不同组件传递数据的时候,最好不要直接传递复杂数据类型(比如对象,数组)
前端需要处理的数据层级一般不会很多,需要在多处使用的数据一般会被放到数据库中
目录
1 组件的关系
2 父向子传递数据-props
3 子向父传递数据-自定义事件
4 父子组件同步数据 v-model与emits
5 兄弟组件传递数据
6 任意两个组件传递数据 EventBus
7 向后代组件提供数据 provide与inject
7.1 基本使用
7.2 让数据可变
vuex-toc" style="margin-left:0px;">8 vuex
1 组件的关系
我们通常认为组件的关系只有两种,父子关系与兄弟关系
像A与G,我们认为AG是父子关系,A为G的父组件
像B与E,我们认为BE是兄弟关系,BE互为兄弟组件

我们现在搞三个组件,在App.vue中只展现FATHER组件

FATHER组件中展示SON1组件

SON1组件是下面这样的,SON组件的文字颜色都是红色的

这三个组件的关系是这样的,App是FATHER的父组件,FATHER是SON1的父组件

2 父向子传递数据-props
我们现在想让父组件给子组件传递数据,我们使用props的方式
首先子组件要接props

父组件要发props,props绑上FATHER组件的data

打开后是这样的

我们修改父组件的数据,会发现子组件的内容发生了改变

如果你使用props传复杂数据(比如对象)给子组件,只是传递了引用过去,如果你在子组件对复杂数据修改是会作用于父组件的data的(不建议在子组件修改数据,因为最好将props当作只读数据)
在修改数据的时候要从 父组件修改,如果修改父组件的数据,那么子组件的数据会自动发生改变,如果从 子组件修改,那么只会改动子组件的数据(会出 不建议修改props的警告),父组件的数据不会发生变化
3 子向父传递数据-自定义事件
子组件向父组件传递数据需要通过method的方式来搞
红色框是 子向父传递数据有关的代码,橘黄色是数据的传递过程,黄色是函数的触发过程
- $emit是用代码触发自定义事件用的,第一个参数是要触发什么自定义事件,第二个参数是这个自定义事件带的数据(可以理解为自定义事件的事件对象)
刚打开页面的时候,不会接到子组件的数据

当我们点击 内容为1号子组件的p标签 的时候,黄色箭头开始行动,最后让父组件收到子组件的数据

你可以在 子组件 中声明这个自定义事件,声明与否不影响使用

点击后可以触发事件

4 父子组件同步数据 v-model与emits
子定义method,父使用v-model
自定义事件的名称的格式必须为 update:[props的名字]

打开后是这样的

点击子组件+1后,父子的count都会+1

点击父组件+1后,父子的count也都会+1

5 兄弟组件传递数据
兄弟之间传递数据,可以用 兄弟A -> 父 -> 兄弟B
6 任意两个组件传递数据 EventBus
EventBus不仅局限于兄弟间传值,子向父,父向子,两个任意的组件都可以使用EventBus进行通信
在 vue2 中,兄弟组件之间数据共享方案为EventBus,详情可以看一下这个 Vue2.0-27.兄弟组件数据共享 - 演示EventBus的使用_哔哩哔哩_bilibili

在vue3中移除了$on这个接口,所以我们不能像2一样写了,但也有替代方法,安装第三方包 mitt
- 方法参考 Vue3全局组件通信之EventBus - 简书

安装之后创建一个eventBus.js,我现在让SON1传递数据给SON2,所以我直接放在他们的同级目录下

我这里的eventBus.js用的是尽可能不改老项目的方法,如果是新项目,你可以使用 mitt().on()与mitt().emit()


7 向后代组件提供数据 provide与inject
7.1 基本使用
后代关系就是爷孙关系这种,父子关系也包含在后代关系中
我们现在在app组件中使用 FATHER3,然后再FATHER3中使用SON6。这样APP与SON6就构成了后代关系

使用provide提供数据,使用inject接受数据,然后正常使用就行了


7.2 让数据可变
默认情况下 provide 是不可变的,在调试工具中你发现他修改不了

在我们加入 data 中转一下后,provided依然不会变

打开后是这样的

修改data没有改变provided

如果你想让provided发生变化,你应该这样写

这个时候当你修改data的时候,provided也会被修改,子组件也会接到新的数据

值两边的双引号不是我们想要的,接受的时候使用 .value 可以直接获取值

这样就直接拿到值了

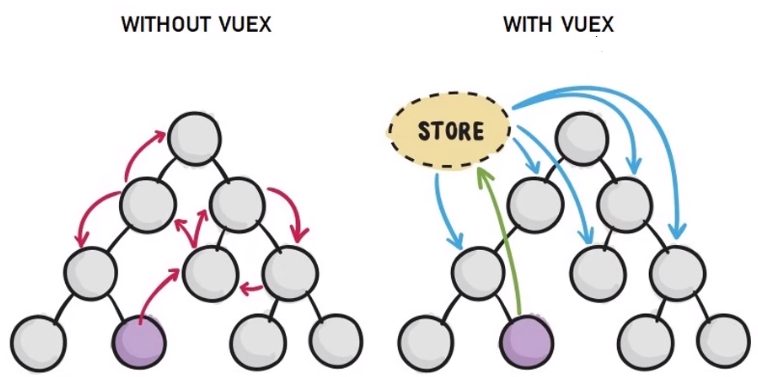
vuex">8 vuex
vuex将数据放在STORE中供每一个组件使用,等后面有使用到会再更新vuex的使用方式