前言
系列文章目录:
[Vue]目录
老师的课件笔记,不含视频 https://www.aliyundrive.com/s/B8sDe5u56BU笔记在线版: https://note.youdao.com/s/5vP46EPC
视频:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通
1. 缓存路由组件
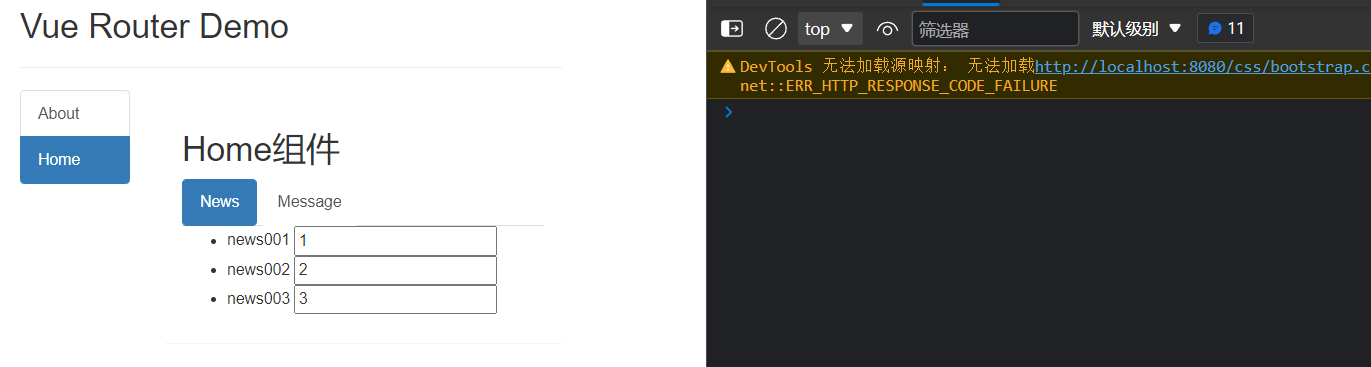
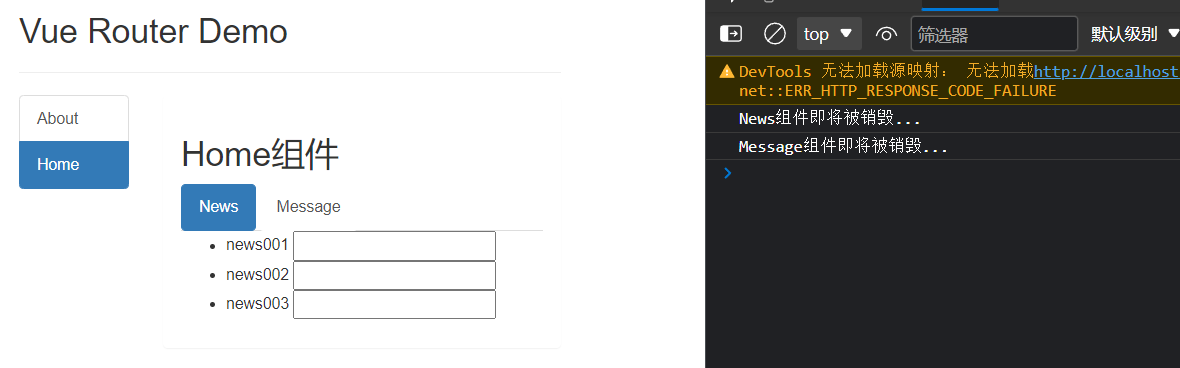
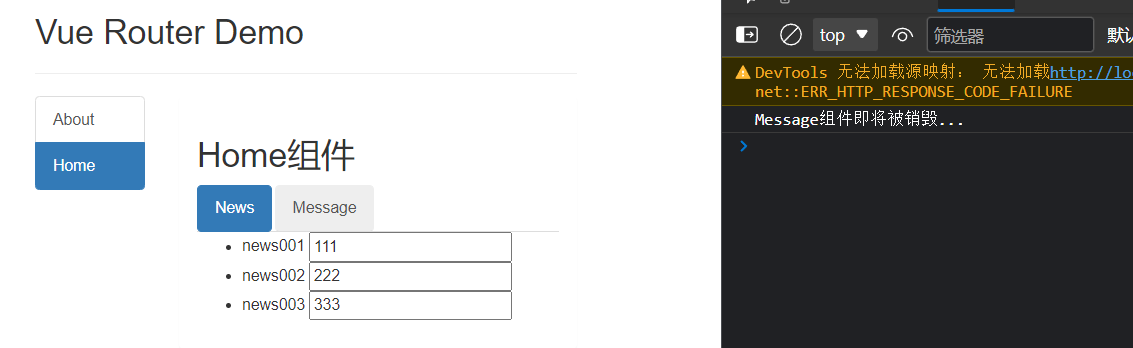
默认情况下,进行路由的切换原来展示在页面上的组件会被销毁,新的组件会被挂载在页面上。由于每次通过路由切换组件,原来的组件都会被销毁,所以原来组件中的状态将不被保留,即每次展示在页面上的都是一个全新的被创建的组件实例对象。
App.vue
<template>
<div>
<!-- 使用子组件 -->
<div class="row">
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header">
<h2>Vue Router Demo</h2>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<!-- Vue中借助router-link标签实现路由的切换 -->
<router-link class="list-group-item" active-class="active" to="/about">About</router-link>
<router-link class="list-group-item" active-class="active" to="/home">Home</router-link>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<!-- 指定当前路由对应组件的呈现位置 -->
<router-view></router-view>
</div>
</div>
</div>
</div>
</div>
</template>
<script>javascript">
// 导入子组件
export default {
name: 'App',
}
</script>
About.vue
<template>
<div>
<h2>About组件</h2>
</div>
</template>
<script>javascript">
export default {
name: 'About'
}
</script>
<style>
</style>
Home.vue
<template>
<div>
<h2>Home组件</h2>
<ul class="nav nav-tabs">
<li>
<router-link class="list-group-item" active-class="active" to="/home/news">News</router-link>
</li>
<li>
<router-link class="list-group-item" active-class="active" to="/home/message">Message</router-link>
</li>
</ul>
<div>
<router-view></router-view>
</div>
</div>
</template>
<script>javascript">
export default {
name: 'Home'
}
</script>
<style>
</style>
News.vue
<template>
<div>
<ul>
<li>news001 <input type="text"></li>
<li>news002 <input type="text"></li>
<li>news003 <input type="text"></li>
</ul>
</div>
</template>
<script>javascript">
export default {
name: 'News',
beforeDestroy() {
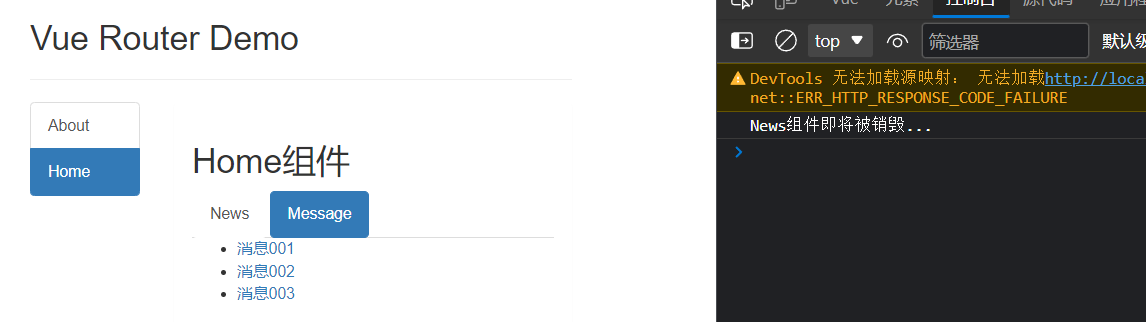
console.log('News组件即将被销毁...')
}
}
</script>
<style>
</style>
Message.vue
<template>
<div>
<ul>
<li v-for="m in messageList" :key="m.id">
<router-link :to="{
name: 'messageDetail',
query: {
id: m.id,
title: m.title
}
}">
{{m.title}}
</router-link>
</li>
</ul>
<hr>
<router-view></router-view>
</div>
</template>
<script>javascript">
export default {
name: 'Message',
data() {
return {
messageList: [
{ id: '001', title: '消息001' },
{ id: '002', title: '消息002' },
{ id: '003', title: '消息003' }
]
}
},
beforeDestroy() {
console.log('Message组件即将被销毁...')
}
}
</script>
<style>
</style>
Detail.vue
<template>
<div>
<ul>
<li>消息编号: {{id}}</li>
<li>消息标题: {{title}}</li>
</ul>
</div>
</template>
<script>javascript">
export default {
name: 'Detail',
props: ['id', 'title'],
mounted() {
console.log(this.$router)
}
}
</script>
<style>
</style>
router/index.js
// 该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
//引入组件
import About from '../pages/About'
import Home from '../pages/Home'
import Message from '../pages/Message'
import News from '../pages/News'
import Detail from '../pages/Detail'
//创建并暴露一个路由器
export default new VueRouter({
routes: [
{
name: 'about',
path: '/about',
component: About
},
{
name: 'home',
path: '/home',
component: Home,
children: [
{
name: 'news',
path: 'news',
component: News
},
{
name: 'message',
path: 'message',
component: Message,
children: [
{
name: 'messageDetail',
path: 'detail',
component: Detail,
props($route) {
return {
id: $route.query.id,
title: $route.query.title
}
},
}
]
}
]
}
]
})
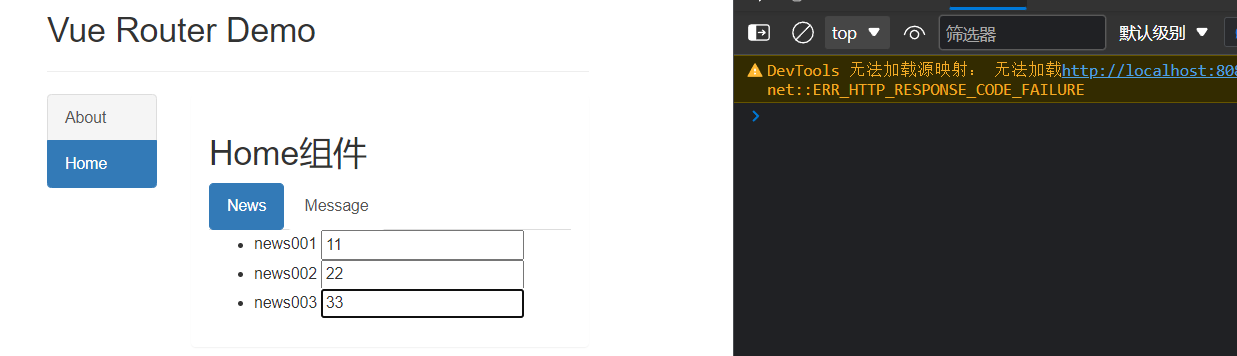
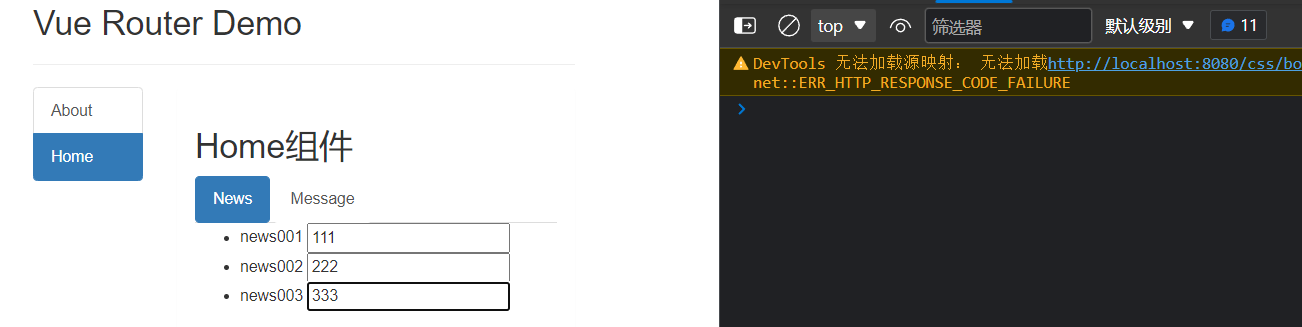
如果需要在通过路由切换组件时,将原来的组件进行保留,使得在切换组件时原来的组件不被销毁,需要使用 keep-alive 标签将组件的展示区域的 router-view 标签进行包裹。
<template>
<div>
<h2>Home组件</h2>
<ul class="nav nav-tabs">
<li>
<router-link class="list-group-item" active-class="active" to="/home/news">News</router-link>
</li>
<li>
<router-link class="list-group-item" active-class="active" to="/home/message">Message</router-link>
</li>
</ul>
<div>
<!-- 展示在该区域的组件不会被销毁,会被保留 -->
<keep-alive>
<router-view></router-view>
</keep-alive>
</div>
</div>
</template>
默认情况下,如果只是单纯的使用 keep-alive 标签将 router-view 标签进行包裹,则展示在该区域的所有组件都将会被保留下来,不会被销毁。
如果需要指定保留的组件,则需要在 keep-alive 标签中使用 include 属性指定需要保留的组件,使用 include 属性之后只有指定的组件会被保留。
注意:include 属性中写的是组件名 name
<div>
<keep-alive include="News">
<router-view></router-view>
</keep-alive>
</div>
如果需要指定保留多个组件不被销毁,使用属性绑定指令数组形式的写法:
<div> <keep-alive :include="['News', 'Message']"> <router-view></router-view> </keep-alive> </div>
2. 总结 缓存路由组件
-
作用:让不展示的路由组件保持挂载,不被销毁。
-
具体编码:
<keep-alive include="News"> <router-view></router-view> </keep-alive>
3. activated()与deactivated()
activated()与deactivated()是两个生命周期钩子(生命周期函数)。
activated()与deactivated()是路由组件所独有的两个生命周期钩子,用于捕获路由组件的激活状态。
activated路由组件被激活时触发。deactivated路由组件失活时触发。