小程序>微信小程序遇到的一些问题及解决方法
- 1、[js将字符串按照换行符分隔成数组](https://blog.csdn.net/pgzero/article/details/108730175)
- 2、[vue byte数组](https://www.yzktw.com.cn/post/1202765.html)
- 3、使用vant-weapp的文件上传capture="camera" 无法直接调用摄像头
- 4、[errMsg: "request:fail -2:net::ERR_FAILED" errno: 600001](https://www.cnblogs.com/iuniko/p/16190740.html)
- 5、[小程序>微信小程序 页面跳转传递值几种方法详解](https://www.5axxw.com/questions/simple/fiswlj)
- 6、[小程序>微信小程序视频播放,点击视频大屏展示预览](https://codeleading.com/article/27516516216/#google_vignette)
1、js将字符串按照换行符分隔成数组
javascript">//转换成数组
snsArr=str.split(/[(\r\n)\r\n]+/);
//删除空项
snsArr.forEach((item,index)=>{
if(!item){
snsArr.splice(index,1);
}
})
2、vue byte数组
1)、byte数组
javascript">let arr = new Uint8Array([0x48, 0x65, 0x6c, 0x6c, 0x6f, 0x20, 0x57, 0x6f]);
2)、将byte数组转换为字符串
javascript">let str = String.fromCharCode.apply(null, arr);
console.log(str);
3)、将字符串转换为byte数组
javascript">let str = "Hello World";
let arr = new Uint8Array(str.length);
4)、在Vue中使用byte数组。例如,我们可以使用axios发送包含byte数组的POST请求
javascript">let arr = new Uint8Array([0x48, 0x65, 0x6c, 0x6c, 0x6f, 0x20, 0x57, 0x6f]);
axios.post('/api', arr).then(response =>{
console.log(response.data);
});
3、使用vant-weapp的文件上传capture=“camera” 无法直接调用摄像头
javascript"><template>
<van-uploader
:file-list="fileListImage"
accept="media"
:capture="capture"
camera="back"
compressed
max-count="9"
max-duration="60"
media-type="['image', 'video']"
@after-read="afterReadImage"
@delete="deleteFileImage"
/>
</template>
export default {
data() {
return {
capture: ["camera"],
};
}
}
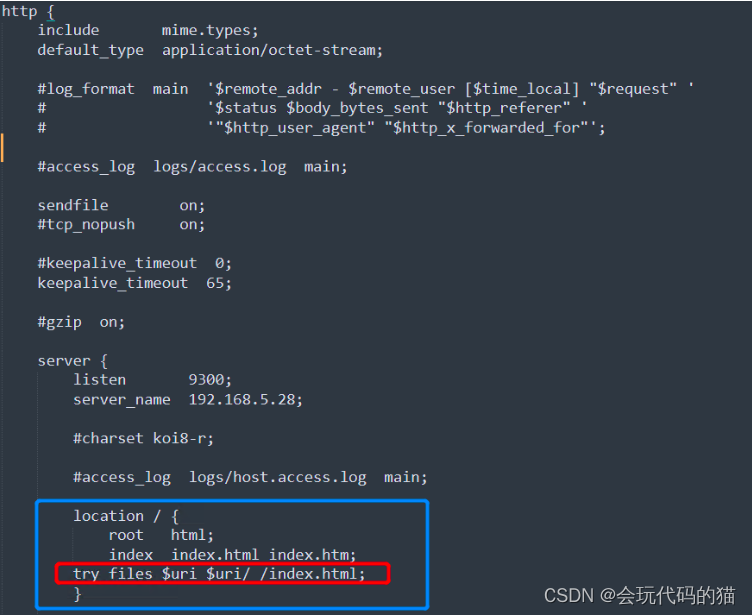
4、errMsg: “request:fail -2:net::ERR_FAILED” errno: 600001

5、小程序>微信小程序 页面跳转传递值几种方法详解
1)、路由传参
javascript">// 通过页面路由函数wx.navigateTo或wx.redirectTo的第二个参数传递数据
wx.navigateTo({
url: '/pages/details/details',
success: function(res) {
// 通过eventChannel向被打开页面传送数据
res.eventChannel.emit('acceptDataFromOpenerPage', {data: 'test'})
}
});
// 在被打开页面的onLoad方法中使用wx.onEvent监听事件,并获取数据
onLoad: function(options) {
var _this = this
// 监听acceptDataFromOpenerPage事件,获取上一页面通过eventChannel传送到当前页面的数据
const eventChannel = this.getOpenerEventChannel()
eventChannel.on('acceptDataFromOpenerPage', function(data) {
console.log(data) //输出{data: 'test'}
_this.setData({
test: data.data
})
})
}
2)、本地缓存传参
javascript">// 跳转前页面存储数据
wx.setStorageSync('key', 'value')
wx.navigateTo({
url: '/pages/index/index'
});
// 跳转后页面获取缓存数据
onLoad: function () {
var value = wx.getStorageSync('key')
console.log(value) //输出"value"
}
3)、全局变量传参
javascript">// 跳转前页面存储数据 app.js
App({
globalData:{
key: 'value'
}
})
//page.js
wx.navigateTo({
url: '/pages/index/index'
})
onLoad: function () {
var app = getApp()
console.log(app.globalData.key) //输出"value"
}
4)、URL传参
javascript">// 通过在URL中携带参数传递数据,如:"/pages/details/details?id=1001"
// 在接收页面的onLoad方法中可以获取传递的参数:
onLoad: function(options) {
console.log(options.id) //输出1001
}
6、小程序>微信小程序视频播放,点击视频大屏展示预览
javascript"> <video src="{{videosrc}}" bindtap="previewVideo" data-current="{{videosrc}}" class="video"></video>
// 视频预览 也可图片预览
previewVideo(e){
wx.previewMedia({
sources: [{
url: e.currentTarget.dataset.current, //视频播放路径
type: 'video'//video视频 image图片
}]
})
},