去官网学习→Props | Vue.js
运行示例:

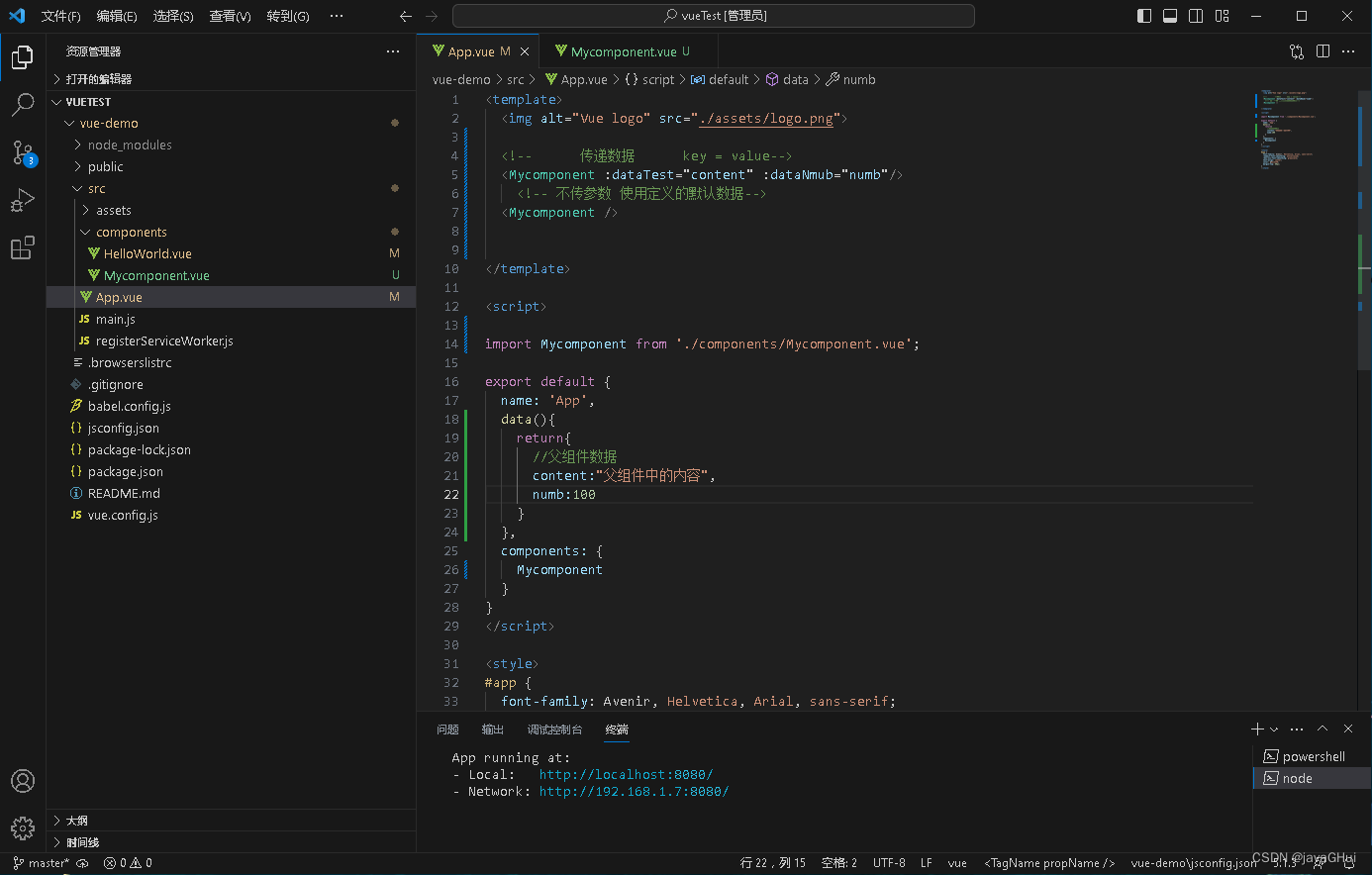
代码:App.vue
<template>
<img alt="Vue logo" src="./assets/logo.png">
<!-- 传递数据 key = value-->
<Mycomponent :dataTest="content" :dataNmub="numb"/>
<!-- 不传参数 使用定义的默认数据-->
<Mycomponent />
</template>
<script>
import Mycomponent from './components/Mycomponent.vue';
export default {
name: 'App',
data(){
return{
//父组件数据
content:"父组件中的内容",
numb:100
}
},
components: {
Mycomponent
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>

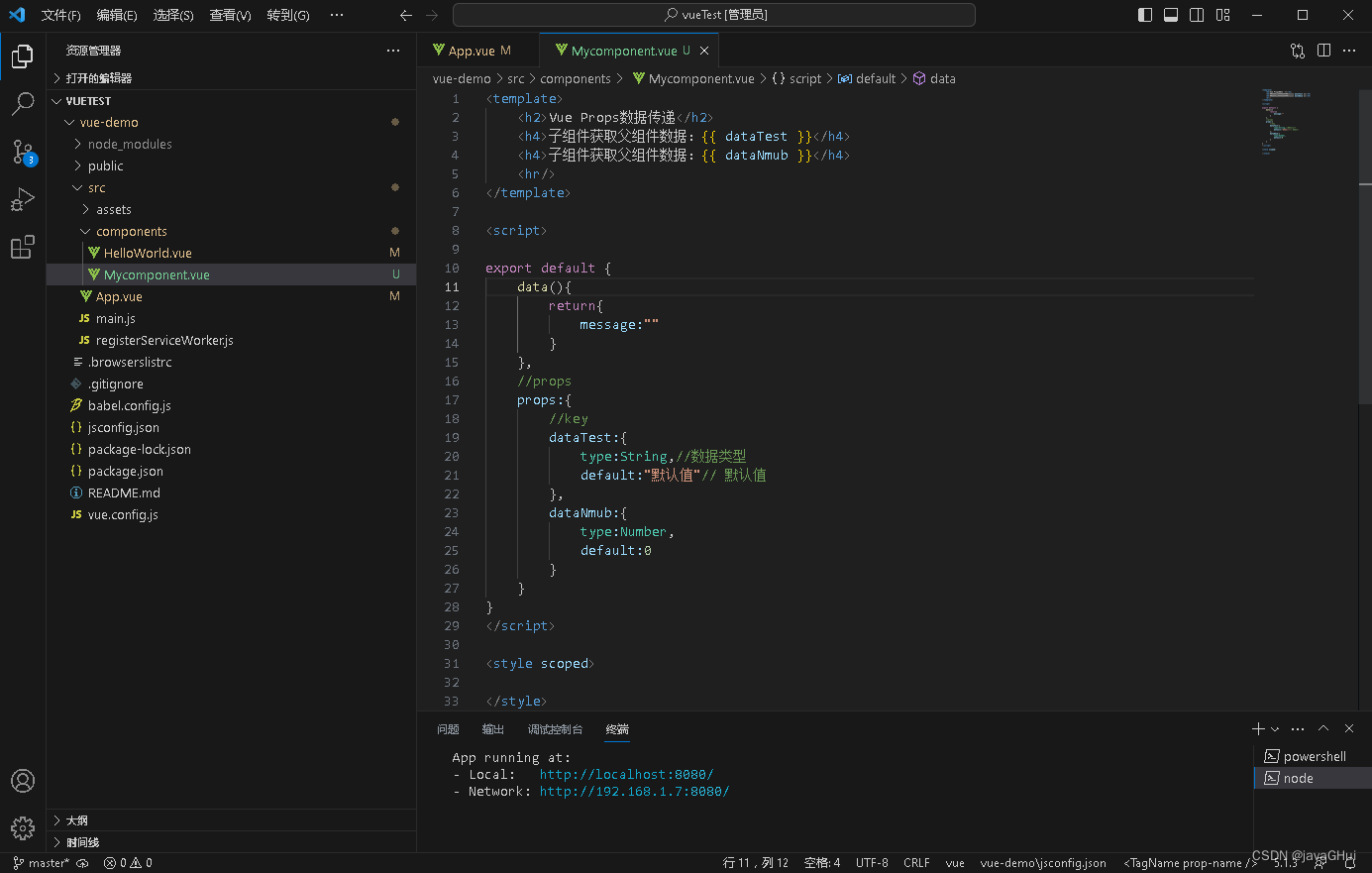
代码:Mycomponent.vue
<template>
<h2>Vue Props数据传递</h2>
<h4>子组件获取父组件数据:{{ dataTest }}</h4>
<h4>子组件获取父组件数据:{{ dataNmub }}</h4>
<hr/>
</template>
<script>
export default {
data(){
return{
message:""
}
},
//props
props:{
//key
dataTest:{
type:String,//数据类型
default:"默认值"// 默认值
},
dataNmub:{
type:Number,
default:0
}
}
}
</script>
<style scoped>
</style>