号,我目前能想到两个方式实现: 文件更新后的hash值 和 index.html 里面的 meta
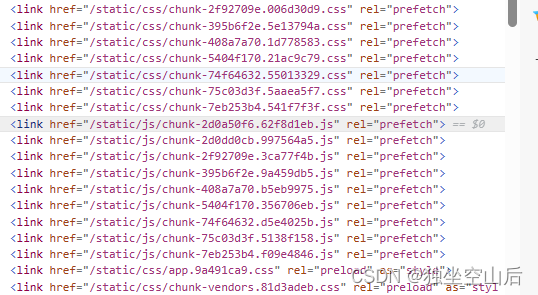
简单说一下 hash值,打包的设置那里,我们可以设置每次打包后,文件的hash值变动,只有有一个hash值变了,那么我们就可以理解为版本更新了,但是这个我用的比较少,在此做一个截图举例即可
以下着重介绍通过判断 index.html 的 meta去判断版本更新的方式
我们可以写一个node脚本,在npm run build命令之后,执行这个node脚本,往我们打包后的dist文件夹里面的 index.html 文件插入一个 meta,里面是我们的版本号,脚本如下:
const fs = require('fs')
/**版本号,当前时间戳,保证唯一 */
const versionNo = new Date().getTime()
const htmlPath = './dist/index.html'
const insertVersionMeta = () => {
let html = fs.readFileSync(htmlPath, 'utf-8')
html = html.replace('<head>', `<head><meta name="version_no" content="${versionNo}" />`)
fs.writeFileSync(htmlPath, html)
}
insertVersionMeta()
以上代码的逻辑就是,获取到打包后的dist/index.html 文件,通过fs.readFileSync去读取到里面的内容,然后往 head 里面插入一个 meta,说明当前网页的版本号,我这里用的是最简单的时间戳
如果想要达成我们想象中的 v1.0.0这种 x-y-z 的版本格式,可以运行这个脚本的时候,弹出像vue脚手架创建那种命令行输入的方式,如
1-请问您本次版本更新是:
a.小版本更新(自动更新z+1)
b.大需求更新(自动y+1)
c. 超大版本更新,颠覆页面等这种(自动 x+1)
d. 自己输入版本号
2-请简单描述一下本次版本更新的内容:
要达到这种效果,就得加入
inquirer等命令行的开源技术,如果感兴趣,我也可以后续对这个脚本进行优化,加入这个效果。在此就先不展开
检测代码版本是否更新
检测是否更新,我们只需要获取远程服务器的index.html 文件,获取到里面我们设置好的 version_no ,与我们当前网页的 version_no 做对比,只要存在不同,那么就代表版本更新了。在此我采用一个轮询的方式进行编写,如果是已经引入webSocket项目,也可以采用socket的方式进行通知
// App.vue
data() {
return {
// 轮询查询新版本
timer: null,
pollingTime: 1000 * 60 * 30 // 半小时
},
created() {
this.getCurrentVersion()
this.fetchNewVersion()
this.timer = setInterval(() => {
this.fetchNewVersion()
}, this.pollingTime)
},
methods: {
// 获取当前版本号
getCurrentVersion() {
const metaList = document.querySelectorAll('meta')
if (!metaList.length) return
for (let i = 0; i < metaList.length; i++) {
const item = metaList[i]
if (item.name === 'version_no') {
this.version = item.content
break
}
}
},
// 获取远程服务器的版本号
async fetchNewVersion() {
// 在 js 中请求首页地址不会更新页面
const timestamp = new Date().getTime()
const response = await axios.get(`${window.location.origin}?time=${timestamp}`)
// 返回的是字符串,需要转换为 html
const el = document.createElement('html')
el.innerHTML = response.data
let newVersion = ''
// 拿到版本号
const metaList = el.querySelectorAll('meta')
if (!metaList.length) return
for (let i = 0; i < metaList.length; i++) {
const item = metaList[i]
if (item.name === 'version_no') {
newVersion = item.content
break
}
}
if (newVersion && newVersion !== this.version) {
this.$refs['NoticeNewVersion'].open()
}
},
}
}
弹窗版本更新通知
这一块就很简单了,我们只需要写一个版本更新的组件,让它弹出,版本号 和 版本说明,直接获取远程服务器的meta显示即可。
四、遇到的坑
我写好这个后,发现一个问题:每次弹出版本更新通知,过了一会儿后会再次弹出,但我并没有再次部署版本,而且这个问题不是必现的,有的人是好的,有的人会一直弹出
后面发现,原来是缓存的锅,刷新后,浏览器存在html的缓存304,导致一直获取到是老的版本号,那么每次轮询都会弹出版本更新。
如何解决呢:只需要在nginx里面,设置index.html不缓存即可
location / {
expires 1h;
root /home/html;
index index.html index.htm;
## html不缓存
if ($request_filename ~* .*\.(htm|html)$)
{
add_header Cache-Control "no-store";
}
}