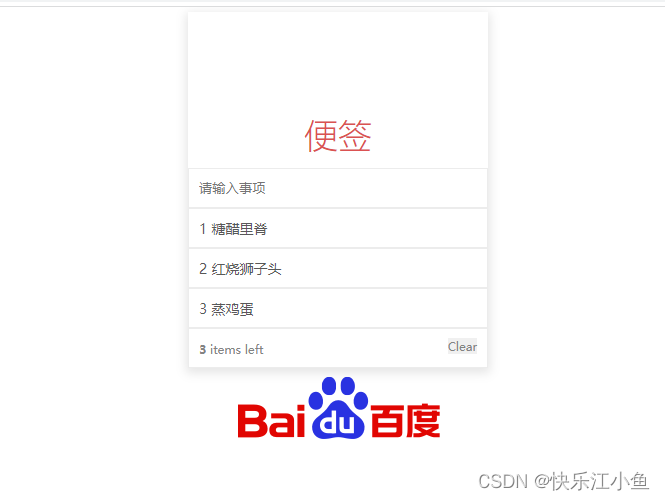
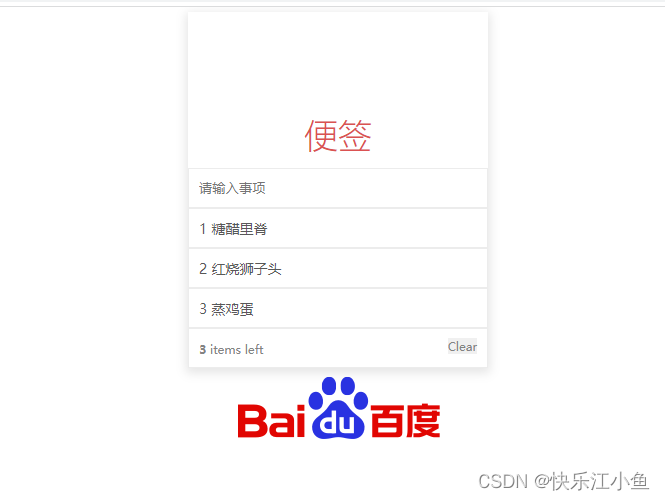
Vue简易便签实现
- html部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>小钱便签</title>
<link rel="stylesheet" type="text/css" href="index.css"/>
</head>
<body>
<section id="app">
<header>
<h1 class="title">便签</h1>
<input type="text" v-model="inputValue" autofocus="autofocus"
placeholder="请输入事项" autocomplete="off" class="new-todo"
@keyup.enter="add"/>
</header>
<section class="main">
<ul class="todo-list">
<li class="todo" v-for="(item, index) in list">
<div class="view">
<span class="index">{{ index + 1 }}</span>
<label>{{ item }}</label>
<button class="destroy" @click="remove(index)">删除</button>
</div>
</li>
</ul>
</section>
<footer class="footer">
<span class="todo-count" v-if="list.length != 0">{{ list.length }}<strong></strong>@nbsp;items left</span>
<button @click="clear" v-show="list.length != 0">Clear</button>
</footer>
</section>
<footer class="info">
<p>
<a href="https://www.baidu.com/"><img src="https://www.baidu.com/img/flexible/logo/pc/result.png"/></a>
</p>
</footer>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
list: ["糖醋里脊", "红烧狮子头", "蒸鸡蛋"],
inputValue: ""
},
methods: {
add: function() {
this.list.push(this.inputValue);
},
remove: function(index) {
this.list.splice(index, 1);
},
clear: function() {
this.list = []
}
}
})
</script>
</body>
</html>
- css样式表
* {
padding: 0;
margin: 0;
}
#app {
width: 300px;
margin: 5px auto;
box-shadow: 0px 3px 10x 2px rgba(0, 0, 0, 0.1);
}
.title {
font: normal 200 34px '微软雅黑';
color: rgb(219, 82, 82);
text-align: center;
padding-top: 100px;
padding-bottom: 10px;
}
.new-todo {
width: 100%;
height: 40px;
padding-left: 10px;
color: rgb(88, 88, 88);
box-sizing: border-box;
border: 1px solid rgb(236, 236, 236);
}
.new-todo:focus {
outline: none;
}
.footer {
position: relative;
width: 100%;
height: 40px;
box-sizing: border-box;
border: 1px solid rgb(236, 236, 236);
background-color: white;
}
.footer span {
font-size: 12px;
color: rgb(131, 131, 131);
float: left;
line-height: 40px;
}
.todo-count {
margin-left: 10px;
}
.clear-button {
margin-left: 170px;
}
.todo {
list-style: none;
font-size: 14px;
font-family: '微软雅黑';
color: rgb(88, 88, 88);
box-sizing: border-box;
width: 100%;
height: 40px;
line-height: 40px;
border: 1px solid rgb(236, 236, 236);
background-color: white;
}
.view {
position: relative;
margin-left: 10px;
}
.view label {
width: 200px;
height: 40px;
position: absolute;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.destroy {
position: absolute;
right: 10px;
top: 9px;
font-size: 12px;
font-family: '微软雅黑';
outline: none;
border: 1px solid rgb(236, 236, 236);
color: rgb(255, 111, 111);
display: none;
}
.view:hover .destroy {
display: block;
}
.footer button {
position: absolute;
right: 10px;
top: 9px;
font-size: 12px;
font-family: '微软雅黑';
outline: none;
border: 0px;
color: rgb(131, 131, 131);
}
.info {
margin: 5px auto;
width: 300px;
}
.info a {
padding-left: 50px;
}