计算机视觉
开源
跳槽
vim
软件测试
文件批量重命名
intersect
flex
云编程
ico
概率论
dxf
sklearn
list
junit5
程序
状态模式
g2o优化
csrf
session_key
【前端vue面试】vue2
相关文章
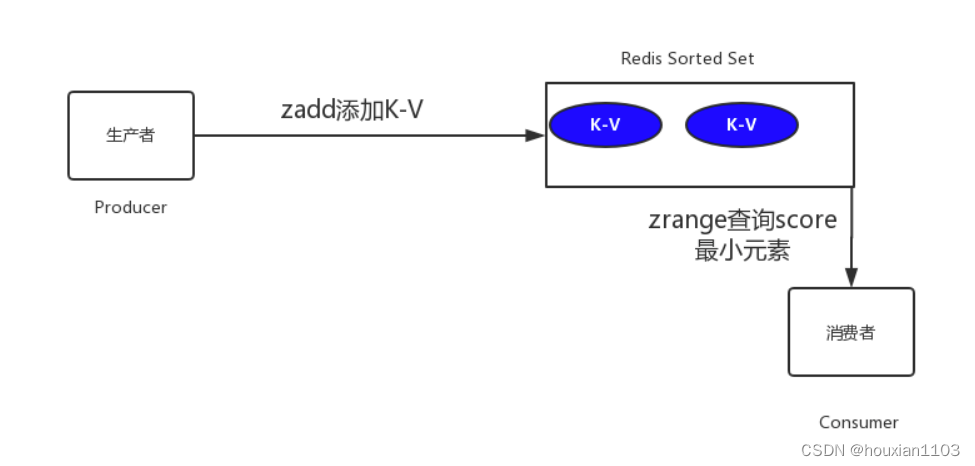
订单 延后自动关闭,五种方案优雅搞定!
前 言
在开发中,往往会遇到一些关于延时任务的需求。例如
生成订单30分钟未支付,则自动取消生成订单60秒后,给用户发短信 对上述的任务,我们给一个专业的名字来形容,那就是延时任务 。那么这里就会产生一个问题,这个…
实践DDD模拟电商系统总结
目录
一、事件风暴
二、系统用例
三、领域上下文
四、架构设计
(一)六边形架构
(二)系统分层
五、系统实现
(一)项目结构
(二)提交订单功能实现
(三࿰…
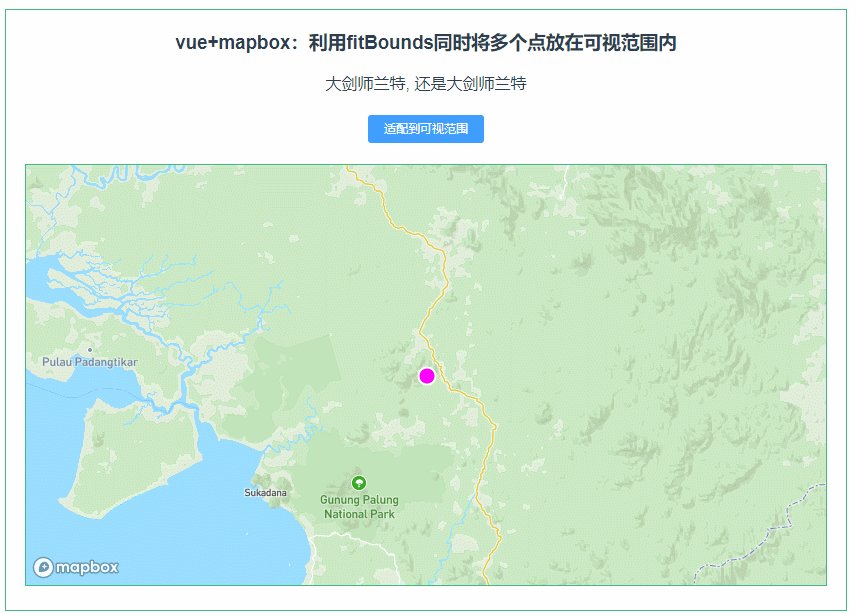
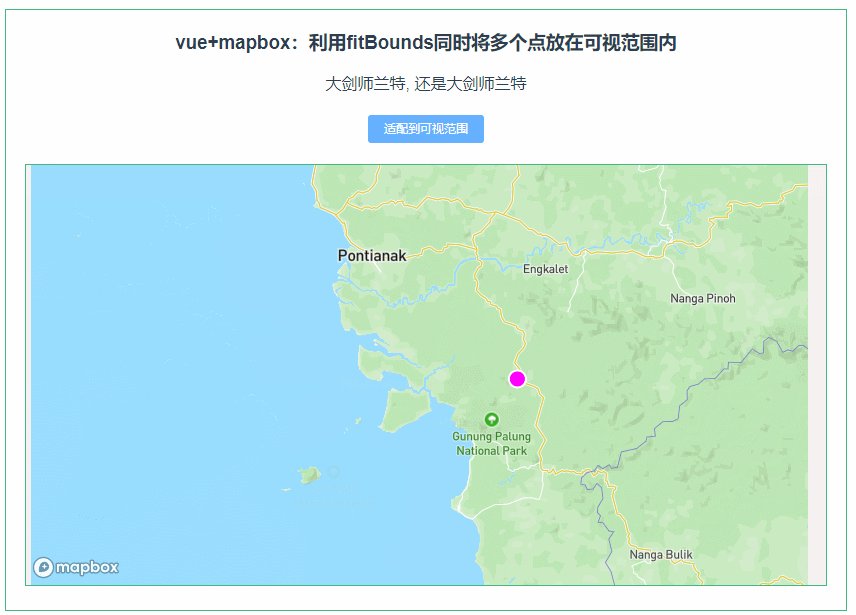
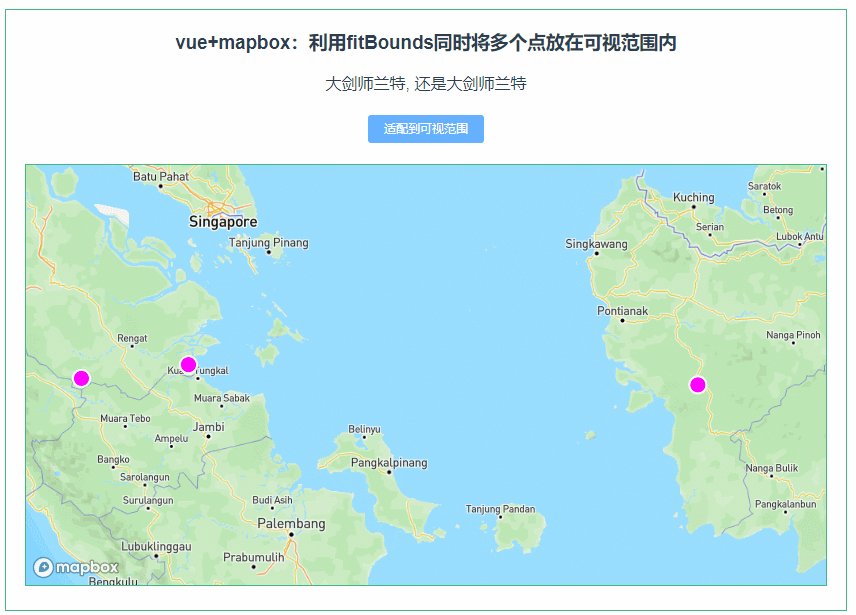
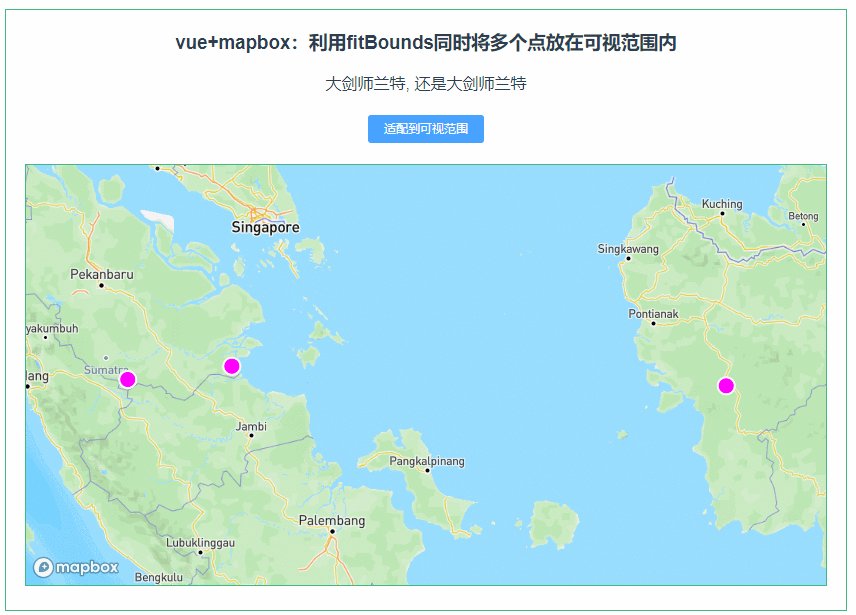
061:mapboxGL利用fitBounds同时将多个点放在可视范围内
第061个 点击查看专栏目录 本示例的目的是介绍演示如何在vue+mapbox中加载geojson数据,利用fitBounds同时将多个点放在可视范围内。
直接复制下面的 vue+mapbox源代码,操作2分钟即可运行实现效果 文章目录 示例效果配置方式示例源代码(共134行)相关API参考:专栏目标示例…
TensorRT学习笔记--常用卷积、激活、池化和FC层算子API
目录
1--Tensor算子API
1-1--卷积算子
1-2--激活算子
1-3--池化算子
1-4--FC层算子
2--代码实例
3--编译运行 1--Tensor算子API
TensorRT提供了卷积层、激活函数和池化层三种最常用算子的API:
// 创建一个空的网络
nvinfer1::INetworkDefinition* network …
VeRA: Vector-based Random Matrix Adaptation
本文是LLM系列文章,针对《VeRA: Vector-based Random Matrix Adaptation》的翻译。 VeRA:基于向量的随机矩阵自适应 摘要1 引言2 相关工作3 方法4 实验5 结论 摘要
低秩(LoRA)是一种流行的方法,它可以在微调大规模语…
openGauss学习笔记-105 openGauss 数据库管理-管理用户及权限-默认权限机制
文章目录 openGauss学习笔记-105 openGauss 数据库管理-管理用户及权限-默认权限机制 openGauss学习笔记-105 openGauss 数据库管理-管理用户及权限-默认权限机制
数据库对象创建后,进行对象创建的用户就是该对象的所有者。openGauss安装后的默认情况下,…
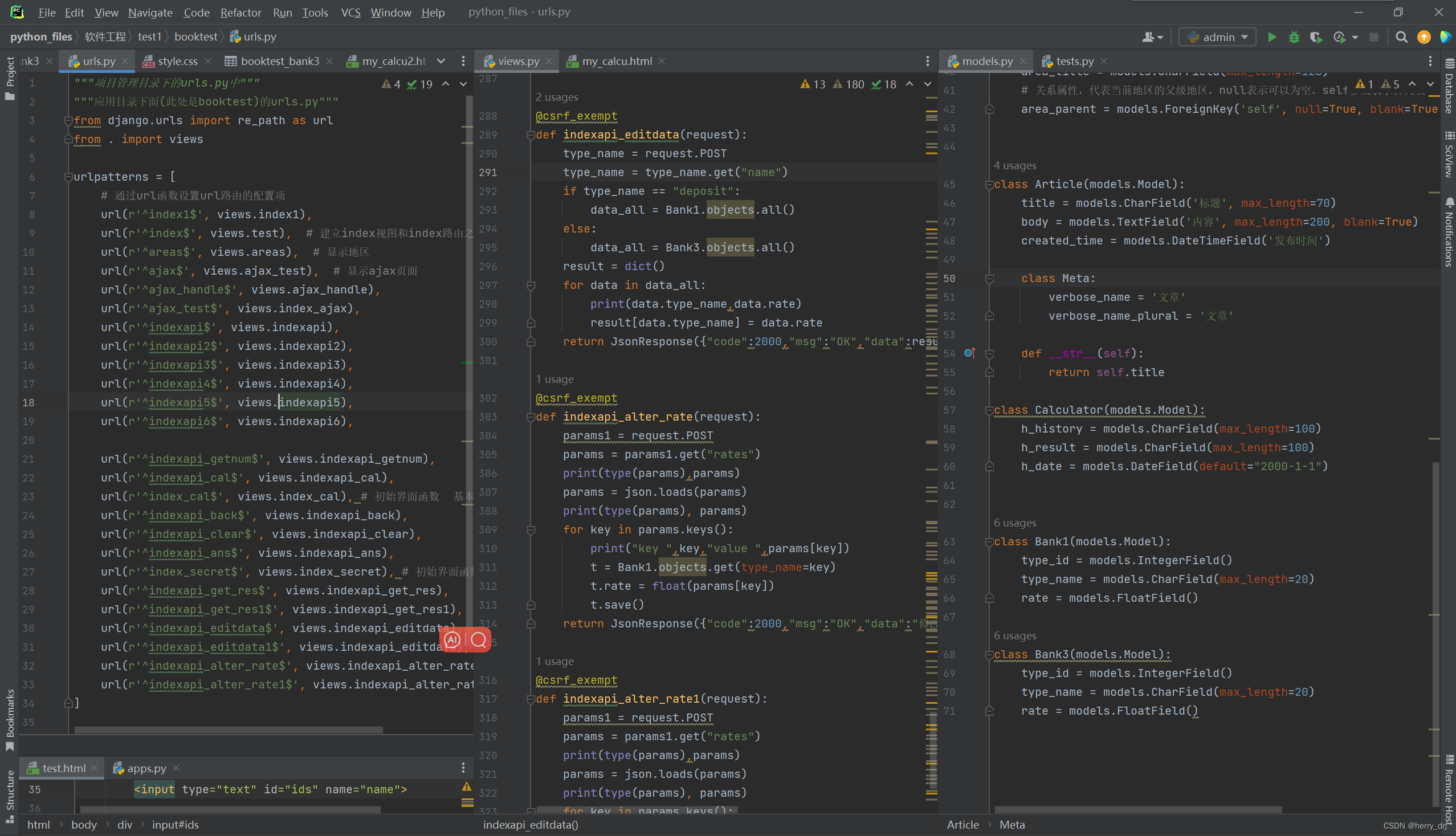
HTML+CSS+JS+Django 实现前后端分离的科学计算器、利率计算器
🧮前后端分离计算器 📚git仓库链接和代码规范链接💼PSP表格🎇成品展示🏆🏆科学计算器:1. 默认界面与页面切换2. 四则运算、取余、括号3. 清零Clear 回退Back4. 错误提示 Error5. 读取历史记录Hi…
【iOS】UITableView总结(Cell的复用原理、自定义Cell、UITableViewCell协议方法)
UITableView
列表的特点:
数据量大样式较为统一通常需要分组垂直滚动通常可视区只有一个 -> 视图的复用 UITableViewDataSource
UITableView作为视图,只负责展示,协助管理,不管理数据
需要开发者为UITableView提供展示所需…
最新文章
- 在Spring Boot中实现RESTful API设计
- Windows11配置WSL2支持代理上网
- CSS里的几个小知识
- 大语言模型与知识图谱结合发展方向
- 【哈希表】个人练习-Leetcode-2025. Maximum Number of Ways to Partition an Array
- 单对以太网:工业4.0时代的通信革命
- Debug和Release之本质区别的讨论
- [2018-08-26]-[Gitlab]Gitlab汉化
- [聊一聊系列]聊一聊移动web分辨率的那些事儿
- [收藏]ASP.NET Starter Kit 是啥咪碗糕?
- [译]什么是 WebAssembly table imports?
- [重大更新] Forge Viewer 工具(Tool)优先级