vue.js
left join
驱动开发
树
python 技巧
CubeMX
GFCTF2022
eureka
jdbc
svn
池化
web课程设计
安全框架
机场调度管理系统
QScintilla
acquireQueued
湖南大学
u-boot
canva可画
AI换脸
vue 项目 运行 报错Module build failed (from ./node_modules/babel-loader/lib/index.js)
相关文章
html的radio源代码,htmlradio-radio,html
本教程分享:《htmlradio》,html中的radio用法问题我想用javescript写个检测 ,就是如果两个都没选,要提示,但不会写...两个要做成单选 的哦....那句判断要怎么写....HELP~~男女function checkfrm(){var elmdocument.getElementsByName(rd)checkedfalsefor…
vue 脚手架4.0 打包 静态资源路径加载不出来vue.config.js配置
module.exports {publicPath: process.env.NODE_ENV production ? : /,// 公共路径indexPath: index.html,// 相对于打包路径index.html的路径outputDir: process.env.outputDir || dist,// dist, 生产环境构建文件的目录assetsDir: static,// 相对于outputDir的静态资源(j…
html有趣字体,html – CSS多字体系列?
这意味着如果客户端的浏览器没有可用的先前字体,则字体将回退到列出的下一个字体.通过列出多种字体,即使您列出的第一个字体在浏览器中不可用,您也可以确保客户端看到您要显示的字体.在你的例子中:body {background-color: silver;color: white;padding: 20px;font-…
vue 项目 跨域 前端vue.config.js配置反向代理
module.exports {devServer: {open: true,proxy: {/api: {// 接口请求路径target: http://xxxx.xxxx.com/,changeOrigin: true,pathRewrite: {^/api: }}}}
}
Cannot read property ‘getAttribute‘ of null“ vue导入echarts报错
<templete><div><!-- 为 ECharts 准备一个具备大小(宽高)的 DOM --><divid"main"style"width: 600px;height:400px;"></div></div>
</templete>
<script>
import echarts from ech…
HTML文件和webpage,ASP.NET Web Pages - 页面布局
使用布局页面在之前的内容中,您已看到在多个网页中引用相同的内容是很简单的。创建一致外观的另一种方法是使用布局网页。布局网页包含网页的结构,而不是内容。当网页(内容页)链接到布局页时,它会根据布局页(模板)来显示。布局页类似普通的网…
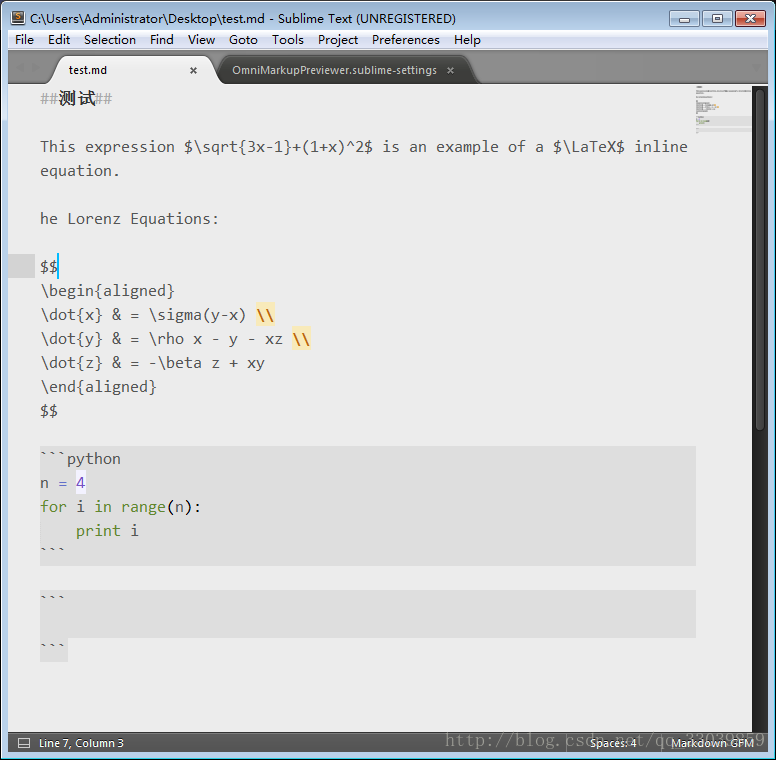
如何利用sublime_text3编辑公式?
如何利用sublime_text3编辑公式?
安装软件sublime软件: http://www.sublimetext.com/安装Package Control:
详见:https://www.imjeff.cn/blog/62/(ps: 写的很好,建议直接参考,本文部分直接引用ÿ…
vue 父组件给子组件传值及父组件触发子组件事件
父组件
<template><div><!-- 顶部导航 --><topNavtitle"XXX"click"goBack"ref"child"></topNav></div></template><script>
import topNav from ../../components/topNavbar
export default {…