目录
一:打包(npm run build)
二:变成合法的包(新建server文件夹)
三:一路回车
四:新建服务器主文件
五:编辑server.js
node%20server%E5%90%AF%E5%8A%A8%E6%9C%8D%E5%8A%A1%E5%99%A8-toc" style="margin-left:0px;">六:node server启动服务器
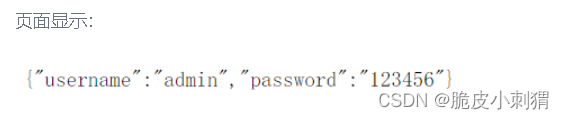
七:url查看服务器返回的信息
八:创建静态资源文件,让服务器进行识别
九:将前端工程师的静态资源放入static文件夹下面
十:解决history模式下的404
一:打包(npm run build)
分清楚打包成了hash模式还是history模式
hash模式除了index.html访问服务器,其它都不访问
history模式都需要访问服务器

npm run build打包文件
二:变成合法的包(新建server文件夹)
npm init
三:一路回车
再次出现包的路径执行npm i express 进行express框架的安装
四:新建服务器主文件
server.js
五:编辑server.js
//引入express框架
const express = require('express')
//创建服务实例对象
const app = express();
app.get('/person',(req,res)=>{
//给客户返回
res.send({
name:'tom',
age:18
})
})
//端口监听
app.listen(5005,(err)=>{
if(!err) console.log('服务器启动成功了!');
})node%20server%E5%90%AF%E5%8A%A8%E6%9C%8D%E5%8A%A1%E5%99%A8">六:node server启动服务器

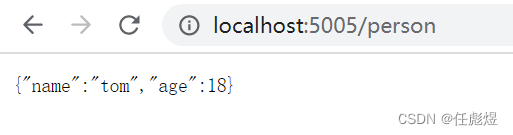
七:url查看服务器返回的信息

八:创建静态资源文件,让服务器进行识别

在server.js中补充一句代码,让服务器去认识静态资源文件
//引入express框架
const express = require('express')
//创建服务实例对象
const app = express();
//让服务器去认识
app.use(express.static(__dirname+'/static'));
app.get('/person',(req,res)=>{
//给客户返回
res.send({
name:'tom',
age:18
})
})
//端口监听
app.listen(5005,(err)=>{
if(!err) console.log('服务器启动成功了!');
})九:将前端工程师的静态资源放入static文件夹下面
十:解决history模式下的404
进入npm网站,找到这个

往下翻找到这样一句话,save后面的

在之前的基础上加入第三行和第五行代码
//引入express框架
const express = require('express')
const history = require('connect-history-api-fallback');
//创建服务实例对象
const app = express();
app.use(history());
app.use(express.static(__dirname+'/static'));
app.get('/person',(req,res)=>{
//给客户返回
res.send({
name:'tom',
age:18
})
})
//端口监听
app.listen(5005,(err)=>{
if(!err) console.log('服务器启动成功了!');
})