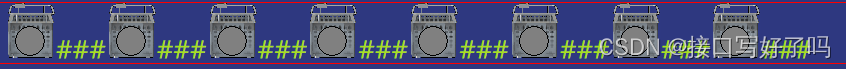
图片展示

问题:
今天遇到的问题,我需要一行展示一堆的图片,中间穿插#号,那我就直接一个img标签一个span标签了,直接就排在了一起,非常简单。然后需求是井号要在图片的中间。我就直接加了个行高,发现没生效,然后又试了一下margin-bottom,准备给他顶上去,也不生效。又想到span是行内元素,我就加了inline-block,但是还是都不生效。
后来发现这样写可以生效。
代码
html部分
<div class="liaokuangbox">
<img src="@/assets/from_GT/diannao.png" alt="" style="width: 25px" />
<img src="@/assets/from_GT/liaokuang.png" alt="" class="liaokuang1" />
<span>###</span>
<img src="@/assets/from_GT/liaokuang.png" alt="" class="liaokuang1" />
<span>###</span>
<img src="@/assets/from_GT/liaokuang.png" alt="" class="liaokuang1" />
<span>###</span>
<img src="@/assets/from_GT/liaokuang.png" alt="" class="liaokuang1" />
<span>###</span>
<img src="@/assets/from_GT/liaokuang.png" alt="" class="liaokuang1" />
<span>###</span>
<img src="@/assets/from_GT/liaokuang.png" alt="" class="liaokuang1" />
<span>###</span>
<img src="@/assets/from_GT/liaokuang.png" alt="" class="liaokuang1" />
<span>###</span>
<img src="@/assets/from_GT/liaokuang.png" alt="" class="liaokuang1" />
<span>###</span>
<img src="@/assets/from_GT/liaokuang.png" alt="" class="liaokuang1" />
<span>###</span>
<img src="@/assets/from_GT/liaokuang.png" alt="" class="liaokuang1" />
<span>###</span>
<img src="@/assets/from_GT/liaokuang.png" alt="" class="liaokuang1" />
<span>###</span>
<img src="@/assets/from_GT/liaokuang.png" alt="" class="liaokuang1" />
<span>###</span>
</div>
html" title=css>css部分
核心点:就是vertical-align: top;
首先把span用inline-block转换行内块,然后加vertical-align: top;让他顶部对齐,然后给span设置一个行高,就可以居中了。
.liaokuangbox {
margin-left: 20px;
height: 40px;
}
.liaokuangbox span {
color: #a9dd20;
font-size: 18px;
display: inline-block;
vertical-align: top;
line-height: 40px;
}
.liaokuang1 {
margin-left: 10px;
width: 35px;
}
第二种最方便的方法:flex
直接给外层盒子设置:display:flex ;align-items: center
.liaokuangbox {
margin-left: 20px;
height: 40px;
display:flex ;
align-items: center
}