一、布局

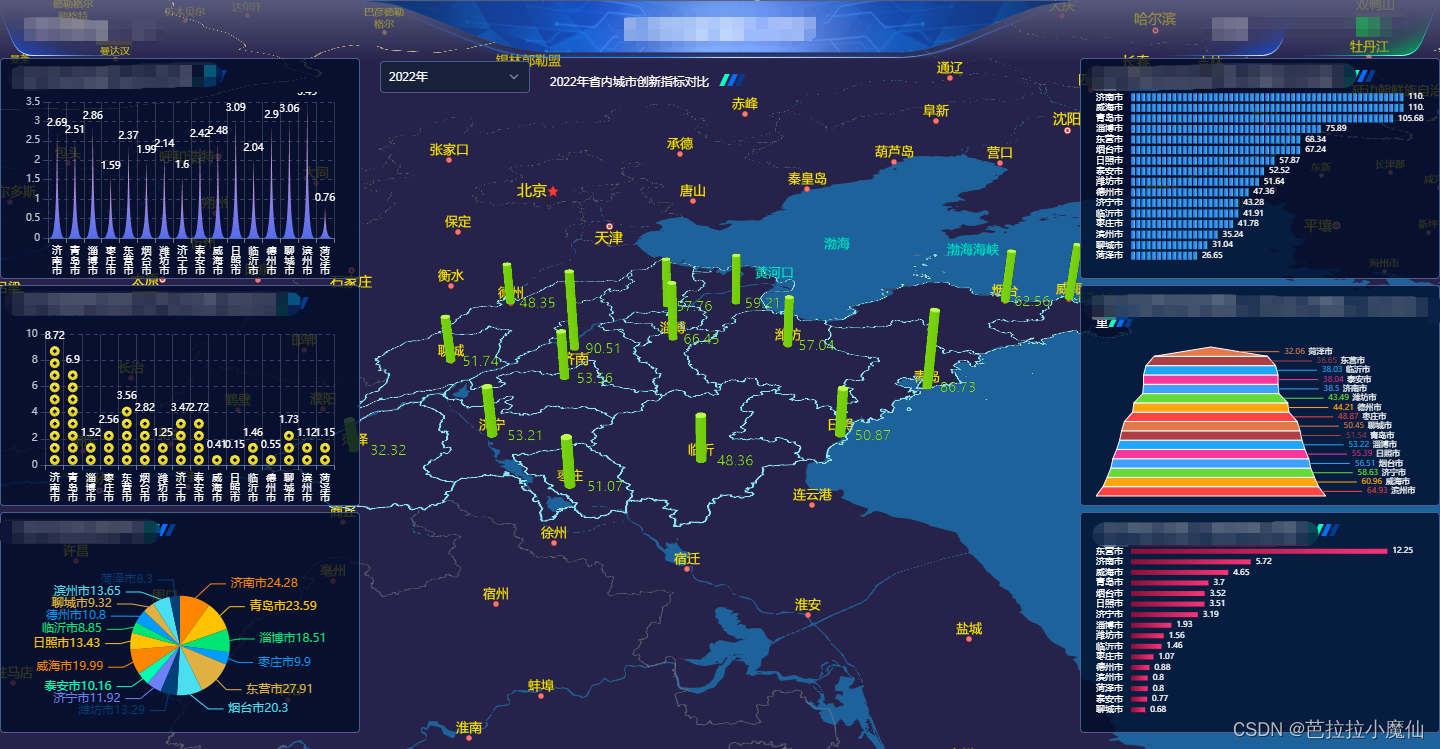
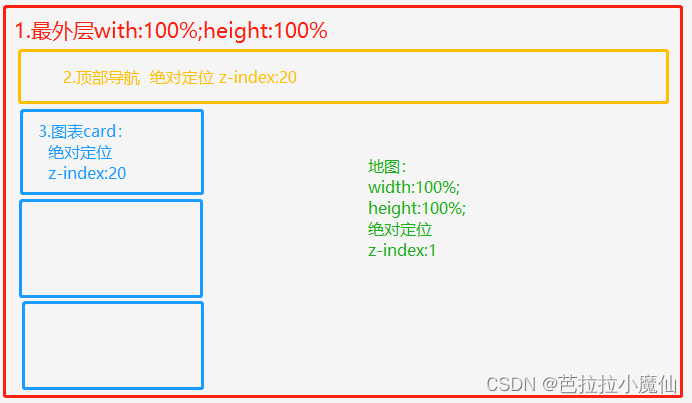
常见的大屏数据展示布局,一般会将地图作为整个屏幕的背景,在地图上以九宫格布局展示各类数据图表。实现这一效果可以使地图的z-index=1,在地图上的图表等z-index>1,下面会详细描述这种设计该如何实现:

<div style="width:100%;height:100%">
<!--最外层div要设置宽、高为100%-->
<nav style="height: 58px;width: 100%;position: absolute;top: 0;left: 0;z-index: 20;">
<!--顶部导航绝对定位,图层z-index=21,浮于地图上方-->
</nav>
<div style="position: absolute;width: 100%;height: calc(100% - 58px);top: 58px;left: 0;">
<!--图表内容wrapper,使用绝对定位,使图表浮于地图上方,不设置图层地图可以监听到鼠标-->
<div style="position: relative;z-index: 20;">
<!--图表card,采用栅格化布局,card-->
</div>
</div>
<div style="width: 100%; height: 100%;">
<!--地图-->
</div>
</div>
二、Echarts图表自适应
- 图表div的宽度、高度不要写死,可以使用百分比
- echart图表本身提供了一个resize的函数,我们只需要监听页面的resize变化以后,去执行echarts的resize方法即可重绘canvas
加载图表的组件graph.vue
<template>
<div style="height: 100%;">
<Spin fix v-show="loading">
<Icon type="ios-loading" size=18 class="demo-spin-icon-load"></Icon>
<div>加载中...</div>
</Spin>
<div :id="id" :data="data" style="height: 100%;"></div>
</div>
</template>
<script>
//引入自定义主题rainbow.json
import rainbow from '../../assets/rainbow.json'
export default {
props:["id","data"],
data(){
return{
graph:null,
loading:true,
}
},
methods:{
drawGraph(id,data){
let _this = this;
let myChart = document.getElementById(id);
//自定义主题
this.graph = this.$echarts.init(myChart,'rainbow');
this.graph.setOption(data);
this.loading = false;
//浏览器窗口大小变化时触发echarts的resize函数,重新绘制canvas
window.addEventListener("resize",function(){
_this.graph.resize();
});
}
},
mounted(){
this.$echarts.registerTheme("rainbow",rainbow);
this.drawGraph(this.id,this.data);
},
beforeDestroy(){
if(this.graph) this.graph.clear();
},
watch:{
data:{
handler(newValue,oldValue){
this.drawGraph(this.id,newValue);
},
deep:true
}
}
}
</script>
<style>
.demo-spin-icon-load{
animation: ani-demo-spin 1s linear infinite;
}
@keyframes ani-demo-spin {
from { transform: rotate(0deg);}
50% { transform: rotate(180deg);}
to { transform: rotate(360deg);}
}
</style>
<template>
<div class="content">
<div class="v-card m-r-10 m-l-10">
<h2 class="card-title">图表标题</h2>
<graph :id="'graphId'" :data="graphOption" style="width:100%;height:100%"></graph>
</div>
</div>
</template>
<script>
import graph from '../../my-components/graph.vue'
export default {
name: 'demo',
components:{
graph,
},
data(){
graphOption:{}
},
methods: (){
initDemoChart(){
//获取图表数据,配置图表参数setOption
this.graphOption={
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
}
},
mounted () {
this.initDemoChart();
},
}
</script>
三、Echarts自定义主题
大屏数据展示往往需要根据设计图自定义主题。Echarts自定义主题也十分简单,操作如下:
1.使用Echarts官网主题编辑器(https://echarts.apache.org/zh/theme-builder.html)自定义主题,下载主题json。
2.注册主题(查看官网说明)
// 假设主题名称是 "vintage"
fetch('theme/vintage.json')
.then(r => r.json())
.then(theme => {
echarts.registerTheme('vintage', theme);
var chart = echarts.init(dom, 'vintage');
})
vuebaidumapvuemapvgl_164">四、vue-baidu-map与vue-mapvgl
| vue-baidu-map | vue-mapvgl |
|---|---|
| 基于 百度地图 JS API 开发 | 百度地图mapvgl开发 |
| 可实现常见的地图信息可视化 | 基于WebGL的地理信息可视化库,可以用来展示大量基于3D的地理信息点线面数据。解决大数据量的三维地理数据展示问题及一些炫酷的三维效果。 |
| https://dafrok.github.io/vue-baidu-map | Vue2.x (https://docs.guyixi.cn/vue-mapvgl) Vue3 (https://vue-mapvgl.guyixi.cn/) |
如果要实现3D效果,或者展示大数据量的地理信息数据,可以考虑选择vue-mapvgl
五、定制个性化地图
<template>
<div class="bmap-page-container">
<el-bmap vid="bmapDemo" ref="bmapDemo" :mapStyleV2="mapStyle" :tilt="60" :heading="0" :zoom="10" :center="[120.786975, 36.943199]" class="bmap-View">
</el-bmap>
<div class="toolbar">
<button @click="getMap()">get map</button>
</div>
</div>
</template>
<style>
.bmap-demo {
height: 300px;
}
</style>
<script>
//引入下载的地图主题JSON
import styleJson from '../../assets/baiduMap/mapStyle.json'
export default {
name: 'baiduDemo',
computed:{
mapStyle:function(){
let style = {
styleJson:styleJson
}
return style;
},
}
}
</script>
六、常用组件库及工具
大屏数据展示组件库
- datav:http://datav.jiaminghi.com/
Echarts
- vue-baidu-map :https://dafrok.github.io/vue-baidu-map|
- vue-mapvgl:Vue2.x (https://docs.guyixi.cn/vue-mapvgl)
- vue-mapvgl:Vue3 (https://vue-mapvgl.guyixi.cn/)
地图可视化工具类
- 百度地图个性化地图编辑平台
- 阿里云地图选择器
- geoJson数据下载