微前端
🚀🚀🚀
随着互联网技术的不断发展,前端应用规模和复杂性也在不断增加。传统的单体前端应用面临着很多挑战,比如应用难以扩展、团队协作困难、技术栈选择不灵活等。为了应对这些挑战,微前端架构应运而生。本文将详细介绍微前端的背景、概念、实现方式以及现有的解决方案。
一、微前端的背景和概述

随着互联网应用的不断发展,前端应用变得越来越复杂,功能模块和团队规模也在不断增加。在传统的单体前端架构中,所有功能模块都被打包在同一个前端应用中,这导致了应用的扩展性和可维护性变得非常困难。为了解决这些问题,微前端架构应运而生。
1.1 概念
微前端 提供了一种技术:可以将多个独立的Web应用聚合到一起,提供统一的访问入口。一个微前端应用给用户的感观就是一个完整的应用,但是在技术角度上是由一个个独立的应用组合通过某种方式组合而成的。
微前端的思路就是把微服务的架构引入到前端,其核心都是要能够以业务为单元构建端到端的垂直架构,使得单个的团体能够独立自主的进行相关的开发,同时又具有相当的灵活性,按需求组成交付应用。
1.2 特点
- 技术栈无关:主框架不限制接入应用的技术栈,子应用具备完全自主权。
- 独立性强:独立开发、独立部署,子应用仓库独立。
- 状态隔离:运行时每个子应用之间状态隔离。
1.3 背景
“微前端”一词最早于2016年底在ThoughtWorks 技术雷达中提出的。它将微服务的概念扩展到了前端世界。当前的趋势是构建一个功能强大且功能强大的浏览器应用程序(也称为单页应用程序),该应用程序位于微服务架构之上。随着时间的流逝,通常由一个单独的团队开发的前端层会不断增长,并且变得更加难以维护。
微前端背后的想法是将网站或Web应用程序视为由独立团队拥有的功能的组合。每个团队都有自己关心和专长的不同业务或任务领域。一个团队是跨职能的,并且从数据库到用户界面,端到端地开发其功能。
但是,这个想法并不新鲜。它与“单体系统”概念有很多共同点。在过去,类似的方法被称为“垂直系统的前端集成”。但是微前端显然是一个更友好,更轻巧的术语。
在微服务的架构中,后台的服务已经按照业务进行了分离,而前端仍然是一个单体构建,通过网关来调用不同的后台服务。这个微服务的思路是相违背的,这也就造成了你的后端团队是按照业务分割的,但是前端团队仍然是一个整体。微前端可以有效地改进这一点。
微前端的核心思路其实是远程应用程序,包含组件/模块/包的运行时加载。
二、微前端的实现方式
2.1 服务端集成
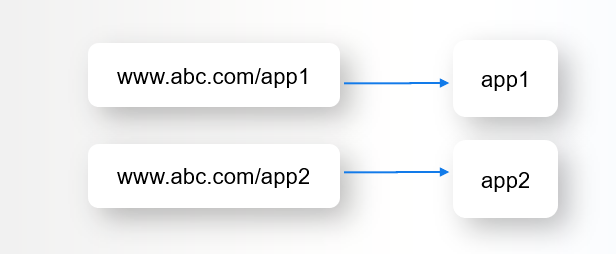
微前端的第一种实现思路是服务端集成,即通过 Nginx 配置反向代理来实现不同路径映射到不同应用,这样可以实现项目的独立开发和部署。

但同时这种做法也会丢失 SPA 的体验,每一次命中路由都会重新请求资源,不能局部更新当前页面。
SPA(Single-Page Application): 它指的是单页面应用程序。这种应用程序运行在浏览器中,能够动态地更新用户界面,而无需重新加载整个页面。通常,SPA主要依赖于JavaScript来控制页面的渲染和数据的交互,其核心是前端框架或库,如Angular、React、Vue等
2.2 运行时集成
另一种方法就是运行时集成,这种方法一种实现就是使用iframe,通过配置不同的src加载不同的子应用页面。
<iframe src="https://test.qq.com/a/index.html"></iframe>
iframe的优点:
iframe自带的样式、环境隔离机制使得它具备天然的沙盒机制。- 嵌入子应用比较简单。
iframe的缺点:
iframe功能之间的跳转是无效的,刷新页面无法保存状态。- URL的记录完全无效,刷新会返回首页。
- 主应用劫持快捷键操作,事件冒泡不穿透到主文档树上。
- 模态弹窗的背景是无法覆盖到整个应用。
iframe应用加载失败,内容发生错误主应用无法感知,通知麻烦。
综上,iframe也可以实现微前端,但是需要解决其自身的诸多弊端。
三、现有的解决方案
目前,已经有一些成熟的微前端解决方案可供选择,下面介绍其中几种常用的解决方案。
3.1 single-spa

single-spa 是一个用于构建前端微服务架构的 JavaScript 框架。它可以让你在同一个页面上同时运行多个独立的 JavaScript 应用,这些应用可以由不同的团队开发和维护,并且可以使用不同的技术栈。
single-spa 的核心思想是将前端应用拆分成小的功能模块,每个模块独立运行并与其他模块进行通信。每个模块可以是一个单页应用、一个 React 组件、一个 Angular 模块等。single-spa提供了一套 API 和生命周期钩子,用于管理这些模块的加载、卸载和通信。
single-spa 具有以下特点:
- 技术无关性:可以使用任意技术栈开发模块,比如
React、Angular、Vue等。 - 应用自治:每个模块独立运行,有自己的路由和状态管理,不会受到其他模块的影响。
- 动态加载:每个模块可以在需要时动态加载,提高应用的性能和加载速度。
- 增量迁移:可以将现有的单页应用逐步迁移到微服务架构,而不需要重写整个应用。
3.2 qiankun

qiankun 是一个基于浏览器端的微前端解决方案,它由蚂蚁金服开发并开源。它旨在帮助开发者将复杂的前端应用拆分成多个子应用,每个子应用可以独立开发、独立运行、独立部署,同时可以通过 qiankun 进行整体的集成和协同工作。
qiankun 的核心思想是将前端应用拆分成多个微前端子应用,然后通过 qiankun 进行整合。每个子应用可以使用不同的技术栈和框架,并且可以独立开发和部署。qiankun 提供了一套统一的通信机制和应用间路由管理,使得不同的子应用可以相互通信和跳转。
使用 qiankun 可以带来很多好处。首先,它可以提高前端团队的开发效率,不同的子应用可以并行开发,互不干扰。其次,qiankun 支持独立部署和动态加载,可以实现按需加载和懒加载,减小首屏加载时间。此外,qiankun 还提供了一些监控和调试工具,方便开发者进行性能优化和故障排查。
3.3 micro-app

micro-app 是一个基于 Web Component 技术的微前端框架,它可以将不同的前端应用封装成独立的 Web Component,然后通过自定义元素的方式进行集成。
micro-app 支持各种前端框架,如 React、Angular、Vue 等,使得开发者可以选择最适合自己的技术栈。同时,micro-app 还提供了一些可视化工具和插件,方便开发者进行调试和监控。micro-app 通常具有以下特点:
- 独立性:
micro-app可以独立运行,不依赖于其他应用程序或者系统环境。它可以作为一个独立的应用程序安装和卸载,并且有自己的界面和用户交互。 - 轻量级:
micro-app通常具有较小的体积和内存占用,可以快速启动和执行。这使得它们适合在资源受限的设备上运行,如手机、智能手表等。 - 模块化:
micro-app通常以模块化的方式组织代码和功能。每个模块只包含特定的功能和服务,可以独立开发、测试和部署。这种模块化的设计使得开发、维护和扩展变得更加容易。 - 可扩展性:
micro-app可以通过插件或者扩展机制进行扩展。开发者可以根据需要添加额外的功能模块或者服务,并且这些扩展可以在运行时动态加载和卸载。 - 跨平台:
micro-app可以跨平台运行,适配不同的操作系统和设备。它们可以使用特定的开发框架或者技术栈,如React Native、Flutter等,来实现跨平台的支持。
四、总结
🚀 🚀
微前端框架是解决大型前端应用复杂性和可扩展性的重要手段之一。通过将前端应用拆分成独立的功能模块,每个模块都可以独立开发、部署和运行,可以提高开发效率、降低团队间的沟通成本,并且使得应用更加稳定和可扩展。目前,已经有一些成熟的微前端解决方案可供选择, 如 single-spa、qiankun 和 micro-app 等,开发者可以根据自己的需求选择最合适的解决方案进行开发。

![[尚硅谷React笔记]——第1章 React简介](https://img-blog.csdnimg.cn/71ab08e3e5ee4605b91a69c446153826.png)