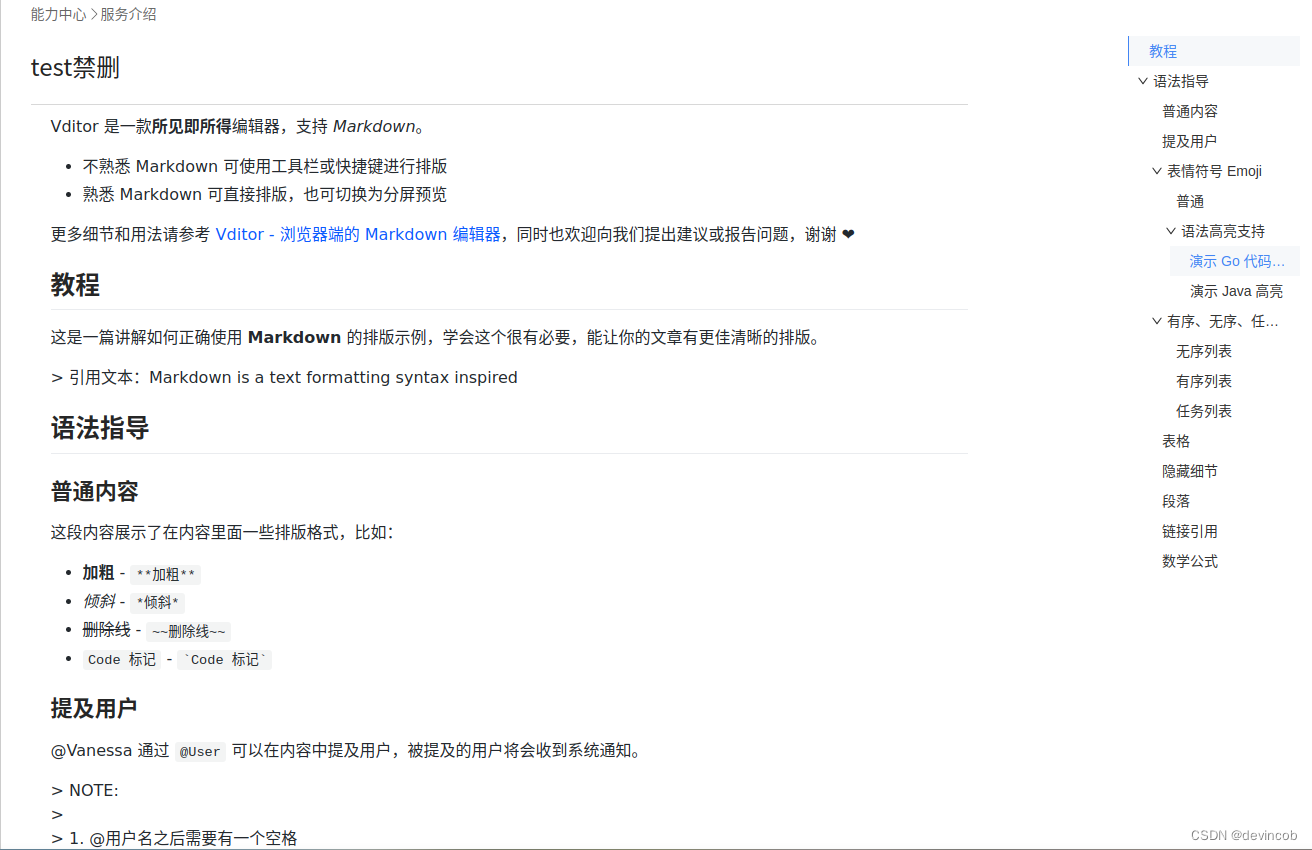
Vditor 是一款所见即所得编辑器,支持 Markdown。
- 支持多种前端框架 这里介绍在vue中使用
- 包括编辑所见即所得模式,以及仅仅预览展示
更多细节和用法请参考 Vditor - 浏览器端的 Markdown 编辑器,谢谢 ❤️
所见即所得(编辑+预览状态)教程
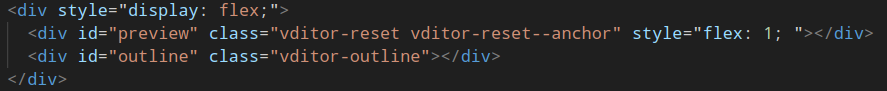
首先我们需要在html中添加一个有id的容器放置Vditor ,如果你也需要大纲 那在添加一个放置大纲的容器很有必要。

接着我们在script 中,引入它的实例和样式(确认路径)
import Vditor from 'vditor'
import 'vditor/dist/index.css'
同时在你的 data中声明工具栏变量和接手vdtor的实例变量
toolbar: [],
contentEditor: {} // Vditor实例
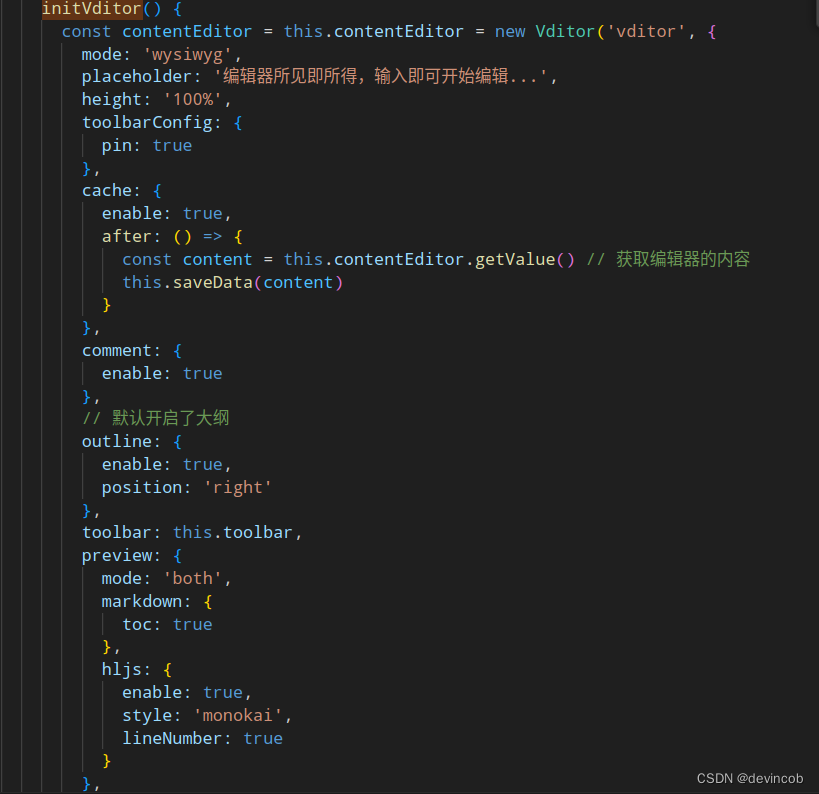
然后在挂载时,即可声明vditor了


关于option其他说明
这段内容展示了在所见即所得,比如:
- 除了toolbar 我们注意还有其他的配置
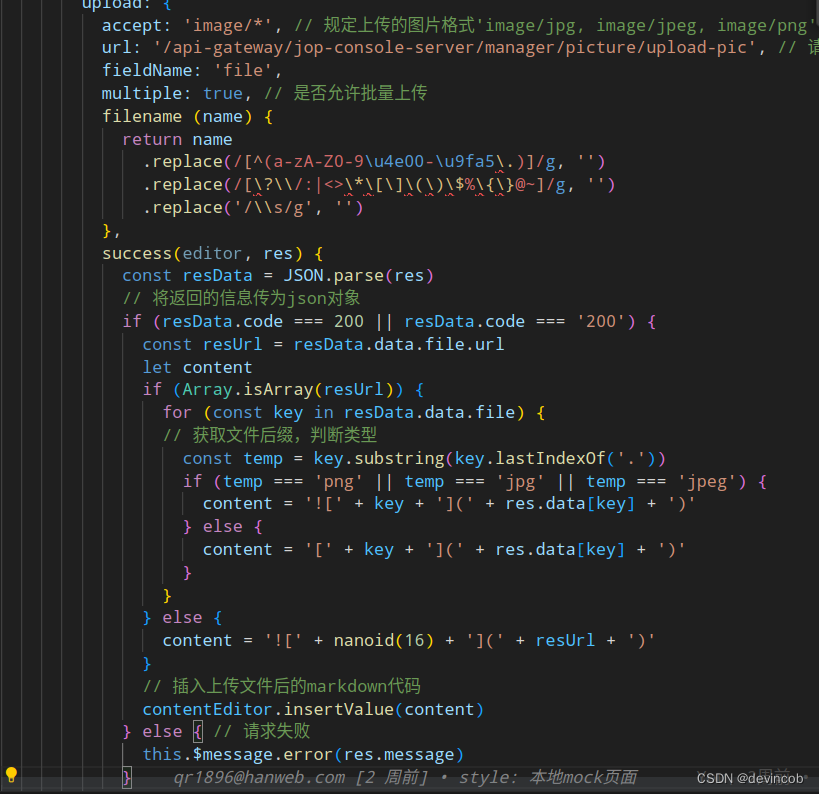
- comment 以及cache,cache中的after是实时保存钩子函数
- option链接 -
[超级链接](https://ld246.com/article/1549638745630/comment/1681288989528#options-comment)
仅预览展示模式

在上文中提及如果只预览,那么我们如何使用Vditor ?
NOTE:
- 通常markdown解析的东西很多比如vue-markdown,可依据返回值灵活使用
- vditor也可以自己解析 预览
雷同点💢
和上文一样 也需要盒子放置markdown内容,如果需要大纲预览 这时候需要一个盒子放大纲。

同时也需要引入❤️
import Vditor from ‘vditor’
import ‘vditor/dist/index.css’
注意💋
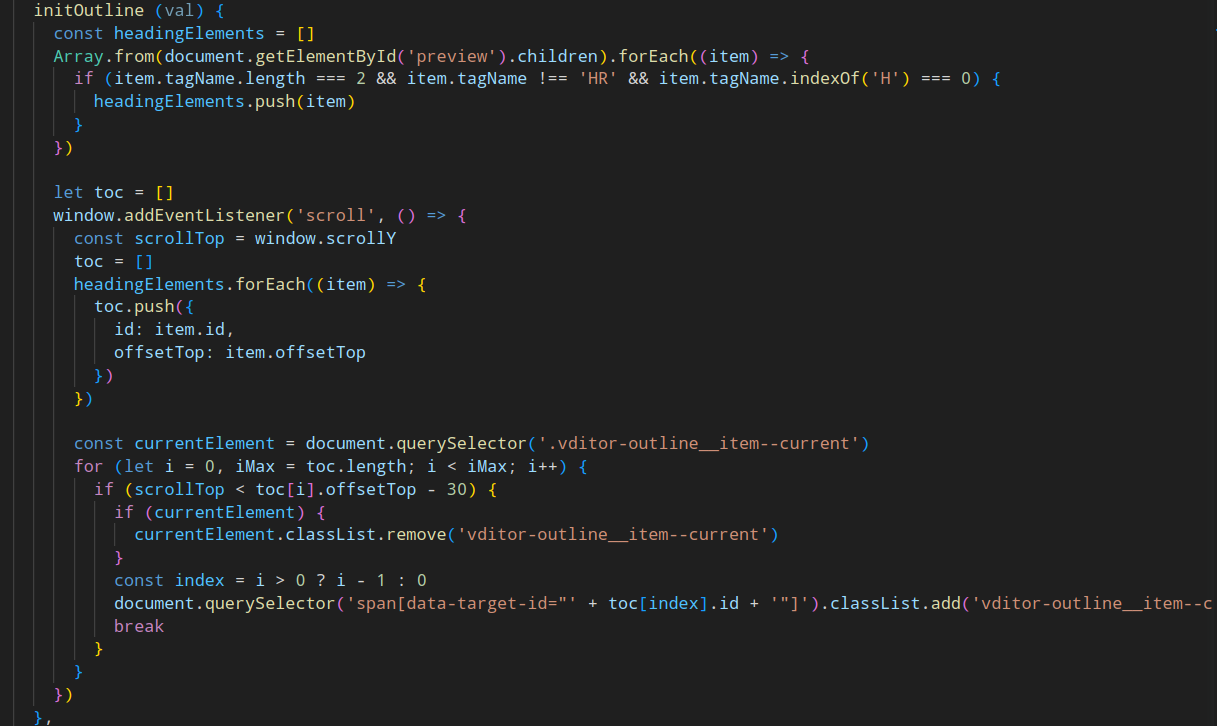
如果你要使用大纲,那挂载时,即可声明initoutline函数了。
1,需要初始化获取后端的数据
2,然后调用vditor的预览api
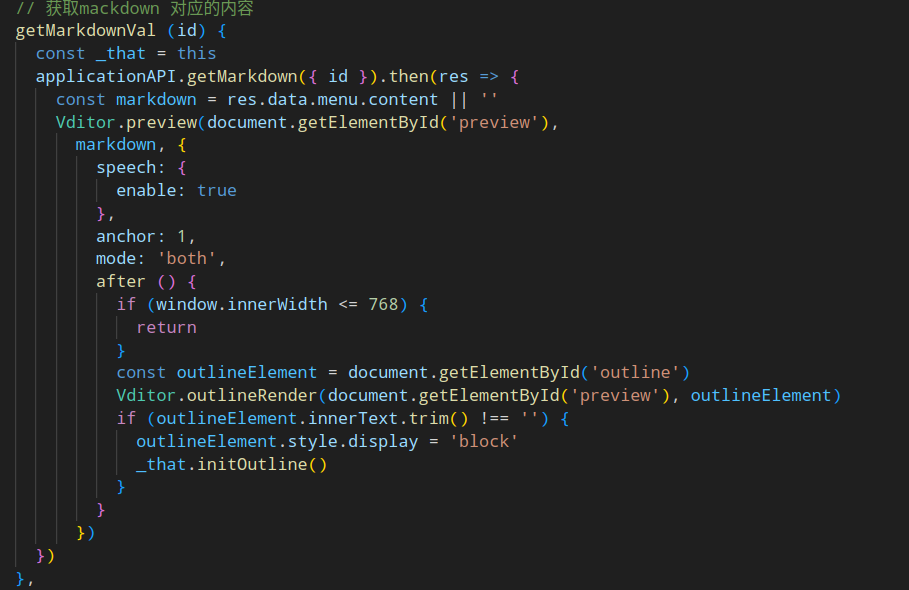
如下 这里挂载了id为preview和outline的两个dom,同时渲染了后端返回值,渲染结束后时刻待执行着initoutline函数


官网地址
NOTE: 这里很容易出现一个问题就是 父组件设置滚动会触发不了initoutline,需要注意!
同时大纲和内容的联动 标记高亮色其实是自己写上去的😤
结束语🙏
到这里就结束了💯,希望能帮助到你







![[学习笔记] fhq Treap 平衡树](https://img-blog.csdnimg.cn/6ced20524a6349f183c3864d8c783ae6.png)