一、环境准备
1.依赖环境:NodeJS
官网:Node.js
2.脚手架:Vue-cli
参考网址:安装 | Vue CLI
介绍:Vue-cli用于快速的生成一个Vue的项目模板。主要功能有:统一的目录结构,本地调试,热部署,单元测试,集成打包。
//全局安装脚手架 npm install -g @html" title=vue>vue/cli //通过查看html" title=vue>vue版本,判断脚手架是否安装成功 html" title=vue>vue --version
二、创建html" title=vue>vue项目
1.命令行创建html" title=vue>vue
参考网址:创建一个项目 | Vue CLI
命令行操作:
创建html" title=vue>vue项目: html" title=vue>vue create project-name(html" title=vue>vue项目名称自定义) eg: -Manually select features -Babel Router -2.x -yes,In package.json,yes,babel-router
图形化界面操作
图形化界面创建html" title=vue>vue项目: 1.html" title=vue>vue ui
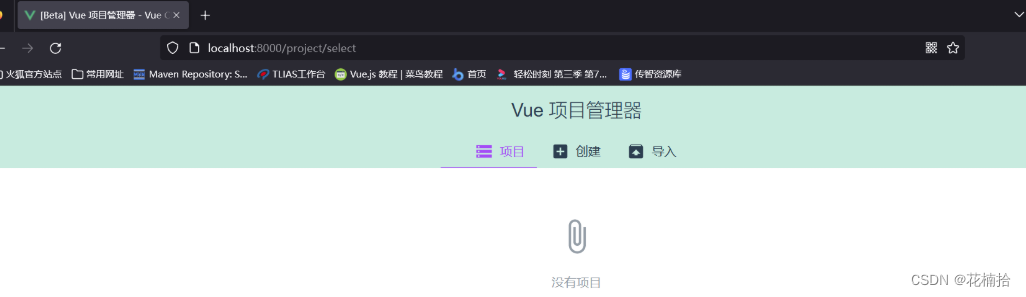
然后再当前目录下,直接输入命令html" title=vue>vue ui进入到html" title=vue>vue的图形化界面,如下图所示:

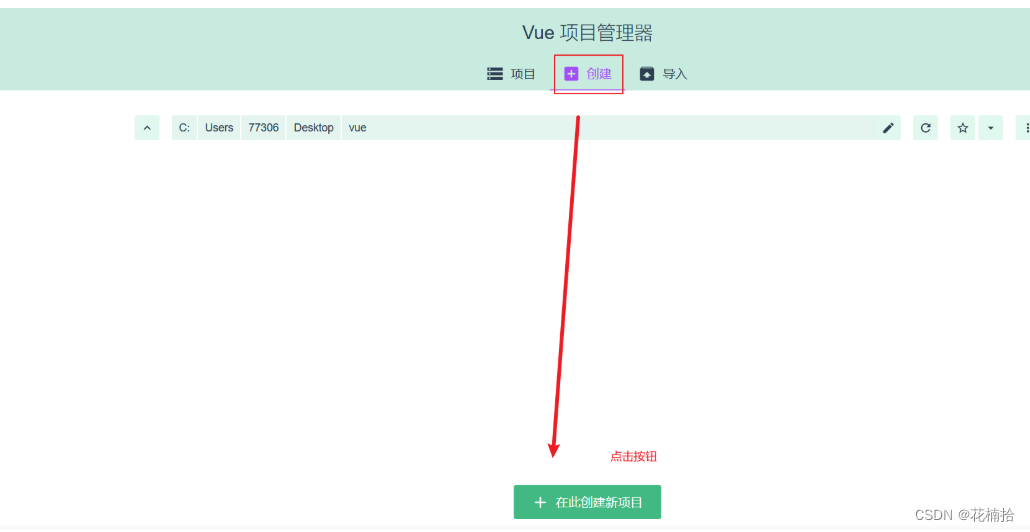
然后我门选择创建按钮,在html" title=vue>vue文件夹下创建项目,如下图所示:

然后来到如下界面,进行html" title=vue>vue项目的创建:

然后预设模板选择手动,如下图所示:

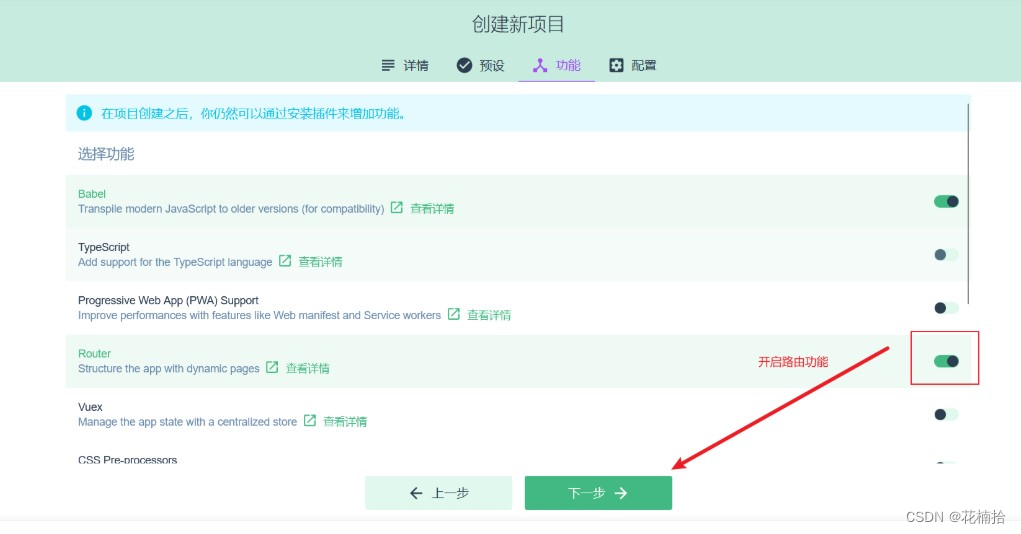
然后再功能页面开启路由功能,如下图所示:

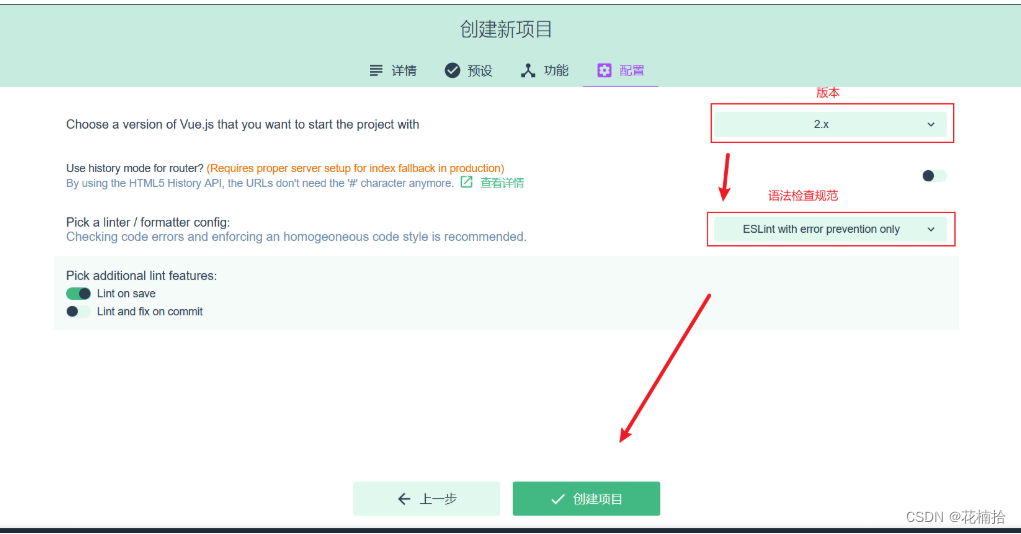
然后再配置页面选择语言版本和语法检查规范,如下图所示:

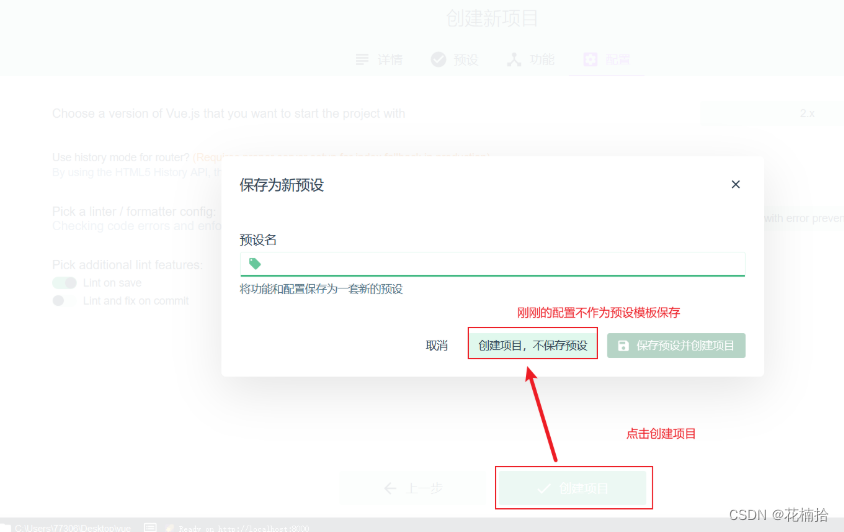
然后创建项目,进入如下界面:

最后我们只需要等待片刻,即可进入到创建创建成功的界面,如下图所示:

到此,html" title=vue>vue项目创建结束
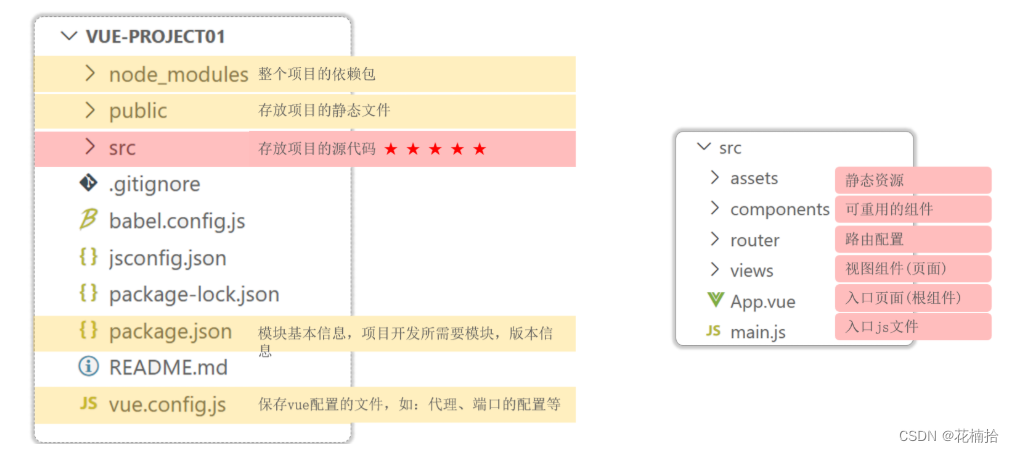
2.html" title=vue>vue项目目录介绍

3.运行html" title=vue>vue项目
(1)方式一:命令行方式
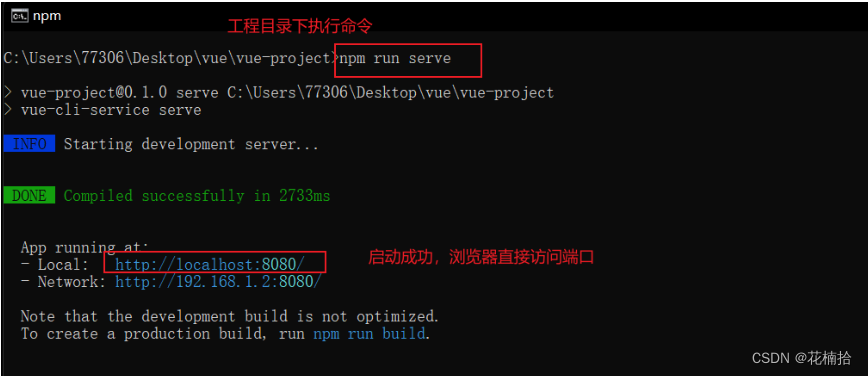
直接基于cmd命令窗口,在html" title=vue>vue目录下,执行输入命令npm run serve即可,如下图所示:

(2)方式二:vscode图形界面
1.NPM脚本窗口调试出来
第一步:通过设置/用户设置/扩展/MPM更改NPM默认配置,如下图所示

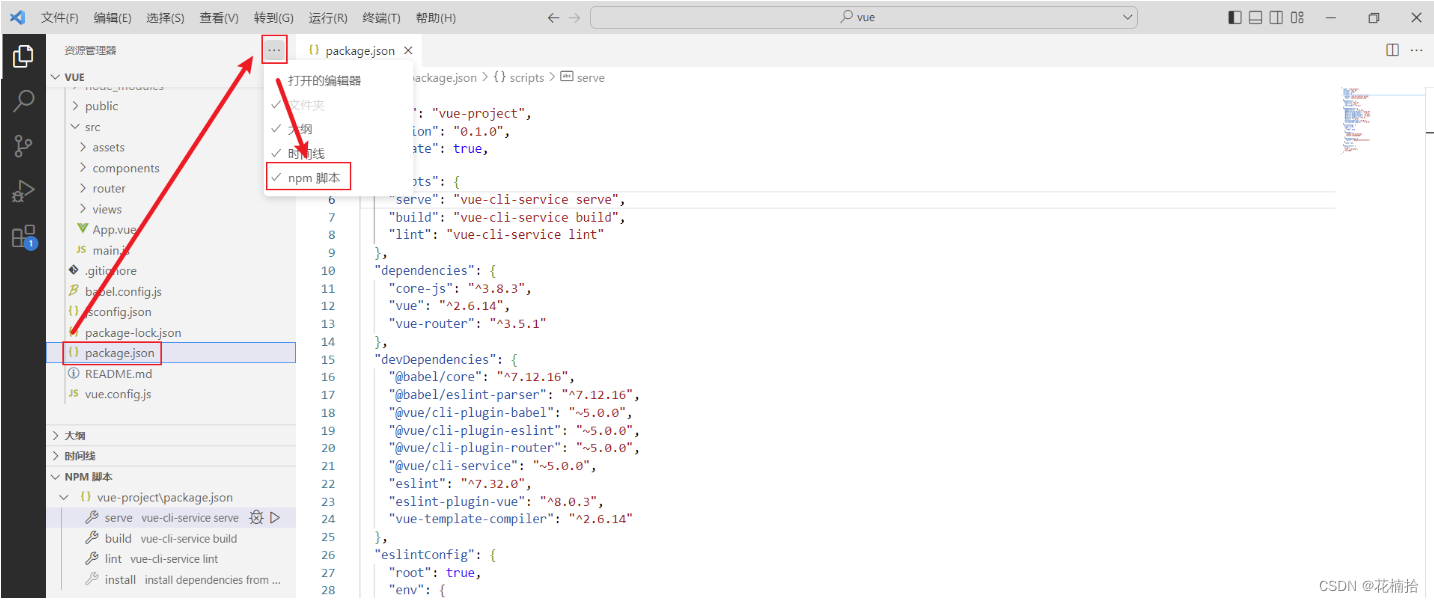
然后重启VS Code,并且双击打开package.json文件,然后点击资源管理器处的3个小点,勾选npm脚本选项,如图所示

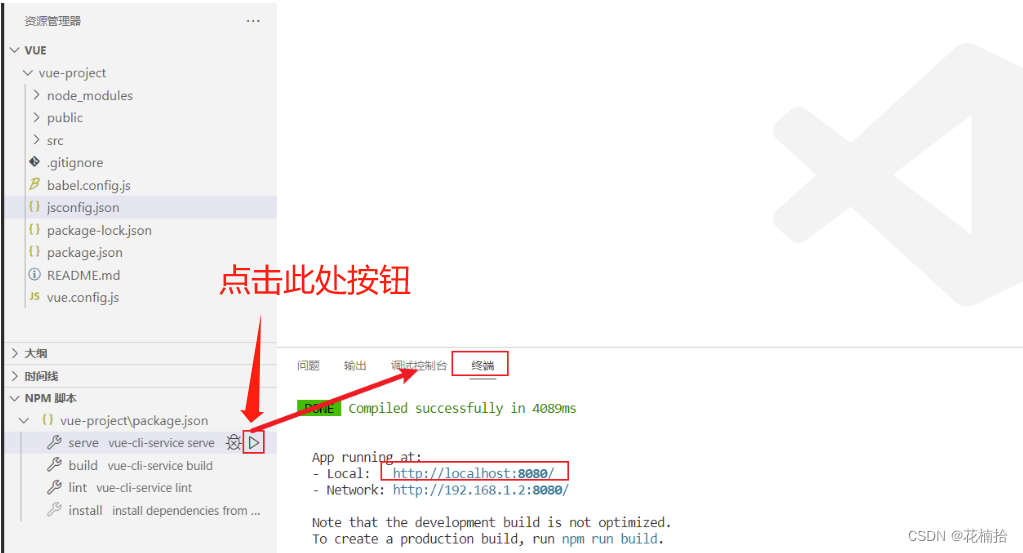
2.点击NPM脚本中的serve运行html" title=vue>vue项目

3.补充
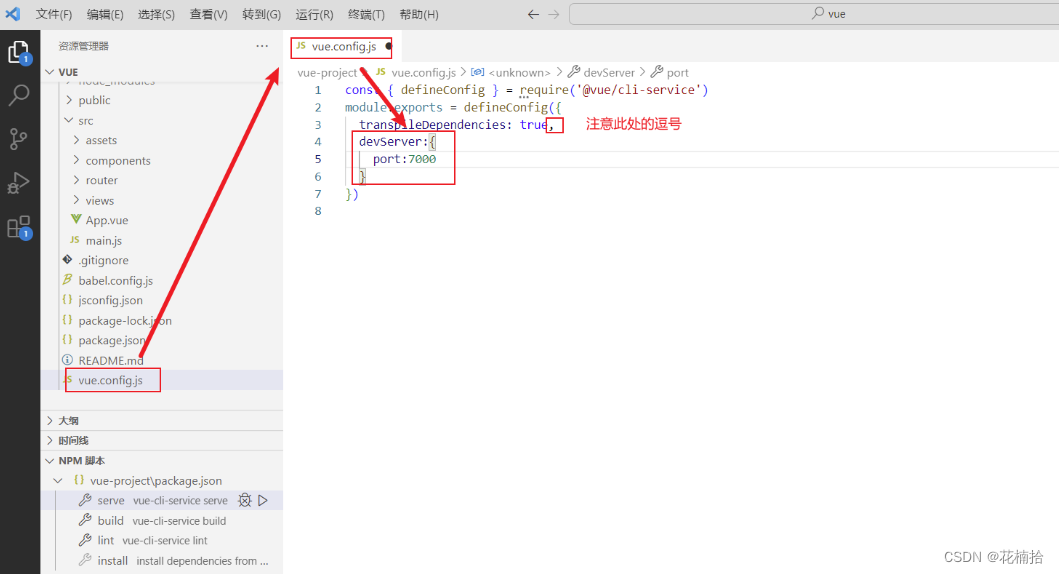
对于8080端口,经常被占用,所以我们可以去修改默认的8080端口。我们修改html" title=vue>vue.config.js文件的内容,添加如下代码:
devServer:{
port:7000
}
如下图所示,然后我们关闭服务器,并且重新启动,端口更改成功,可以通过浏览器访问7000端口来访问我们之前的项目

三、Vue项目开发流程
index.html
1.我们浏览器访问的首页是index.html,在public/index.html;html" title=vue>vue项目使得浏览器所呈现的index.html内容却很丰富。
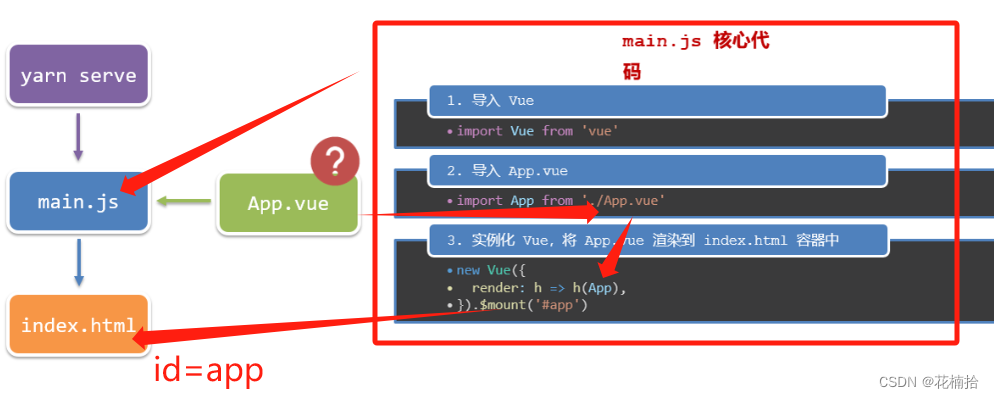
main.js
2.对于html" title=vue>vue项目,index.html默认是引入了入口函数main.js,在src/main.js。
//main.js 代码 import Vue from 'html" title=vue>vue' import App from './App.html" title=vue>vue' //导入当前目录下得App.html" title=vue>vue并且起名为App import router from './router' Vue.config.productionTip = false new Vue({ router, //相当于router : router render: h => h(App) }).$mount('#app') 代码关键点: import:导入指定文件,并重新起名。 new Vue():创建html" title=vue>vue对象 $mount('#app');将html" title=vue>vue对象创建的dom对象挂在到id=app的这个标签区域中,作用和之前学习的html" title=vue>vue对象的le属性一致。(main.js中通过代码挂在到index.html的id=app的标签区域的) router:路由 render:主要使用视图的渲染(将App对象渲染过来,这App对象就是App.html" title=vue>vue组件,根组件)
App.html" title=vue>vue
3.App.html" title=vue>vue(根组件,整个页面看到的内容)
html" title=vue>vue组件:.html" title=vue>vue结尾的都是html" title=vue>vue组件
html" title=vue>vue的组件文件包含3部分: - template: 模板部分,主要是HTML代码,用来展示页面主体结构的 - script: js代码区域,主要是通过js代码来控制模板的数据来源和行为的 - style: html" title=css>css样式部分,主要通过html" title=css>css样式控制模板的页面效果的

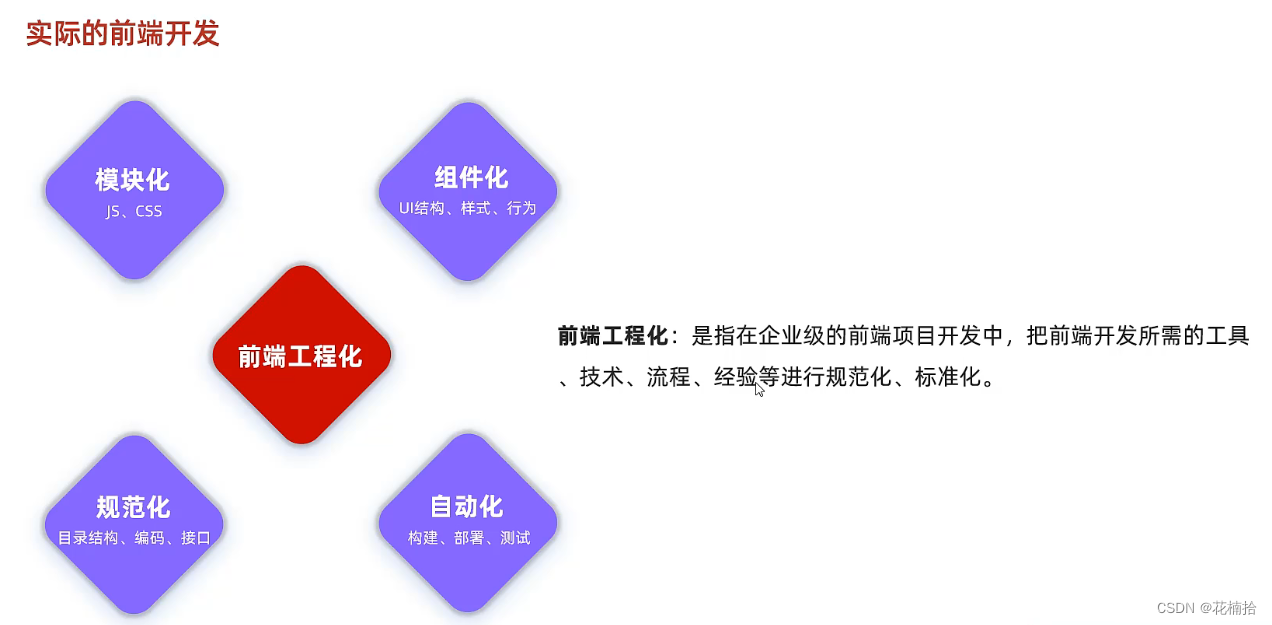
四、Vue组件库Element:美观页面
Element:是饿了么公司前端开发团队提供的一套基于 Vue 的网站组件库,用于快速构建网页。提供了很多组件(组成网页的部件)供我们使用。例如 超链接、按钮、图片、表格等等。
ElementUI就是一款侧重于V开发的前端框架,主要用于开发美观的页面的。
参考网址:Element - The world's most popular Vue UI framework
1.安装ElementUI
npm i element-ui -S
2.在main.js这个入口js引入ElementUI的组件库
//在main.js中添加以下代码 import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.html" title=css>css'; Vue.use(ElementUI);
3.创建组件文件,创建.html" title=vue>vue后缀的html" title=vue>vue组件文件
//在src/views目录下创建一个html" title=vue>vue组件文件,注意组件名称后缀是.html" title=vue>vue //基本组件代码,html" title=vue>vue组件包括3部分:模板,脚本,样式 <template> </template> <script> export default { } </script> <style> </style>
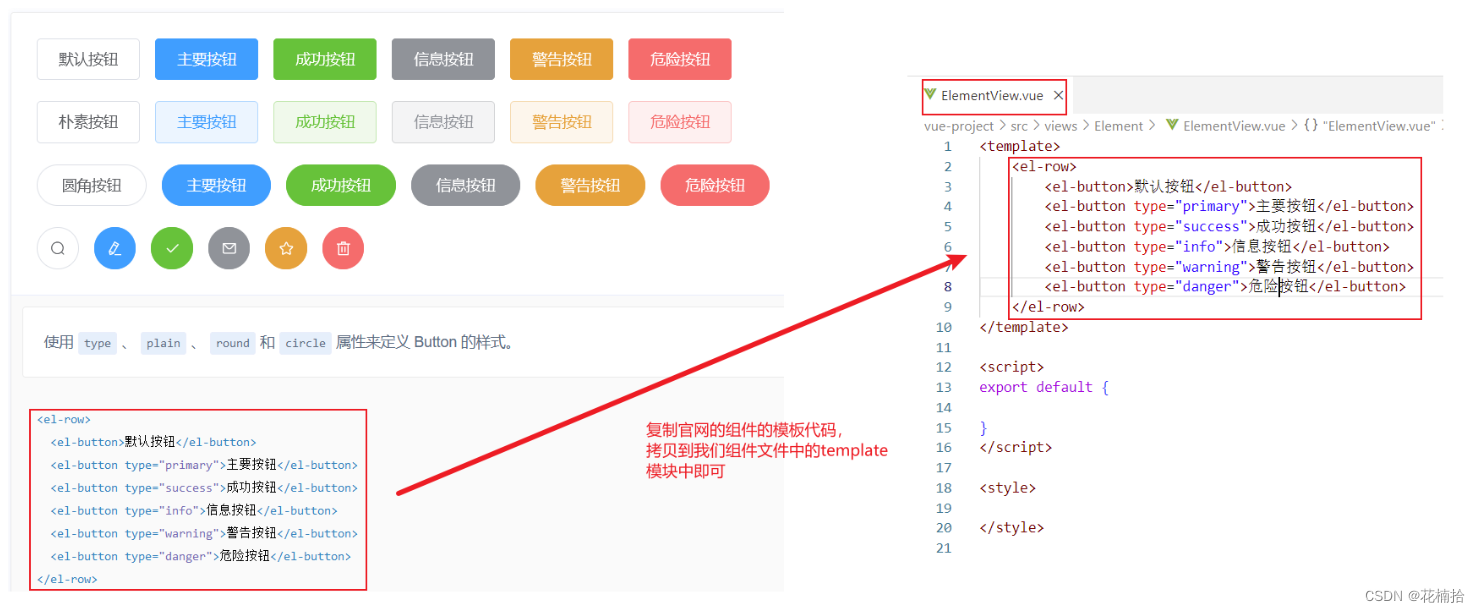
4.使用Vue组件库Element代码到组件文件
去ElementUI的官网,找到组件库Element - The world's most popular Vue UI framework,把需要用到的组件代码复制出来到组件文件中template模块中使用

5.在App.html" title=vue>vue中使用自定义的组件
在默认访问的根组件src/App.html" title=vue>vue中引入我们自定义的组件,具体操作步骤如下:

然后App.html" title=vue>vue组件中的具体代码如下,代码是我们通过上述步骤引入element-view组件时自动生成的。
<template>
<div id="app">
<!-- {{message}} -->
<element-view></element-view>
</div>
</template>
<script>
import ElementView from './views/Element/ElementView.html" title=vue>vue'
export default {
components: { ElementView },
data(){
return {
"message":"hello world"
}
}
}
</script>
<style>
</style>
五、路由:实现页面切换
前端路由:URL中的hash(#号之后的内容)与组件之间的对应关系。(当点击导航栏时,浏览器的地址栏会发生变化,路由自动更新显示与url所对应的html" title=vue>vue组件。)
Vue官方提供的路由插件:Vue Router的组成:
-
VueRouter:路由器类,根据路由请求在路由视图中动态渲染中选中的组件。
-
<router-link>:请求连接组件,浏览器会解析成<a>标签。
-
<router-view>:动态视图组件,用来渲染展示与路由路径对应的组件。
工作原理:

1.安装html" title=vue>vue-router插件:
npm install html" title=vue>vue-router (提示:在安装脚手架的时候,已经勾选了路由功能就不需要再次安装了)
2.定义路由表(在src/router/index.js文件)
//根据其提供的模板代码进行修改 //注意需要去掉没有引用的import模块。 import Vue 'html" title=vue>vue' import VueRouter 'html" title=vue>vue-router' Vue.use(VueRouter) const routes = [ { path: '/emp', //地址hash name: 'emp', component: () => import('../views/tlias/EmpView.html" title=vue>vue') //对应的html" title=vue>vue组件 }, { path: '/dept', name: 'dept', component: () => import('../views/tlias/DeptView.html" title=vue>vue') } ] const router = new VueRouter({ routes }) export default router
在main.js入口中已经引入了router功能:
//main.js文件 import router from './router'
这里路由基本信息配置好了,路由表已经被加载,此时我们还缺少2个东西,就是<router-link>和<router-view>
3.在自定义组件中定义<router-link>
//<router-link>组件,用户点击,发出路由请求;根据路由请求,在路由表中找到对应的html" title=vue>vue组件; eg: <el-menu-item index="1-1"> <router-link to="/dept">部门管理</router-link> </el-menu-item>
4.在App.html" title=vue>vue中定义<router-view>,作为组件的切换
//在自定义组件中定义<router-link>后,发送路请求,在路由表中找到对应的html" title=vue>vue组件,最后VueRouter会切换<router-view>中的组件,进行视图更新。 eg: <template> <div id="app"> <!-- {{message}} --> <!-- <element-view></element-view> --> <!-- <emp-view></emp-view> --> <router-view></router-view> </div> </template> <script> // import EmpView './views/tlias/EmpView.html" title=vue>vue' // import ElementView './views/Element/ElementView.html" title=vue>vue' export default { components: { }, data(){ return { "message":"hello world" } } } </script> <style> </style>
六、项目打包部署
1.前端工程打包
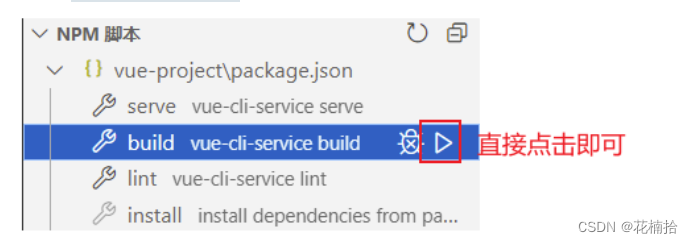
我们直接通过VS Code的NPM脚本中提供的build按钮来完整,如下图所示,直接点击即可:

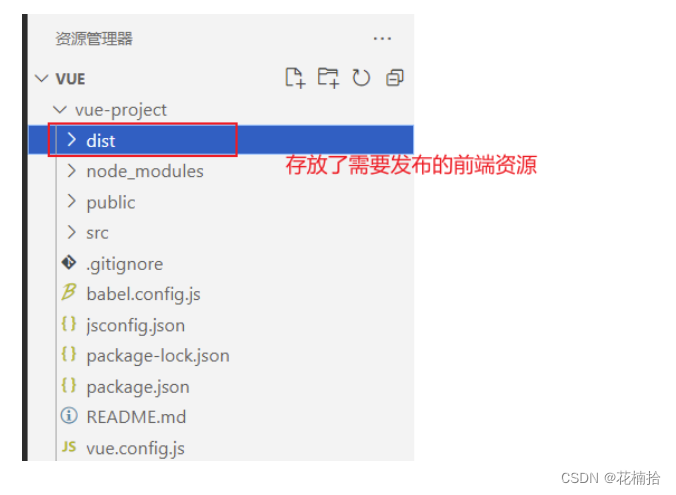
然后会在工程目录下生成一个dist目录,用于存放需要发布的前端资源,如下图所示:

2.前端工程部署
(1)安装nginx
nginx: Nginx是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。其特点是占有内存少,并发能力强,在各大型互联网公司都有非常广泛的使用。
其目录结构:(如果要发布项目,直接将资源放进html目录下)

(2)部署前端工程
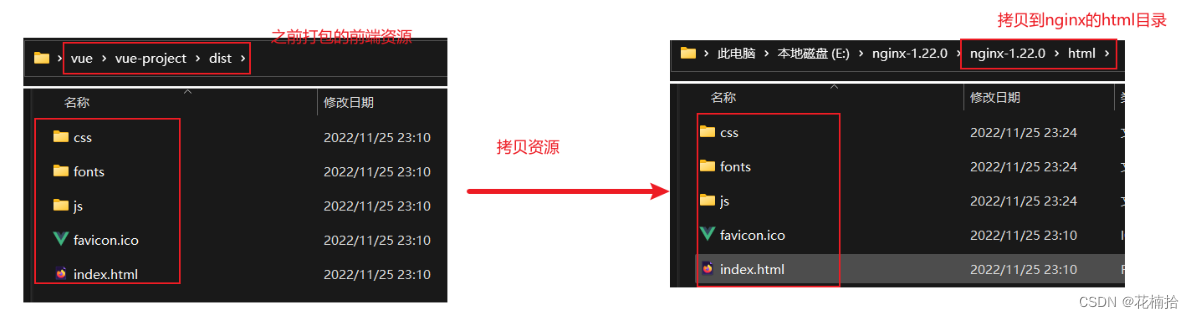
将我们之前打包的前端工程dist目录下得内容拷贝到nginx的html目录下,如下图所示:

然后我们通过双击nginx下得nginx.exe文件来启动nginx,如下图所示:

nginx服务器的端口号是80,所以启动成功之后,我们浏览器直接访问http://localhost:80 即可,其中80端口可以省略。
到此,我们的前端工程发布成功。
注意:如果80端口被占用,我们需要通过conf/nginx.conf配置文件来修改端口号。如下图所示: