引言
在当今互联网时代,前端开发技术日新月异,不断涌现出各种新的框架和工具。作为一名前端开发者,我们需要不断学习和探索新的技术,以提升自己的开发能力。本文将深入探讨三个重要的前端开发技术:Vue路由的使用、Node.js的安装使用以及Vue的组件通信。
Vue_3">1. Vue路由的使用
Vue是一款流行的JavaScript框架,它提供了一套完整的前端开发解决方案。Vue路由是Vue框架中的一个重要模块,它可以帮助我们实现前端路由功能,实现单页应用的开发。在本节中,我们将深入学习Vue路由的使用方法,并通过实例演示如何创建路由、配置路由表以及实现路由导航等功能。
- 1.1 创建路由
在使用Vue路由之前,我们首先需要创建一个Vue实例,并将路由模块引入到项目中。然后,我们可以通过Vue的router选项来配置路由信息,包括路由表、路由模式等。 - 1.2 配置路由表
路由表是Vue路由的核心部分,它定义了不同URL路径与对应组件之间的映射关系。我们可以通过配置路由表来实现页面的跳转和组件的加载。 - 1.3 实现路由导航
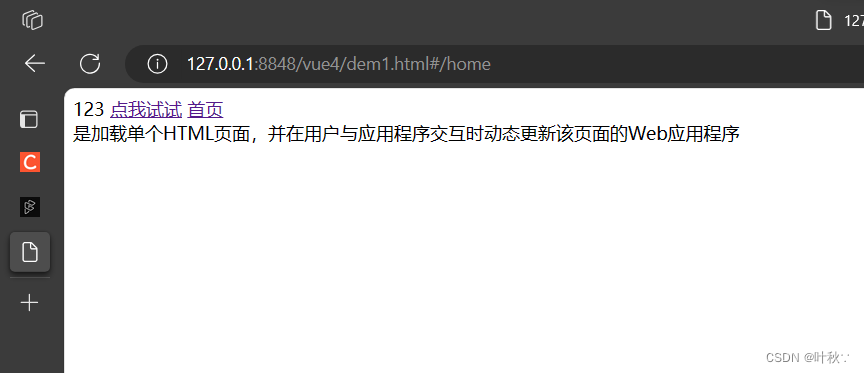
路由导航是指在不同的URL路径之间进行切换的过程。Vue路由提供了一些内置的导航组件和方法,可以帮助我们实现路由导航功能。在本节中,我们将介绍如何使用组件和$router对象来实现路由导航。 - 实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.0/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue-router/2.6.0/vue-router.js"></script>
</head>
<body>
<div id="app">
{{msg}}
<router-link to="/home">点我试试</router-link>
<router-link to="/about">首页</router-link>
<router-view></router-view>
</div>
<script>javascript">
var Home = Vue.extend({
template: '<div> 是加载单个HTML页面,并在用户与应用程序交互时动态更新该页面的Web应用程序</div>'
})
var About = Vue.extend({
template: '<div> 减少了请求体积,加快页面响应速度,降低了对服务器的压力 更好的用户体验,让用户在web app感受native app的流畅</div>'
})
var routes = [{
component: Home,
path: '/home'
} ,{
component: About,
path: '/about'
}]
var router = new VueRouter({routes})
new Vue({
el: "#app",
router,
data() {
return {
msg:'123'
}
}
})
</script>
</body>
</html>

VueNodejs_64">2. VueNode.js的安装使用
VueNode.js是一个基于Vue和Node.js的全栈开发框架,它结合了前端开发和服务器端开发的优势。VueNode.js可以帮助我们快速构建高性能的Web应用程序。在本节中,我们将学习如何安装VueNode.js,并通过实例演示如何使用VueNode.js进行全栈开发。
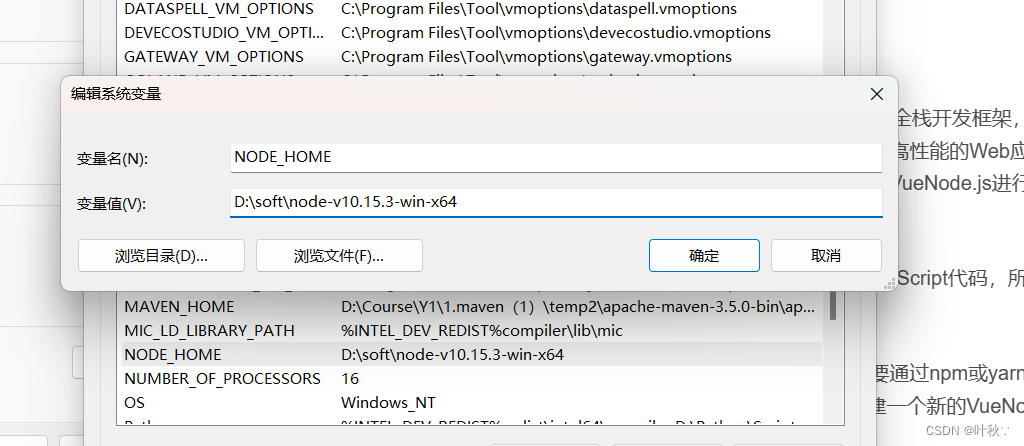
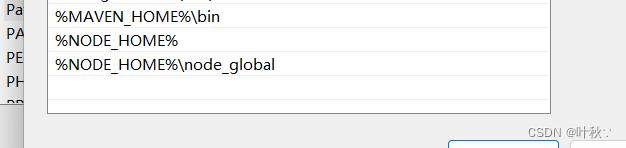
2.将文件解压到指定位置(例如:D:\initPath),并在解压后的目录下建立node_global和node_cache这两个目录
注1:环境变量查看
echo %node_home%
echo %path%
注2:测试安装是否成功:打开cmd窗口,输出如下命令会输出NodeJs和npm的版本号
node -v
npm -v
-
2.3 配置npm全局模块路径和cache默认安装位置
打开cmd,分开执行如下命令:
npm config set cache “(安装目录)”
npm config set prefix “(安装目录)” -
2.4 修改npm镜像提高下载速度(可以使用 cnpm 或 直接设置 --registry ,推荐设置 --registry)
registry
## 设置淘宝源
npm config set registry https://registry.npm.taobao.org/
## 查看源,可以看到设置过的所有的源
npm config get registry -
测试
cmd下输入:
npm install webpack -g

注意:下载过程中出现warn不用管,出现Error,删掉下载的破碎文件重新下载
-
案例
解压一个打包项目


点击进去在蓝色的输入框内输入cmd
输入npm i,进行下载

cmd里再次输入
npm run dev

总结
本文深入探讨了两个重要的前端开发技术:Vue路由的使用和VueNode.js的安装使用。通过学习这些技术,我们可以更好地开发高性能、可扩展的前端应用程序。希望本文对您的前端开发之路有所帮助!