尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通 视频链接
vue_2">vue环境搭建
vue_3">引入vue
也可以通过 cdnjs 这个网站搜索 vue,下载相应版本即可

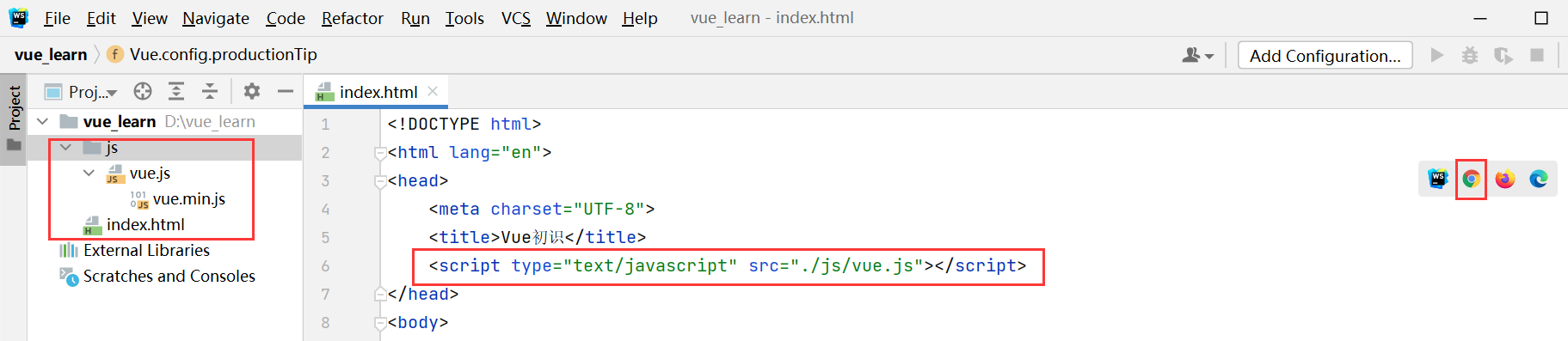
我先使用 Webstorm 进行开发。新建 vue_learn 项目,在其中新建 js 文件夹,把两个 js 都放进去
新建 index.html,引入 vue.js,然后点击页面的浏览器运行
<script type="text/javascript" src="./js/vue.js"></script>

不要写成<script type="text/javascript" src="./js/vue.js"/>一个标签的闭合形式在某些浏览器不管用

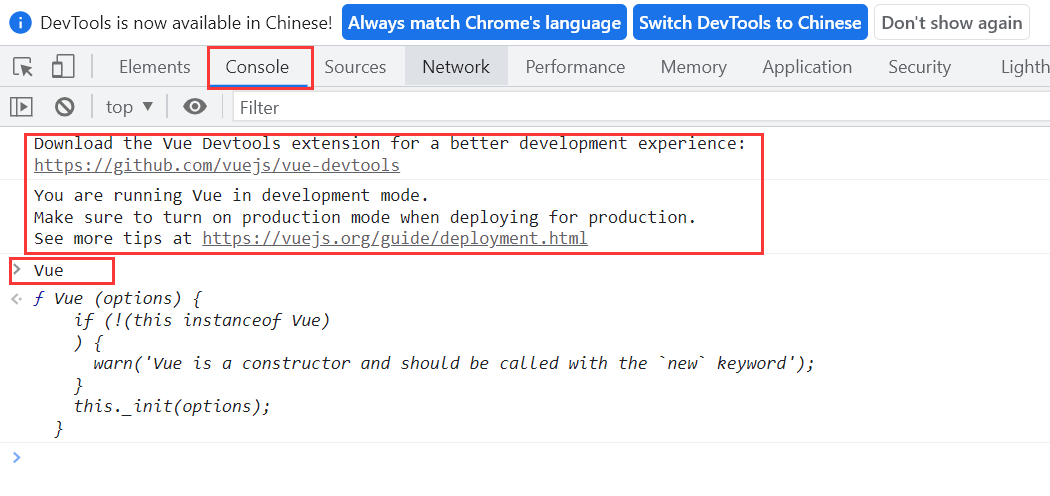
页面上当然什么都没有,我们打开控制台,看到这两个警告就说明引入成功了,当然也可以输入 vue 来验证,会显示这个构造函数
vue_21">安装vue开发者工具
刚才提到了两个警告,第一个警告在我们安装完vue开发者工具后会消失。我们来安装一下
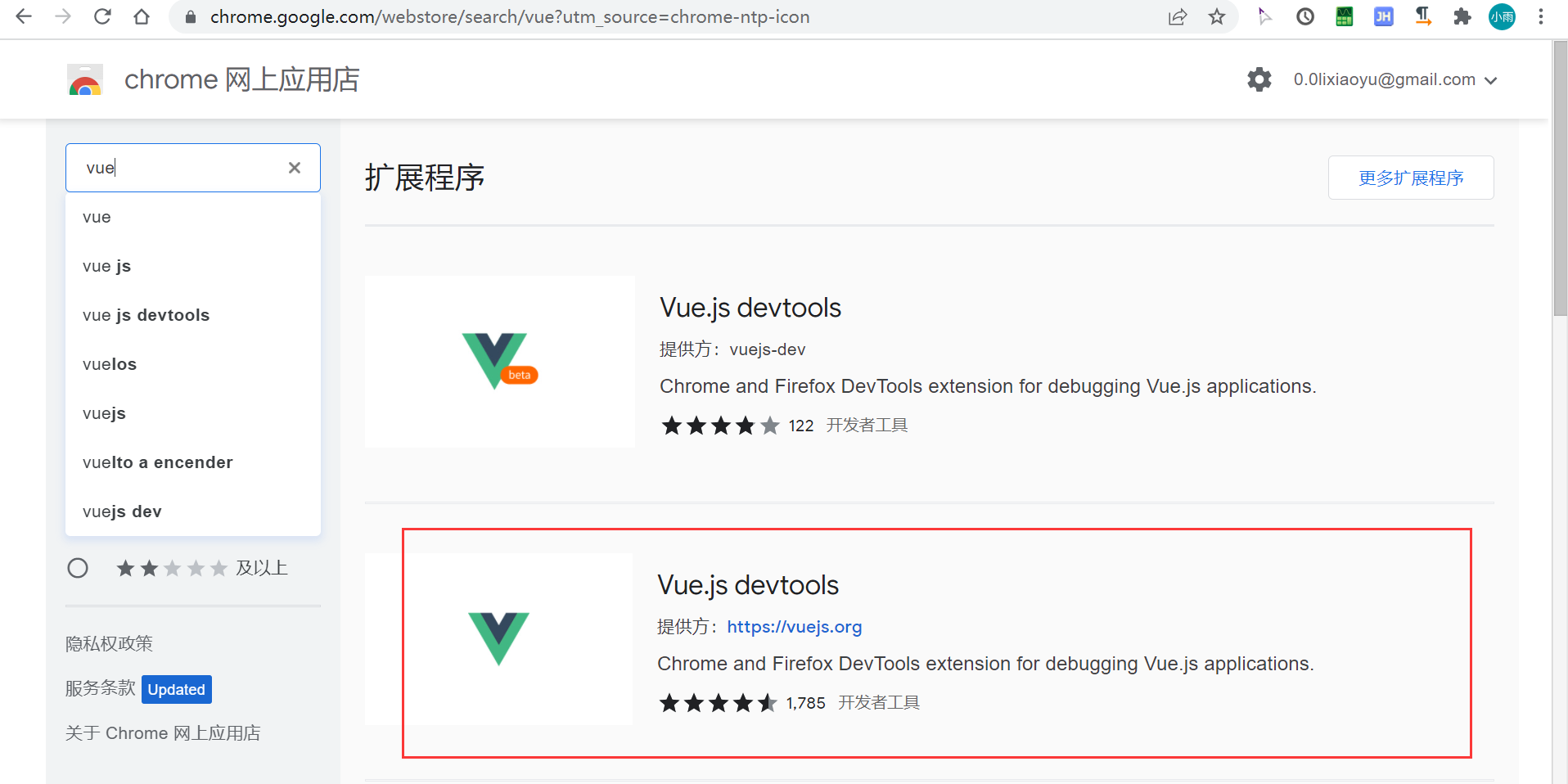
打开 Chrome 应用商店,搜索 vue,安装即可

如果打不开应用商店,可以下载 这个链接,安装即可
这样第一个就警告就没有了
全局配置
Vue api中全局配置可以搞定第二个警告
<script type="text/javascript">
Vue.config.productionTip = false//设置为 false 以阻止 vue 在启动时生成生产提示
</script>
Hello world
404报错处理
首先先解决一个小问题,我们在 index.html 的 body 中编写以下代码
<div id="root">
<h1>Hello world</h1>
</div>
运行至 chrome,强制刷新后(Shift+F5)浏览器控制台会提示 404

解决这个问题只需要在根目录下放一个 favicon.ico 图标即可

这样再次运行 index.html,就会显示这个图标,而且强刷也不会有提示了

Hello world
接下来我们使用 vue 显示 Hello world
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue初识</title>
<script type="text/javascript" src="./js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>Hello {{name}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false//设置为 false 以阻止 vue 在启动时生成生产提示
//创建vue实例
new Vue({
//el指定Vue实例为哪个容器服务,通常为css选择器字符串
//也可为 document.getElementById('root')
//如果为class=root,就写做.root
el:"#root",
//data用于存储数据,供el指定的容器使用,值暂时写成一个对象
data:{
name:"world"
}
})
</script>
</body>
</html>
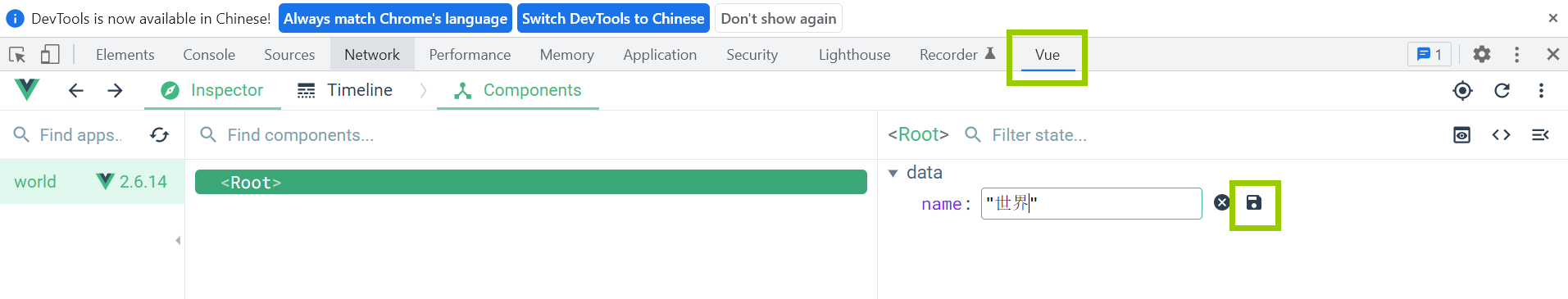
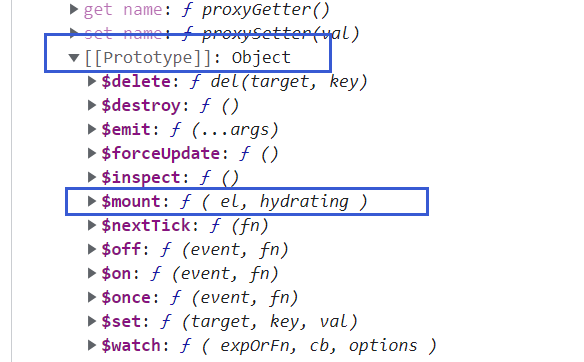
我们既然写了 vue 代码,就可以使用刚才下载的 vue 开发者工具了,打开浏览器控制台,选中 vue 选项卡,修改 name 变量的值,然后保存,页面上的值也会改变

一些分析
情况一: 如果页面中的 root 为 class,不是 id,且有两个
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue初识</title>
<script type="text/javascript" src="./js/vue.js"></script>
</head>
<body>
<div class="root">
<h1>Hello {{name}}</h1>
</div>
<div class="root">
<h1>Hello {{name}}</h1>
</div>
<script type="text/javascript">
new Vue({
el:".root",
data:{
name:"world"
}
})
</script>
</body>
</html>
结果:

情况二:页面两个Vue实例,内容不同
<div id="root">
<h1>Hello {{name}}</h1>
</div>
<script type="text/javascript">
new Vue({
el:"#root",
data:{
name:"world"
}
})
new Vue({
el:"#root",
data:{
name:"world 123"
}
})
</script>
结果:

情况三:
我们把代码改为:
<h1>Hello {{name}} {{1+1}} {{Date.now()}}</h1>
结果:

结论:
1、容器和 Vue 实例一 一对应
2、注意区分 js 表达式和 js 代码(语句)
表达式:会产生一个值,可以放在任何一个需要值的地方
① a
② a+b
③ demo(1)
④ x===y?'a':'b'
js 代码(语句)
①if(){}
②for(){}
总结
1、想让 Vue 工作,必须创建一个 Vue 实例,且传入一个配置对象
2、root 容器中的代码依然符合 html 规范,只不过混入了一些特殊的 Vue 语法
3、root 容器中的代码被称为 【Vue模板】
4、Vue 实列和容器是一一对应的
5、真实开发中只有一个 Vue 实例,会配合组件一起使用
6、{{xxx}} 中 xxx 要写 js 表达式,xxx 会自动读取到 data 所有属性
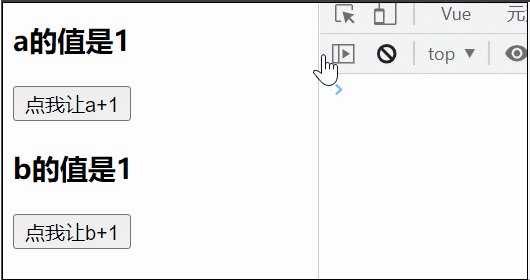
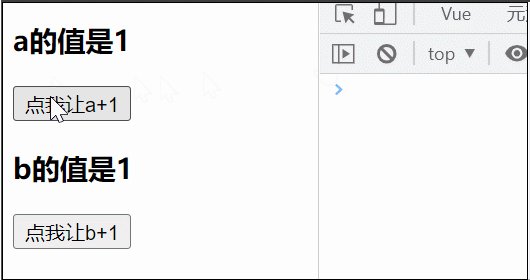
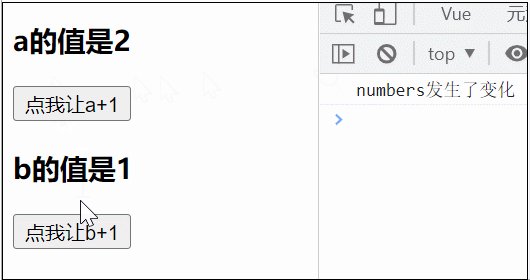
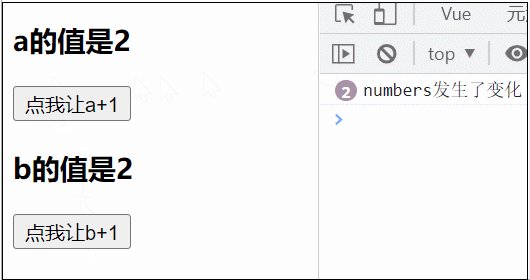
7、一旦 data 中数据发生改变,模板中用到该数据的地方也会自动更新





![[转贴]jQuery使用手册](https://www.cnblogs.com/Images/OutliningIndicators/None.gif)