Vue3 如何在<script setup>里设置组件name属性
文章目录
- Vue3 如何在\<script setup>里设置组件name属性
- 一、Vue组件中 name 的用处
- 二、难看但实用的方法
- 三、使用第三方插件支持
- 安装插件
- 插件基本配置
- 插件基本使用
- 四、Vue官方解决方法
- 4.1 Vue3.3版本之前
- 安装插件
- 插件基本配置
- 使用 defineOptions 编译宏
- 4.2 Vue3.3版本之后
- 五、后记
- 参考资料💘
- 推荐博文🍗
一、Vue组件中 name 的用处
一般情况,在 <script setup>语法糖下,大多数人往往将其忽略,毕竟确实很少用得上 name 属性,但如果需要用到时,却为怎么声明使用犯起了难,即使 Vue 在默认情况下会将文件名定义为 name 属性,但文件名是可以重复的,如出现一大堆 index.vue ,阁下又将如何应对呢。
我们先来看看在什么场景下需要使用到 name 属性,或则说 name 属性具体能够做什么,有什么用。
-
<keep-alive>的include和exclude属性根据组件的 name 进行匹配,如果想要条件性地被keep-alive缓存,就必须显式声明一个 name 属性。<keep-alive :include="['a', 'b']" :exclude=['c', 'd']> <component :is="view" /> </keep-alive> -
组件递归引用自己,在 Vue 组件中只需要引用的组件名称与当前组件 name 属性保持一直,组件是可以自己引用自己的,这点在编写类似于 Tree 树形组件时十分有用。需要注意的一点是,为避免死循环递归,请带上条件语句。
<template> <my-component v-if="递归终止条件" /> </template> <script lang="ts">javascript"> export default { name: "my-component" } </script> -
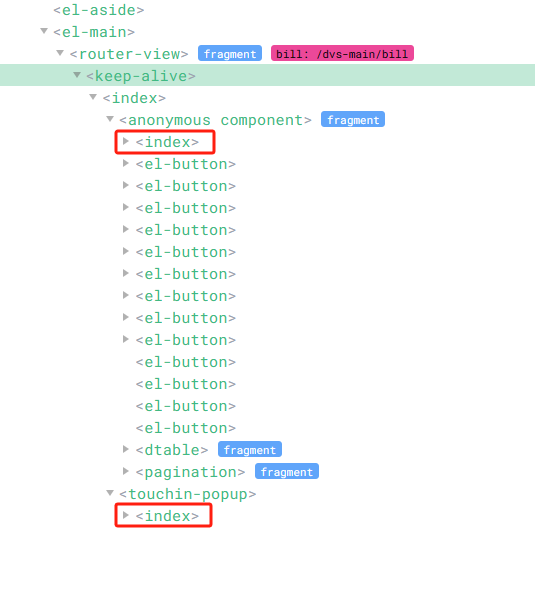
在开发者工具调试工具中,是以 name 属性标志组件的,在搜索功能上通过 name 名称能够快速定位组件方便调试,同时合理清晰的组件名称来讲,对于报错信息也更容易精准定位。图中的 index 是依据文件名称自动推导,在不声明 name 属性的情况下,容易发生重复现象。

二、难看但实用的方法
其实原理很简单,既然 <script setup> 语法糖里不支持声明 name 属性,那就绕一下,Vue 允许同时包含一个 <script setup> 和一个 <script> 快,那么把 <script setup> 上做不来的事情给 <script> 来做不就行了。
但这个写法也有一个很明显的特点,那就是丑,对于强迫症来说完全不能接受,就为了声明 name 属性需要额外写多一个块,这显然是不合理的。
<script lang="ts">javascript">
export default {
name: "my-component"
}
</script>
<script lang="ts" setup>javascript">
/* 业务代码 */
</script>
三、使用第三方插件支持
对于喜欢这种写法的人来说,可以说是福音,市面上也有很多第三方的组件、插件也存在这种写法。但这种方法显然也不是最好的,一是需要额外的打插件操作,二是与 Vue 版本依赖关系大。
第三方插件有很多,在这里推荐一个比较好的插件 unplugin-vue-setup-extend-plus。
安装插件
yarn add unplugin-vue-setup-extend-plus
pnpm add unplugin-vue-setup-extend-plus
插件基本配置
typescript">// vite.config.ts
import vueSetupExtend from 'unplugin-vue-setup-extend-plus/vite'
export default defineConfig({
plugins: [
vueSetupExtend()
],
})
// vue.config.js
module.exports = defineConfig({
configureWebpack: {
plugins: [require('unplugin-vue-setup-extend-plus/webpack').default()],
}
})
插件基本使用
<template>
</template>
<script lang="ts" setup name="my-component">javascript">
/* 业务代码 */
</script>
四、Vue官方解决方法
使用官方的好处就是不用担心其兼容性等问题,Vue官方的解决办法有点特殊,对于 Vue3.3 版本之前与之后分为两个方法,先来说说说 Vue3.3 版本之前需要怎么做。
4.1 Vue3.3版本之前
在 Vue 未正式解决这个问题之前,需要安装一个官方插件来支持额外的语法宏在<script setup>上。
安装插件
使用包管理工具,安装一个名为 unplugin-vue-define-options的插件。
yarn add unplugin-vue-define-options -D
pnpm add unplugin-vue-define-options -D
对于 Volar 的语法检测,需要再额外安装一个 @vue-macros/volar 插件,当然如果你不使用 Volar 的话,那可以选择无视。
yarn add @vue-macros/volar -D
pnpm add @vue-macros/volar -D
插件基本配置
需要注意的是,vite 与 vuecli 配置方式不同,请根据项目各自选择。
typescript">// vite.config.ts
import DefineOptions from 'unplugin-vue-define-options/vite'
export default defineConfig({
plugins: [DefineOptions()],
})
// vue.config.js
module.exports = defineConfig({
configureWebpack: {
plugins: [require('unplugin-vue-define-options/webpack')()],
}
})
TypeScript 支持配置
// tsconfig.json
{
"compilerOptions": {
"types": ["unplugin-vue-define-options/macros-global"]
}
}
对于语法检测,如果出现报错的情况,使用 Volar 的可以安装 @vue-macros/volar插件并配置相关代码。
// tsconfig.json
{
"vueCompilerOptions": {
"target": 3, // 或 2.7 用于 Vue 2
"plugins": [
"@vue-macros/volar/define-options"
// ...更多功能
]
}
}
或则更直接在 .eslintrc.js 里加上下述配置,直接忽略错误,当然只是语法检测层面,程序实际不受影响。
module.exports = {
globals: {
defineOptions: "readonly"
}
}
使用 defineOptions 编译宏
与 defineProps 编译宏类似,此时我们多了一个可以设置 name 属性的编译宏,只需要传入参数即可配置心心念念的 name 属性。
<script lang="ts" setup>javascript">
defineOptions({
name: "my-component"
})
/* 业务代码 */
</script>
4.2 Vue3.3版本之后
在 Vue3.3 版本更新之后,对于这个问题的解决方案就简单多了,defineOptions 编译宏以内置支持,不需要再去额外安装其他插件,直接使用即可。
defineOptions能做的不只是声明 name 属性,其功能能做到更多,如是否允许组件attribute透传行为的inheritAttrs属性。
五、后记
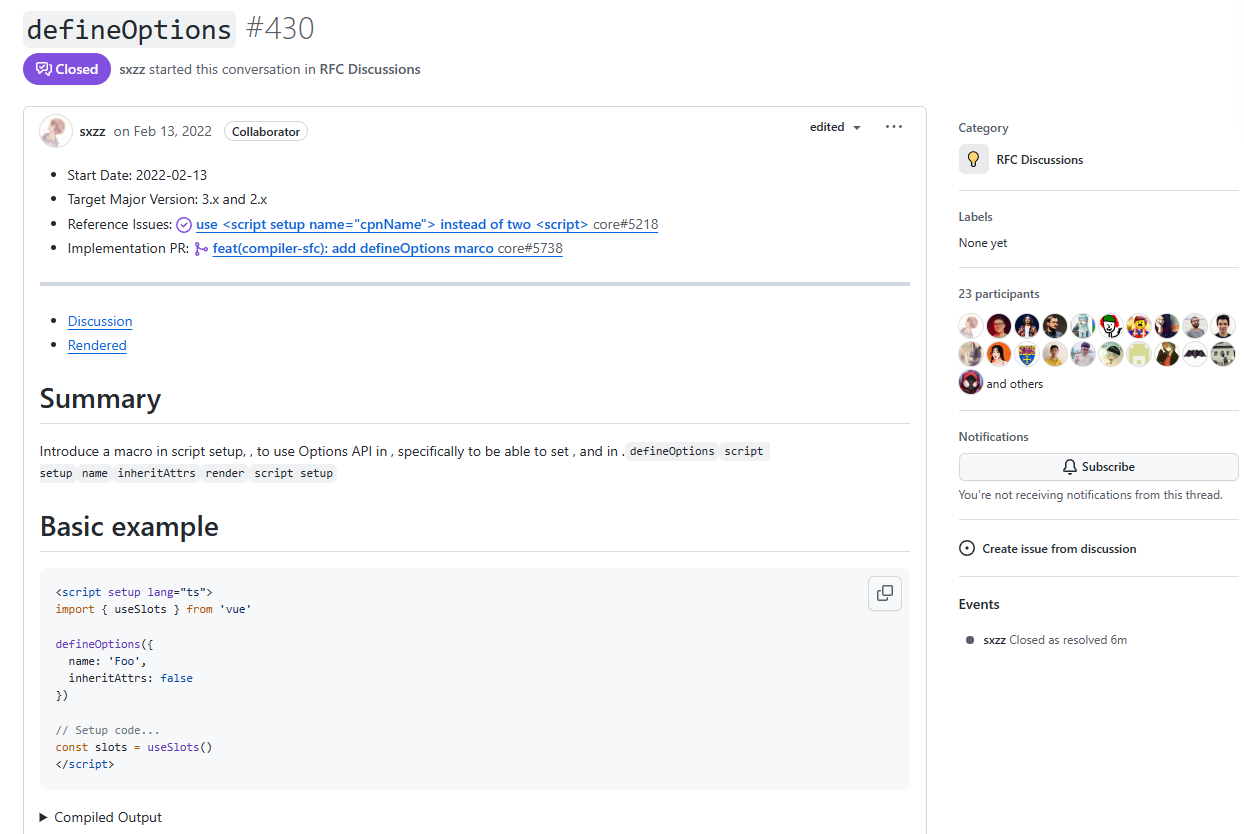
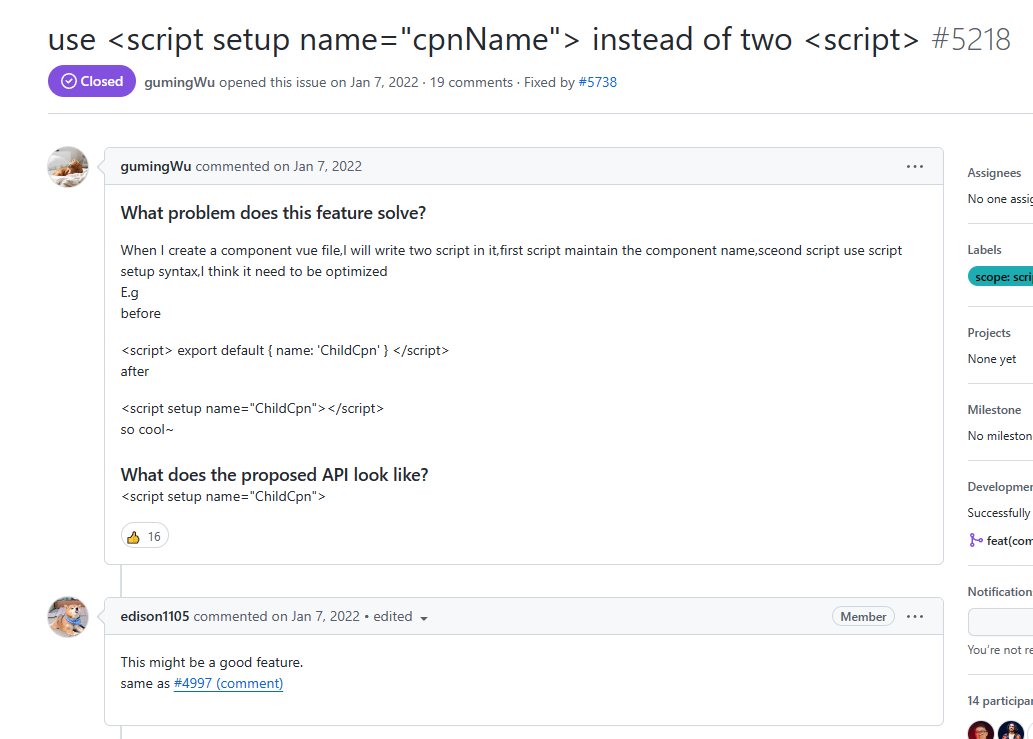
对于在 <script setup> 中声明 name 的问题,其实老外早就想到且引起了许多的讨论,尤雨溪也多次下场,也有人提出以 <script setup name="xxx"> 作为解决方案,但最终采用的是 defineOptions 编译宏,并在 Vue3.3 版本之后内置支持。
对于使用者来说,name 属性可能有点微不足道,但就是为了实现这么一个小小的功能,背后的实现却充斥着各位开发者的努力🌹 。

https://github.com/vuejs/core/issues/5218
https://github.com/vuejs/rfcs/discussions/430#discussioncomment-2333745
参考资料💘
🍅因发布平台差异导致阅读体验不同,源文贴出:《Vue3 如何在
- 官方手册:
- Vue官方文档 defineOptions
- Vue官方文档 name
- Vue Macros defineOptions
- Github unplugin-vue-setup-extend-plus
推荐博文🍗
- 《『精』Vue 使用props为路由组件传参『详解』》
- 《Vue3 组件如何模块化抽离Props》