目录
vue-cli-toc" style="margin-left:0px;">一、什么是vue-cli
二,构建SPA项目
三、 运行SPA项目

前言:
在我们搭建SPA项目时候,我们必须去检查我们是否搭建好NodeJS环境
cmd窗口输入以下指令:去检查
node -v
npm -v
vue-cli" style="background-color:transparent;">一、什么是vue-cli
Vue CLI(Vue Command Line Interface)是一个官方提供的用于快速搭建 Vue.js 项目的脚手架工具。它提供了一套命令行工具,可以帮助开发者创建、配置和管理 Vue.js 项目。
使用 Vue CLI,你可以快速初始化一个基于 Vue.js 的项目结构,自动生成一些默认配置和目录结构。它还集成了许多常用的开发工具和插件,如webpack,Babel,ESLint等,使得开发者可以更方便地进行开发、编译和打包等工作。
Vue CLI 不仅提供了一系列默认模板,还支持自定义配置,使得开发者可以根据自己的需求对项目进行定制化。同时,它还支持插件扩展机制,可以通过插件来添加特定功能或扩展工具链。
二,构建SPA项目
1.1为啥要搭建SPA项目?
更好的用户体验:SPA 可以在页面加载后,通过异步加载数据和局部更新来提供更流畅的用户体验。用户在导航页面时不需要重新加载整个页面,只需要更新相关的组件或数据。
更快的页面加载速度:由于SPA只需要加载一次初始页面,之后的页面切换只需要加载数据,因此相比传统的多页应用,可以提供更快的页面加载速度。
独立性和松耦合:SPA 将前端应用划分为多个模块或组件,使得代码更易于维护和调试。不同模块之间可以独立开发、测试和部署,减少了对整个系统的影响。
跨平台支持:由于SPA 基本上是使用 HTML、CSS 和 JavaScript 构建的,可以轻松地在多个平台和设备上运行,包括桌面浏览器、移动浏览器和混合移动应用。
更好的扩展性:由于SPA 的模块化和独立性,可以更容易地添加新的功能、修改现有功能或重构代码,而无需对整个应用做大规模的更改。
1.2spa的访问过程:
(1)访问index.html(2)index.html通过main.js中的vue实例管理#app边界,同时指定App.vue模板
(3)App.vue中包含了图片以及锚点,而锚点与组件的对应关系存在router/index.js中,所以就指向了一个组件
1.3安装vue-cli(脚手架)
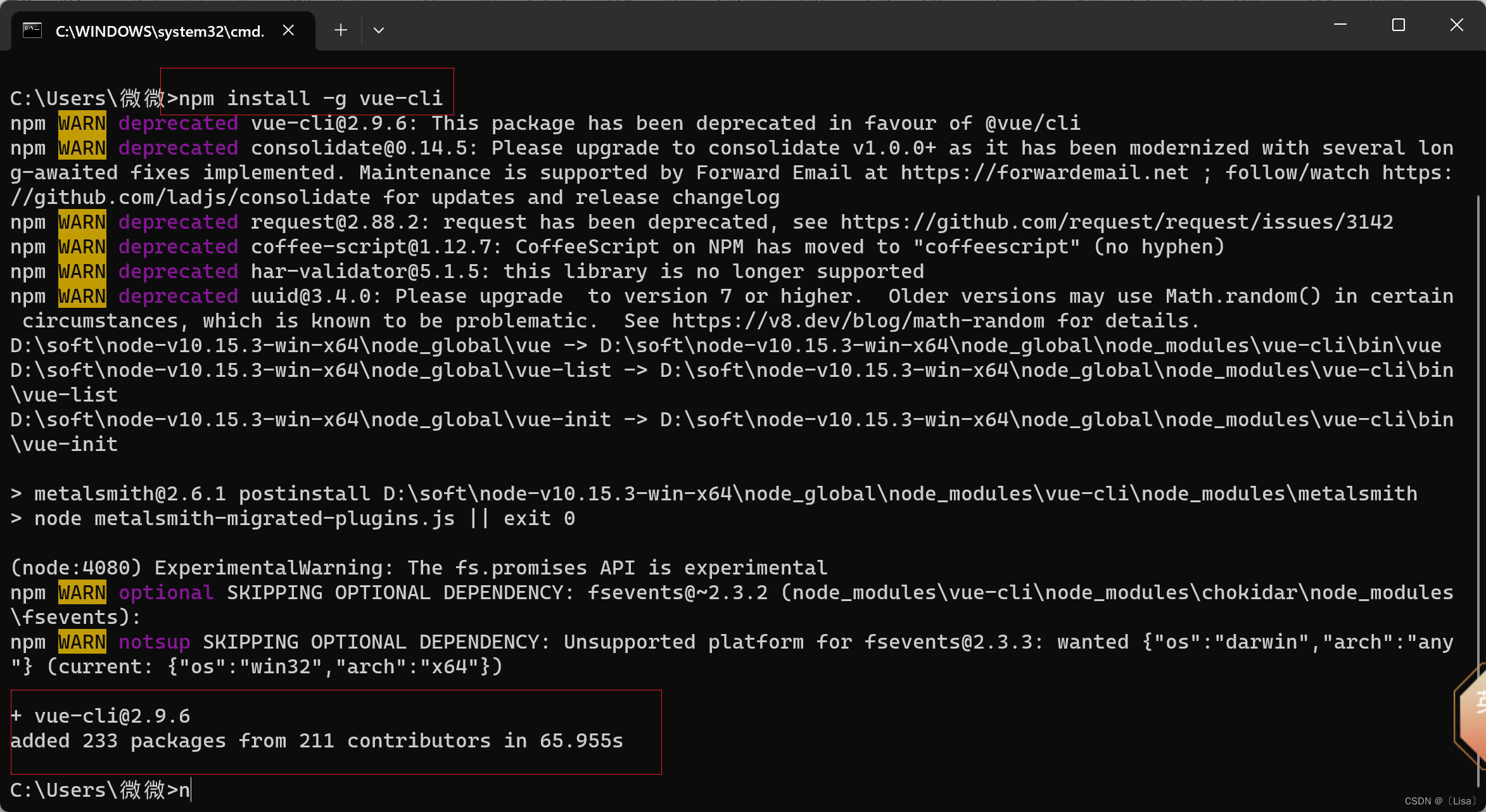
cmd窗口执行命令:
npm install -g vue-cli下载成功。
1.4下载我们的SPA项目
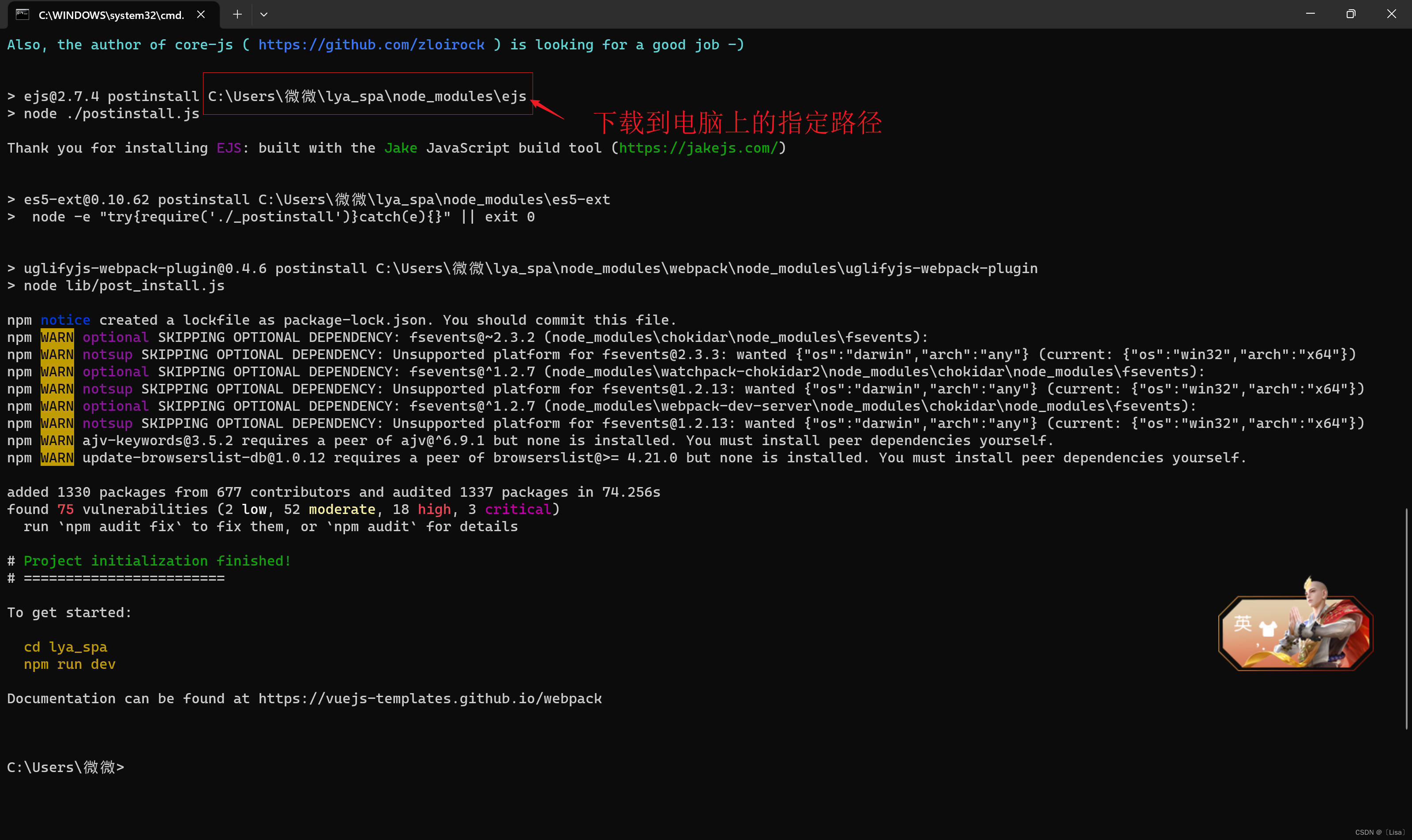
输入指令:其中lya_spa是我们创建项目的名称 ----注意:项目名不能用中文或大写字母
vue init webpack lya_spa
按照要求去回答相关问题,如果与我选择的不一样,后续可能会出现不必要的问题!!!

这样spa项目就创建好了,运行我们的项目

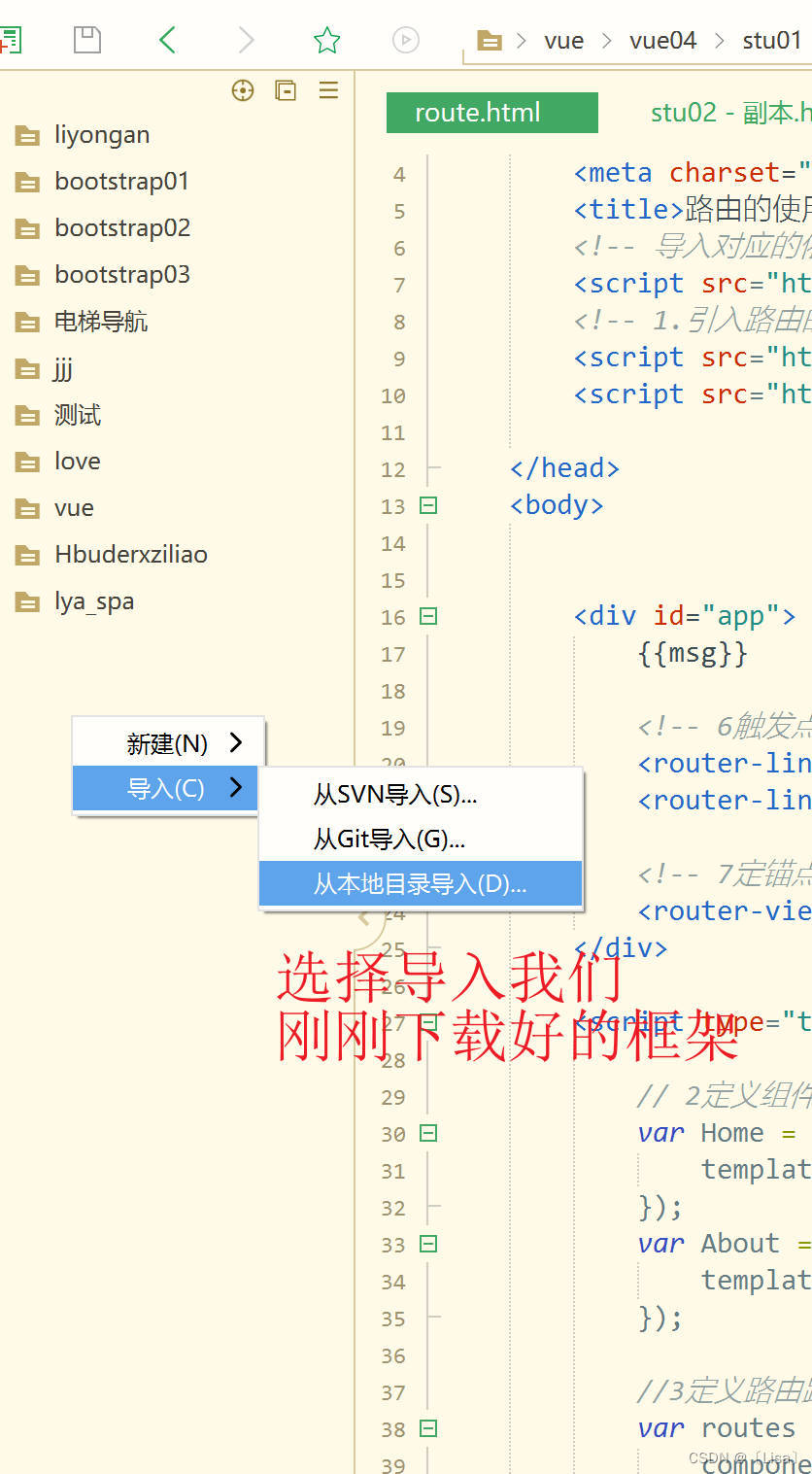
使用Hbuilderx导入我们插入下载的框架

更改端口号:http://localhost:8888/
在config -->index.js -->module.exports -->dev -->port修改
访问我们初始的页面

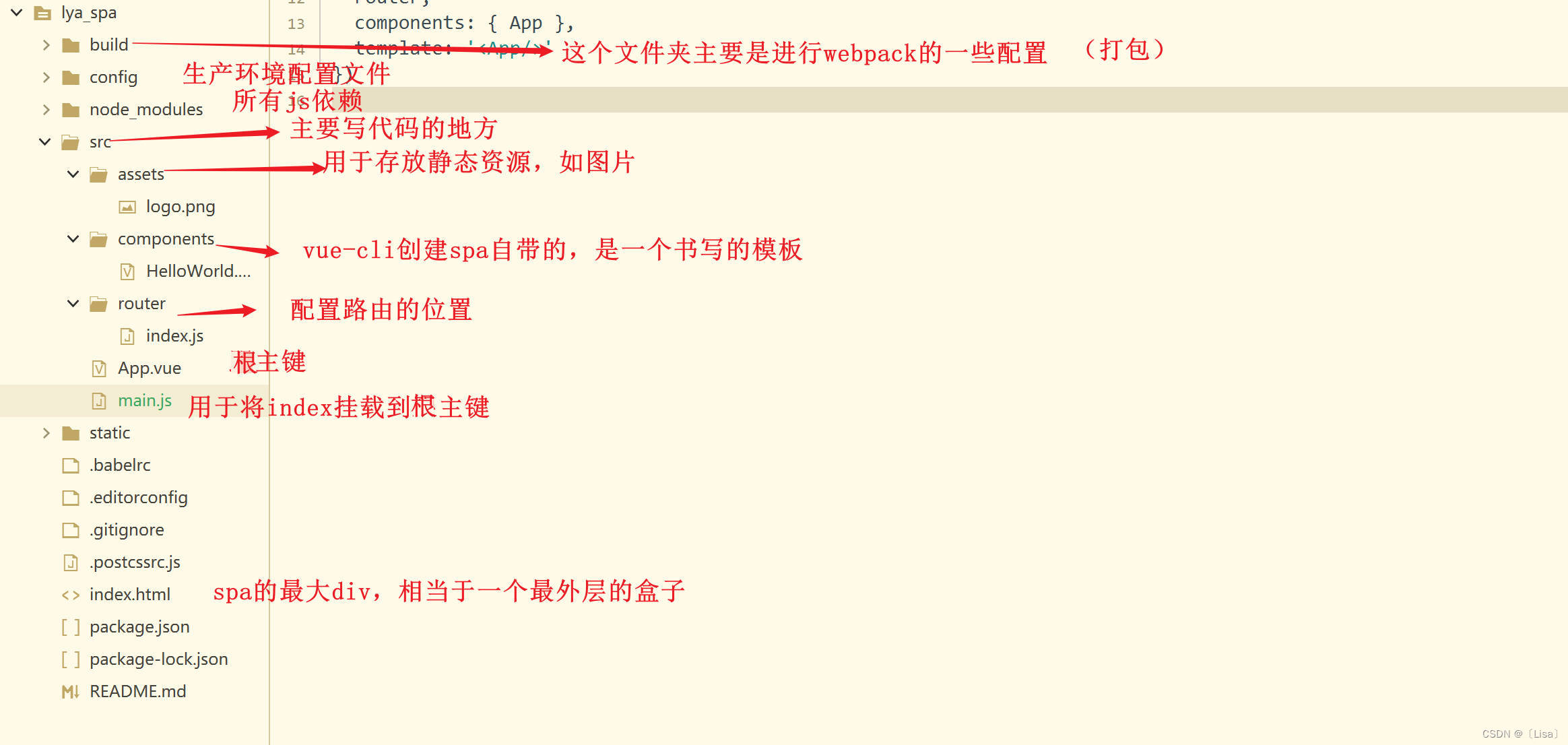
导入SPA框架后,我们来解释一下每个包的用处
build文件夹:
这个文件夹主要是进行webpack的一些配置
webpack.base.conf.js:webpack基础配置,开发环境,生产环境都依赖
webpack.dev.conf.js :webpack开发环境配置
webpack.prod.conf.js:webpack生产环境配置
build.js 生产环境构建脚本
vue-loader.conf.js 此文件是处理.vue文件的配置文件config文件夹
dev.env.js 配置开发环境
prod.env.js 配置生产环境
index.js 这个文件进行配置代理服务器,例如:端口号的修改
node_modules文件夹:存放npm install时根据package.json配置生成的npm安装包的文件夹
src文件夹 : 源码目录(开发中用得最多的文件夹)
assets :共用的样式、图片
components : 业务代码存放的地方,里面分成一个个组件存放,一个页面是一个组件,一个页面里面还会包着很多组件
router :设置路由
App.vue :vue文件入口界面
main.js :对应App.vue创建vue实例,也是入口文件,对应webpack.base.config.js里的入口配置static文件夹 :存放的文件不会经过webpack处理,可以直接引用,例如swf文件如果要引用可以在webpack配置:对swf后缀名的文件处理的loader,也可以直接将swf文件放在这个文件夹引用

三、 运行SPA项目
示例:
按照创建路由的7个步骤来:
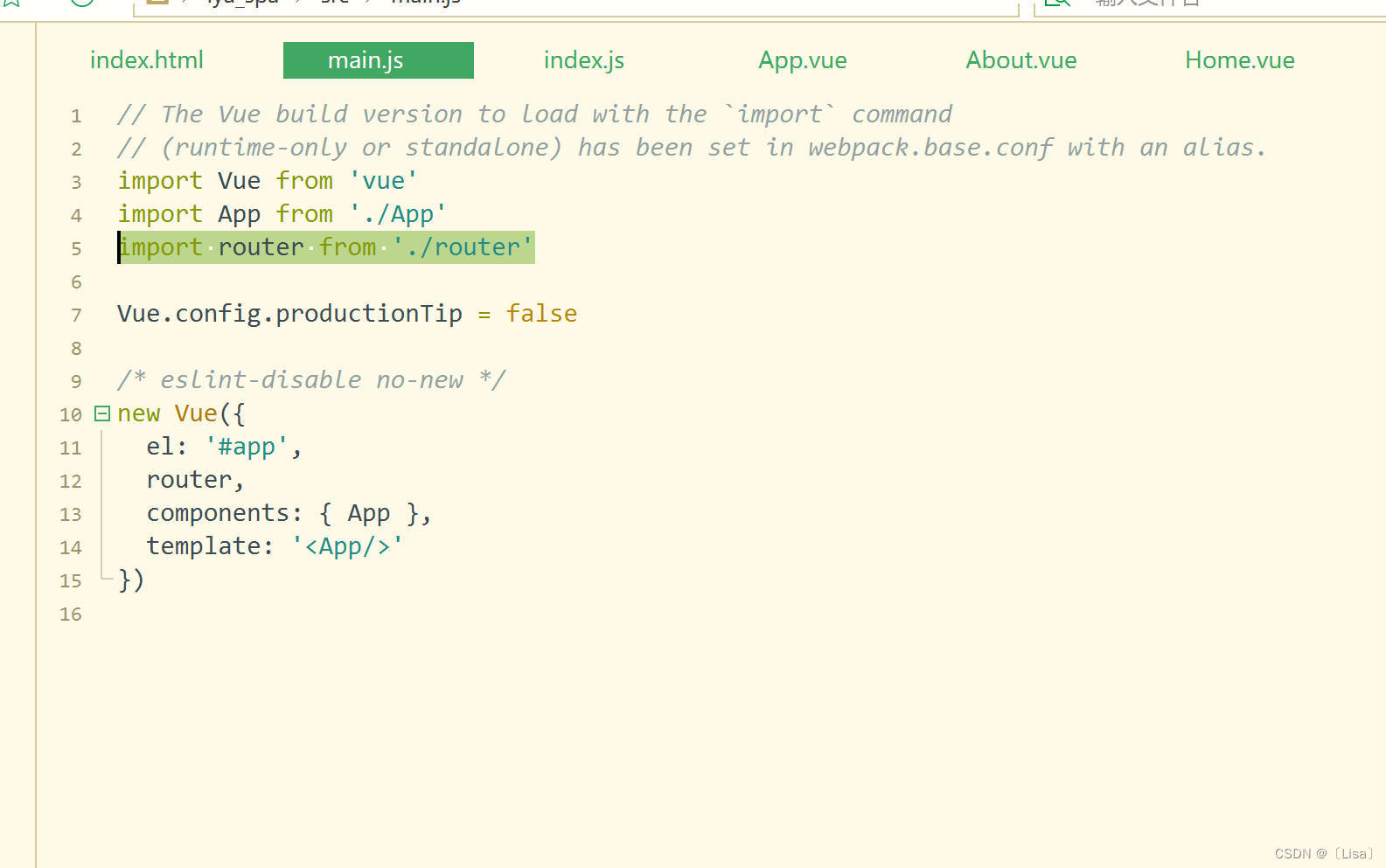
1、引入路由js依赖:main.js中已经完成
2、定义组件:呈现形式是以.vue文件展示
template标签中定义组件内容
通过export default指定组件的名字
3、定义路由与组件之间的对应关系
router/index.js文件中进行定义
4、获取路由对象:main.js中已经完成
5、挂载Vue实例:main.js中已经完成
6、定义锚点:App.vue 使用 router-view
7、触发事件:App.vue 使用 router-link to
1.第一步SPA项目已经帮我们做了就直接进行下一步

2.创建定义内容。我们仿造SPA的项目进行定义,在src下的components进行创建
2.1Home.vue
<template>
<div>
网站首页
<div id="main">
<div id="left" class="">
</div>
<div id="right">
<h4>姓名:ctb 公司:上海***有限公司</h4>
<h4>住址:***********</h4>
</div>
</div>
<div id="footer" class=" ">
<ul>
<h4>本网页制作人为:李永安 制作日期:2023年9月21日20:51:56</h4>
</ul>
</div>
</div>
</template>
<script>
export default {
name: 'Home',
data () {
return {
msg: '网站首页'
}
}
}
</script>
<style>
</style>2.2About.vue
<template>
<div>
关于本网站
</div>
</template>
<script>
export default {
name: 'About',
data () {
return {
msg: '关于本网站'
}
}
}
</script>
<style>
</style>3定义路由与配置路由路径
找到router下面的index.js进行添加路由与配置路由路径
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/Home',
name: 'Home',
component: Home
},
{
path: '/About',
name: 'About',
component: About
}
]
})
4定义触发路由的按钮
在App.vue中
<template>
<div id="app">
<!-- <img src="./assets/logo.png"> -->
<!-- 触发事件 -->
<router-link to="/Home">首页</router-link>
<router-link to="/About">关于</router-link>
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
效果展示:

基于SPA项目完成嵌套路由
相同的步骤:
1.第一步SPA项目已经帮我们做了就直接进行下一步
2.创建定义内容。我们仿造SPA的项目进行定义,在src下的components进行创建
2.1Home.vue
<template>
<div>
网站首页
<div id="main">
<div id="left" class="">
</div>
<div id="right">
<h4>姓名:ctb 公司:上海***有限公司</h4>
<h4>住址:***********</h4>
</div>
</div>
<div id="footer" class=" ">
<ul>
<h4>本网页制作人为:李永安 制作日期:2023年9月21日20:51:56</h4>
</ul>
</div>
</div>
</template>
<script>
export default {
name: 'Home',
data () {
return {
msg: '网站首页'
}
}
}
</script>
<style>
</style>2.2About.vue
<template>
<div>
<!-- 触发事件 -->
<br />
<router-link to="/AboutMe">关于站长</router-link>
<router-link to="/AboutWebsite">关于本站</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'About',
data() {
return {
msg: '关于本网站'
}
}
}
</script>
<style>
</style>2.3AboutWebsite.vue
<template>
<div>
网站历史
</div>
</template>
<script>
export default {
name: 'AboutWebsite',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
</style>2.4AboutMe
<template>
<div>
这里是关于网站的发展
</div>
</template>
<script>
export default {
name: 'AboutMe',
data() {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
</style>3定义路由与配置路由路径
找到router下面的index.js进行添加路由与配置路由路径
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
import AboutMe from '@/components/AboutMe'
import AboutWebsite from '@/components/AboutWebsite'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'Home',
component: Home
}, {
path: '/Home',
name: 'Home',
component: Home
}, {
path: '/About',
name: 'About',
component: About,
children: [{
path: '/AboutMe',
name: 'AboutMe',
component: AboutMe
}, {
path: '/AboutWebsite',
name: 'AboutWebsite',
component: AboutWebsite
}]
}]
})最后由于我们是嵌套路由的关系所以要将子路由挂到About.vue在About.vue
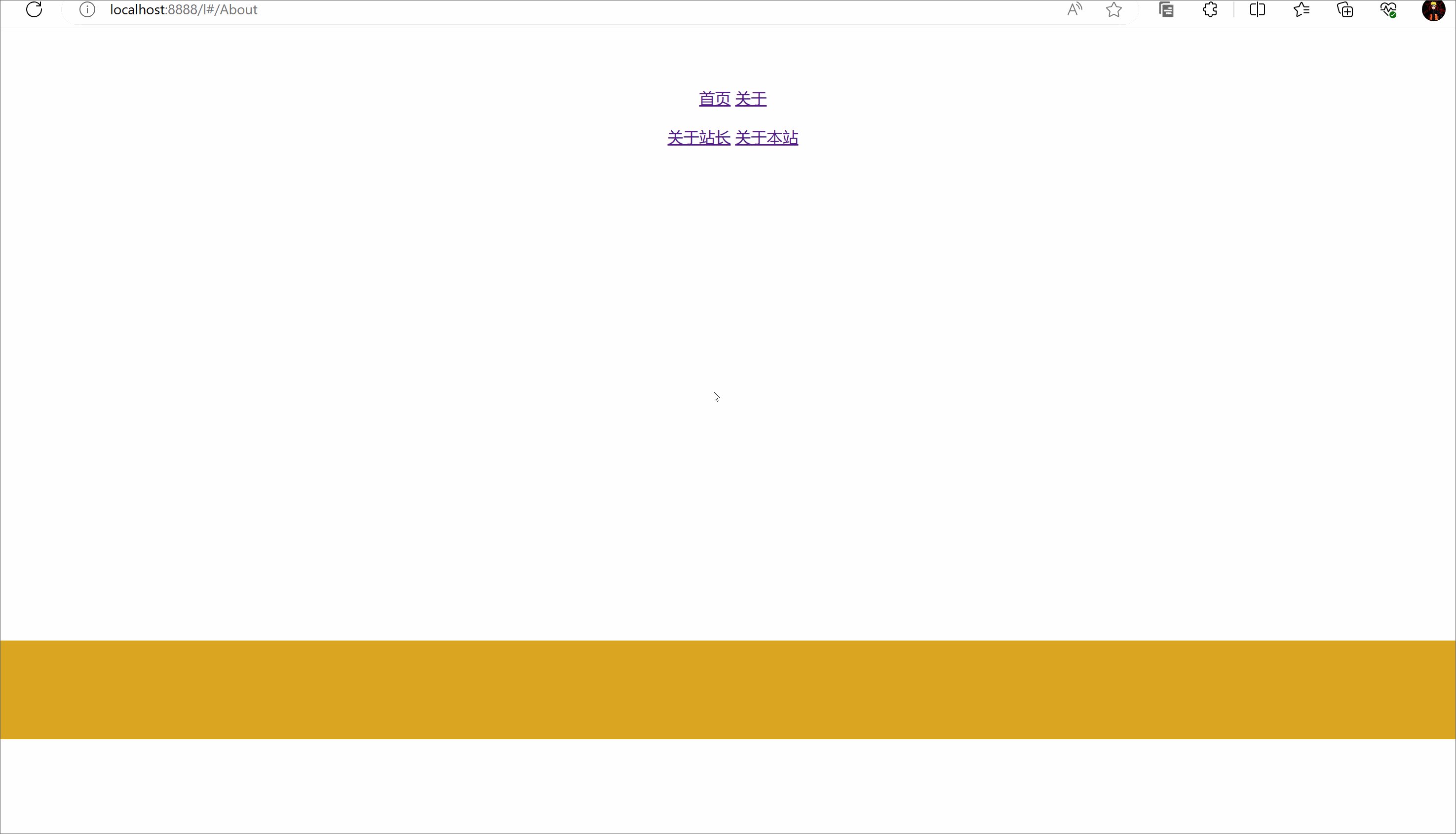
<router-view></router-view>效果: