文章归档于:https://www.yuque.com/u27599042/row3c6
组件库地址
下载
npm i xwb-ui
配置
- 按需导入
javascript">import {
组件名
} from 'xwb-ui'
- 完全导入
javascript">import {createApp} from 'vue'
import App from './App.vue'
import 'xwb-ui/style.css' // 导入样式
import XWB_UI from 'xwb-ui' // 导入组件全局注册插件
const app = createApp(App)
app.use(XWB_UI)
app.mount('#app')
Small
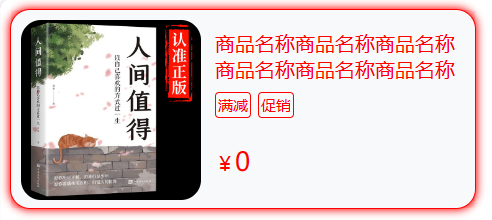
仿写样例
组件名
- GoodsCardRowSmall
组件说明
- 组件中的文字先进行了大小统一,
16px,对于各部分的文字大小可以通过props进行修改 - 对于商品图片,默认 img 高度为父元素的
100%,可以通过商品图片的父元素goods-img设置宽高来修改图片的大小 - 商品标签所占的空间,默认为商品价格和商品名剩下的所有空间,商品名默认两行文本,超出部分
overflow: hidden; - 其他样式与
props请参考组件 props 说明或组件源码
组件 props 说明
javascript">/* 接收参数 */
const props = defineProps({
// 商品卡片的宽度
width: {type: String, default: '23.3rem'},
// 商品卡片的高度
height: {type: String, default: '10rem'},
// 商品卡片圆角
borderRadius: {type: String, default: '1rem'},
// 商品卡片背景颜色
backgroundColor: {type: String, default: '#f7f9fa'},
// 商品卡片中文字颜色
fontColor: {type: String, default: '#333333'},
// 商品卡片样式修改过度时间
transitionTime: {type: String, default: '0.3s'},
// 商品卡片鼠标悬浮时边框颜色
borderColor: {type: String, default: '#67c23a'},
// 商品卡片鼠标悬浮时阴影颜色
boxShadowColor: {type: String, default: '#67c23a'},
// 商品名称
name: {type: String, default: '商品名称'},
// 商品名文字大小
nameFontSize: {type: String, default: '1rem'},
// 商品名文本区域的宽度
nameWidth: {type: String, default: '12rem'},
// 商品名文本区域高度
nameHeight: {type: String, default: '2.6rem'},
// 商品名文本行高
nameLineHeight: {type: String, default: '1.3rem'},
// 商品名鼠标悬浮文字颜色
nameHoverFontColor: {type: String, default: '#67c23a'},
// 商品图片 src
imgSrc: {type: String, default: '/img/book-1.png_580x580q90.jpg_.webp'},
// 商品图片 alt
imgAlt: {type: String, default: '商品图片'},
// 商品图片容器高度
imgBoxHeight: {type: String, default: '9rem'},
// 商品图片容器宽度
imgBoxWidth: {type: String, default: '9rem'},
// 商品图片圆角
imgBorderRadius: {type: String, default: '1rem'},
// 商品标签
label: {type: Array, default: []},
// 商品价格
price: {type: Number, default: 0},
// 商品价格文字大小
priceFontSize: {type: String, default: '1.3rem'},
// 商品价格文字颜色
priceFontColor: {type: String, default: '#67c23a'},
// 商品标签颜色
labelColor: {type: String, default: '#67c23a'},
// 商品标签内边距
labelPAdding: {type: String, default: '0.1rem'},
// 商品标签右外边距
labelMarginRight: {type: String, default: '0.35rem'},
// 商品标签边框圆角
labelBorderRadius: {type: String, default: '0.2rem'},
// 商品标签文字大小
labelFontSize: {type: String, default: '0.5rem'},
})
组件的使用
<GoodsCardRowSmall
:name="'商品名称商品名称商品名称商品名称商品名称商品名称商品名称商品名称商品名称商品名称'"
:label="['满减', '促销']"
:labelColor="'red'"
:borderColor="'red'"
:boxShadowColor="'red'"
:nameWidth="'100%'"
:nameHoverFontColor="'red'"
:imgSrc="'/img/book-1.png_580x580q90.jpg_.webp'"
:priceFontColor="'red'"
></GoodsCardRowSmall>
组件源码
<script setup>javascript">
/* 接收参数 */
const props = defineProps({
// 商品卡片的宽度
width: {type: String, default: '23.3rem'},
// 商品卡片的高度
height: {type: String, default: '10rem'},
// 商品卡片圆角
borderRadius: {type: String, default: '1rem'},
// 商品卡片背景颜色
backgroundColor: {type: String, default: '#f7f9fa'},
// 商品卡片中文字颜色
fontColor: {type: String, default: '#333333'},
// 商品卡片样式修改过度时间
transitionTime: {type: String, default: '0.3s'},
// 商品卡片鼠标悬浮时边框颜色
borderColor: {type: String, default: '#67c23a'},
// 商品卡片鼠标悬浮时阴影颜色
boxShadowColor: {type: String, default: '#67c23a'},
// 商品名称
name: {type: String, default: '商品名称'},
// 商品名文字大小
nameFontSize: {type: String, default: '1rem'},
// 商品名文本区域的宽度
nameWidth: {type: String, default: '12rem'},
// 商品名文本区域高度
nameHeight: {type: String, default: '2.6rem'},
// 商品名文本行高
nameLineHeight: {type: String, default: '1.3rem'},
// 商品名鼠标悬浮文字颜色
nameHoverFontColor: {type: String, default: '#67c23a'},
// 商品图片 src
imgSrc: {type: String, default: '/img/book-1.png_580x580q90.jpg_.webp'},
// 商品图片 alt
imgAlt: {type: String, default: '商品图片'},
// 商品图片容器高度
imgBoxHeight: {type: String, default: '9rem'},
// 商品图片容器宽度
imgBoxWidth: {type: String, default: '9rem'},
// 商品图片圆角
imgBorderRadius: {type: String, default: '1rem'},
// 商品标签
label: {type: Array, default: []},
// 商品价格
price: {type: Number, default: 0},
// 商品价格文字大小
priceFontSize: {type: String, default: '1.3rem'},
// 商品价格文字颜色
priceFontColor: {type: String, default: '#67c23a'},
// 商品标签颜色
labelColor: {type: String, default: '#67c23a'},
// 商品标签内边距
labelPAdding: {type: String, default: '0.1rem'},
// 商品标签右外边距
labelMarginRight: {type: String, default: '0.35rem'},
// 商品标签边框圆角
labelBorderRadius: {type: String, default: '0.2rem'},
// 商品标签文字大小
labelFontSize: {type: String, default: '0.5rem'},
})
/* 商品卡片样式 */
const goodsCardStyle = {
width:props.width,
height:props.height,
borderRadius:props.borderRadius,
backgroundColor: props.backgroundColor,
color: props.fontColor,
transition: `all ${props.transitionTime}`,
}
/* 商品名样式 */
const goodsNameStyle = {
fontSize: props.nameFontSize,
width: props.nameWidth,
height: props.nameHeight,
lineHeight: props.nameLineHeight,
}
/* 商品图片样式 */
const goodsImgStyle = {
height: props.imgBoxHeight,
width: props.imgBoxWidth,
borderRadius: props.imgBorderRadius,
}
/* 商品价格样式 */
const goodsPriceStyle = {
fontSize: props.priceFontSize,
color: props.priceFontColor
}
/* 商品标签样式 */
const goodsLabelStyle = {
color: props.labelColor,
border: `1px solid ${props.labelColor}`,
marginRight: props.labelMarginRight,
padding: props.labelPAdding,
borderRadius: props.labelBorderRadius,
fontSize: props.labelFontSize
}
/* vue 内置函数 */
import { ref, onMounted } from 'vue'
/* 为商品卡片添加鼠标悬浮事件 */
// 变量名必须和元素上 ref 属性值一样
const goodsCardRef = ref(null) // 获取商品卡片引用
// 组件挂载之后进行事件的绑定
onMounted(() => {
// 鼠标悬浮时,商品卡片边框颜色和盒子阴影
goodsCardRef.value.addEventListener('mouseover', () => {
goodsCardRef.value.style.border = `1px solid ${props.borderColor}`
goodsCardRef.value.style.boxShadow = `0 0 8px 1px ${props.boxShadowColor}`
})
// 鼠标移开清除添加的样式
goodsCardRef.value.addEventListener('mouseout', () => {
goodsCardRef.value.style.border = 'none'
goodsCardRef.value.style.boxShadow = 'none'
})
})
/* 为商品名添加鼠标悬浮事件 */
const goodsNameRef = ref(null) // 商品名引用
// 组件挂载之后为商品名绑定事件
onMounted(() => {
// 鼠标悬浮时添加样式
goodsNameRef.value.addEventListener('mouseover', () => {
goodsNameRef.value.style.color = props.nameHoverFontColor
})
// 鼠标移开恢复样式
goodsNameRef.value.addEventListener('mouseout', () => {
goodsNameRef.value.style.color = props.fontColor
})
})
</script>
<template>
<!-- 商品卡片 -->
<div class="goods-card" :style="goodsCardStyle" ref="goodsCardRef">
<!-- 商品图片 -->
<div
class="goods-img"
:style="goodsImgStyle"
>
<img
:src="imgSrc"
:alt="imgAlt"
:style="{ borderRadius: goodsImgStyle.borderRadius }"
>
</div>
<!-- 商品信息 -->
<div class="goods-info">
<!-- 商品名 -->
<p
class="goods-name"
:style="goodsNameStyle"
ref="goodsNameRef"
>{{ name }}</p>
<!-- 商品标签 -->
<div class="goods-label">
<span
v-for="(item, idx) in label"
:key="idx"
:style="goodsLabelStyle"
>{{ item }}</span>
</div>
<p class="goods-price">
<span
:style="{color: goodsPriceStyle.color}"
>¥</span>
<span
:style="goodsPriceStyle"
>{{ price }}</span>
</p>
</div>
</div>
</template>
<style lang="scss" scoped>
// 商品卡片
.goods-card {
box-sizing: border-box;
padding: 0.5rem 0.8rem 0.5rem 0.5rem;
display: flex;
justify-content: start;
// 鼠标样式
cursor: pointer;
// 字体大小统一
font-size: 16px;
// 商品图片
.goods-img {
margin-right: 0.7rem;
display: flex;
justify-content: center;
align-items: center;
img {
height: 100%;
}
}
// 商品信息
.goods-info {
display: flex;
flex-direction: column;
justify-self: start;
align-items: start;
// 商品名
.goods-name {
box-sizing: border-box;
margin: 0.5rem 0;
overflow: hidden;
// 鼠标样式
cursor: pointer;
}
// 商品标签
.goods-label {
flex: 1;
display: flex;
align-items: start;
justify-content: start;
}
// 商品价格
.goods-price {
margin-bottom: 1rem;
}
}
}
</style>