vue文件
<template>
<view class="invite">
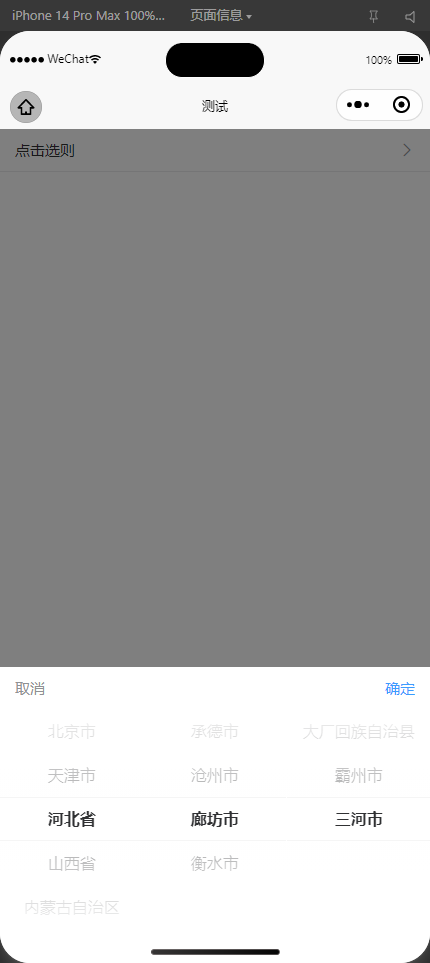
<u-cell title="点击选则" isLink :value="value" @click="change()"></u-cell>
<u-picker :show="show" ref="uPicker" :columns="columns" @confirm="confirm" @cancel="show=false"
@change="changeHandler" :defaultIndex="defaultIndex"></u-picker>
</view>
</template>
<script>
import {
address
} from '@/static/js/address.js';
// const address = []
export default {
data() {
return {
show: false,
columns: [],
origiData: address, //获取到的原始数据
value: "", //
defaultIndex: []
};
},
mounted() {
this.handelData();
},
methods: {
change() {
this.show = true;
},
//初始化开始数据
handelData() {
let sheng_s = '130000'; // 后端返回省市区编号 110000 北京市 130000 河北省
let shi_s = '131000'; // 后端返回省市区编号 110100 北京市 131000 廊坊市
let qu_s = '131082'; // 后端返回省市区编号 110101 东城区 131082 三河市
let sheng = [];
let shi = [];
let qu = [];
this.origiData.forEach((sheng_item, sheng_index) => {
if (sheng_item.code === sheng_s) {
this.defaultIndex[0] = sheng_index
sheng_item.children.forEach((shi_item, shi_index) => {
if (shi_item.code === shi_s) {
this.defaultIndex[1] = shi_index
shi_item.children.forEach((qu_item, qu_index) => {
if (qu_item.code === qu_s) {
this.defaultIndex[2] = qu_index
}
qu.push(qu_item.value);
})
}
shi.push(shi_item.value);
})
}
sheng.push(sheng_item.value);
});
this.columns.push(
JSON.parse(JSON.stringify(sheng)),
JSON.parse(JSON.stringify(shi)),
JSON.parse(JSON.stringify(qu))
);
},
changeHandler(e) {
const {
columnIndex,
value,
values, // values为当前变化列的数组内容
index,
// 微信小程序无法将picker实例传出来,只能通过ref操作
picker = this.$refs.uPicker
} = e;
// console.log('测试数据', e);
// 当第一列值发生变化时,变化第二列(后一列)对应的选项
if (columnIndex === 0) {
// console.log(value)
// picker为选择器this实例,变化第二列对应的选项
this.origiData.forEach(item => {
if (value[0] == item.value) {
let shi = [];
let flag = item.children[0].value;
item.children.forEach((val, ol) => {
shi.push(val.value);
if (shi[0] == flag) { //设置默认开关(选择省份后设置默认城市)
flag = '';
let qu = [];
val.children.forEach(vol => {
qu.push(vol.value);
});
picker.setColumnValues(2, qu);
}
});
picker.setColumnValues(1, shi);
}
});
}
//当第二列变化时,第三列对应变化
if (columnIndex === 1) {
this.origiData.forEach(item => {
if (value[0] == item.value) {
let shi = [];
item.children.forEach((val, ol) => {
shi.push(val.value);
if (value[1] == val.value) {
let qu = [];
val.children.forEach(vol => {
qu.push(vol.value);
});
picker.setColumnValues(2, qu);
}
});
}
});
}
},
// 确认选中的数据
confirm(e) {
console.log(e.indexs)
let shen = this.origiData[e.indexs[0]]
console.log(shen.value, shen.code)
let shi = shen.children[e.indexs[1]]
console.log(shi.value, shi.code)
let qu = shi.children[e.indexs[2]]
console.log(qu.value, qu.code)
this.value = e.value[0] + e.value[1] + e.value[2]
this.show = false;
}
}
};
</script>
<style></style>