文章目录
- shallowReactive 和 shallowRef
- readonly 与 shallowReadonly
- toRaw 和 markRaw
- CustomRef
- provide 和 inject
- 响应式数据的判断
- Composition API的优势
shallowReactive 和 shallowRef
作用
shallowReactive:只处理对象最外层属性的响应式(浅响应式)
shallowRef:只处理基本数据类型的响应式,不进行对象的响应式处理
什么时候使用
。如果有一个对象数据,结构比较深,但变化时只是外层属性变化=>shallowReactive
。如果有一个对象数据,后续功能不会修改该对象中的属性,而是生成新的对象来替换=>shallowRef
shallowReactive
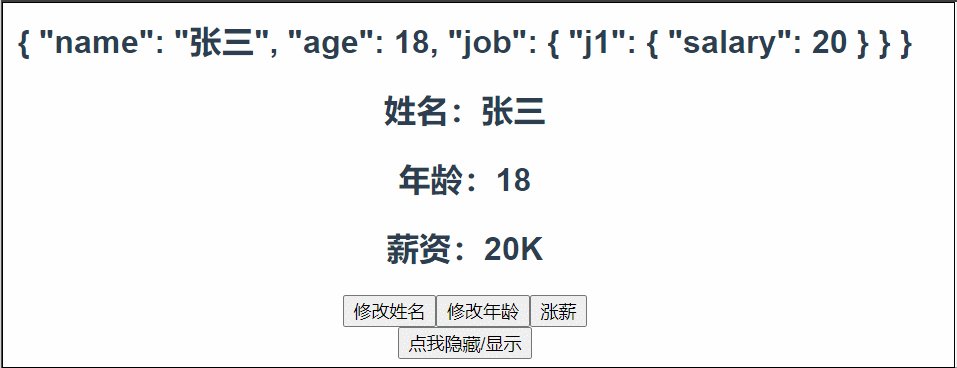
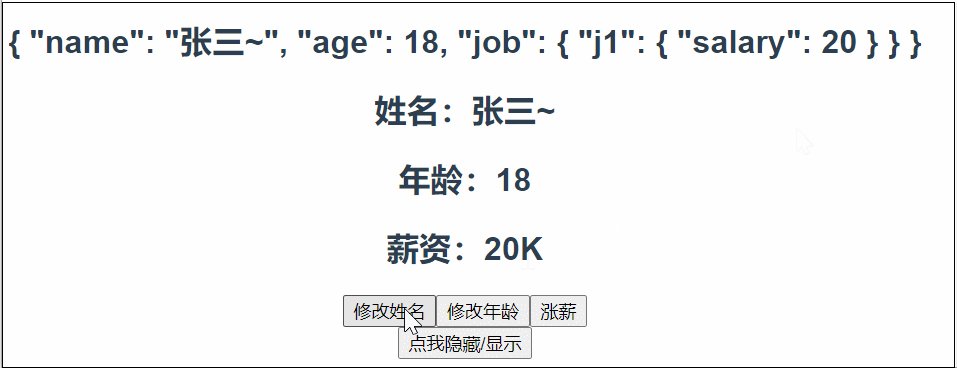
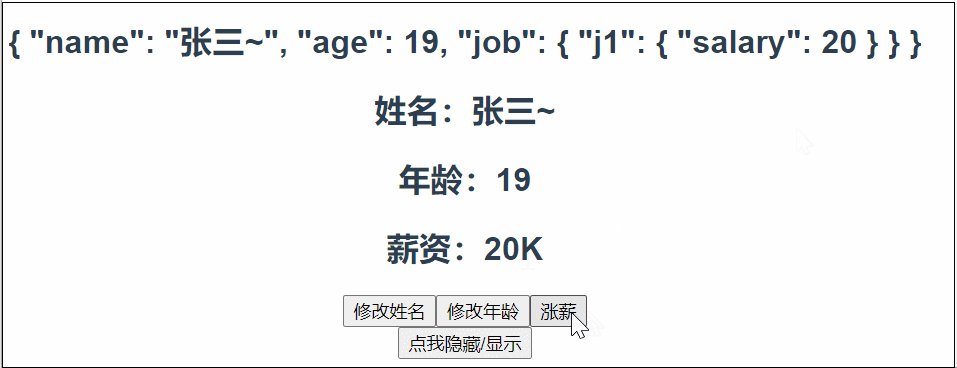
还是人的信息案例,我们定义 person 时,使用 shallowReactive
<template>
<h2>{{ person }}</h2>
<h2>姓名:{{ name }}</h2>
<h2>年龄:{{ age }}</h2>
<h2>薪资:{{ job.j1.salary }}K</h2>
<button @click="name+='~'">修改姓名</button>
<button @click="age++">修改年龄</button>
<button @click="job.j1.salary++">涨薪</button>
</template>
<script>
import {shallowReactive,toRefs} from 'vue'
export default {
name: 'Demo',
setup() {
let person = shallowReactive({
name: "张三",
age: 18,
job: {
j1: {
salary: 20
}
}
})
return {
person,
...toRefs(person)
}
}
}
</script>
这样只能修改 name、age 属性,不能修改 salary 这种层次深的属性:

shallowRef
我们使用 shallowRef 定义一个基本类型 0,并实现++ 功能

<h2>x:{{ x }}</h2>
<button @click="x++">点我x++</button>
<script>
import {shallowRef} from 'vue'
export default {
name: 'Demo',
setup() {
let x = shallowRef(0)
return {
x
}
}
}
</script>
如果使用 shallowRef 定义对象中一个属性值为0,那么++就不起作用了

<template>
<h2>x.y:{{ x.y }}</h2>
<button @click="x.y++">点我x.y++</button>
<button @click="x={y:888}">点我替换x</button>
</template>
<script>
import { shallowRef} from 'vue'
export default {
name: 'Demo',
setup() {
let x = shallowRef({
y:0
})
return {
x
}
}
}
</script>
readonly 与 shallowReadonly
作用
readonly:让一个响应式数据变为只读的(深只读)
shallowReadonly:让一个响应式数据变为只读的(浅只读)
应用场景
不希望数据被修改时
人员信息的例子,我们使用:
person = readonly(person)
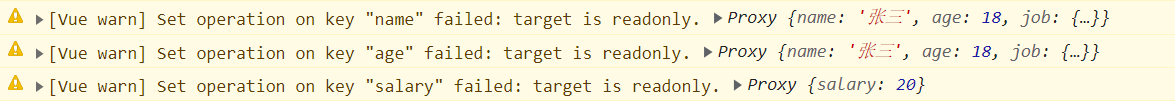
这样 person 对象就不能被修改,当我们点击页面修改年龄等按钮时,会有警告:

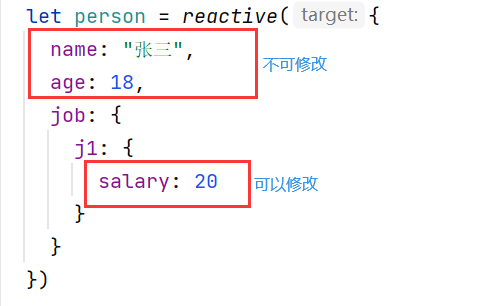
如果我们使用 shallowReadonly
person = shallowReadonly(person)
那么第一层结构 name、age 是不可修改的,深层次的 salary 可以修改

toRaw 和 markRaw
toRaw
- 作用:将一个由
reactive生成的响应式对象转为普通对象。ref 生成的不可以 - 使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新
markRaw
- 作用:标记一个对象,使其永远不会再成为响应式对象
- 应用场景:
1.有些值不应被设置为响应式的,例如复杂的第三方类库等
2.当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能
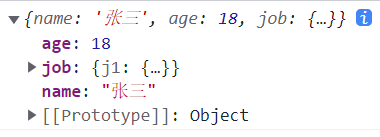
reactive 生成的响应式的 person 对象,使用 toRaw 可以得到最原始的 person 对象,不是响应式的。另外注意,只有 reactive 生成的响应式数据才管用,ref 不行
let person = reactive({
name: "张三",
age: 18,
job: {
j1: {
salary: 20
}
}
})
function showRawPerson(){
let p = toRaw(person)
console.log(p);
}

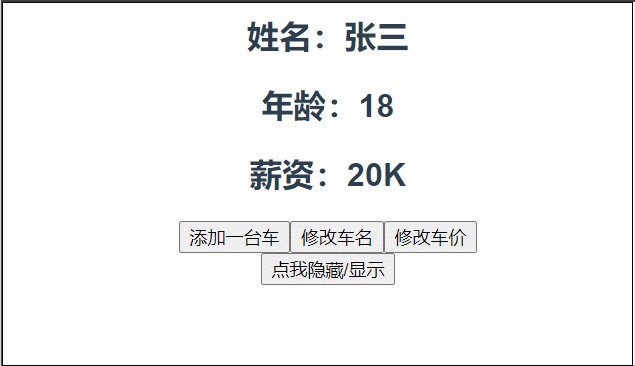
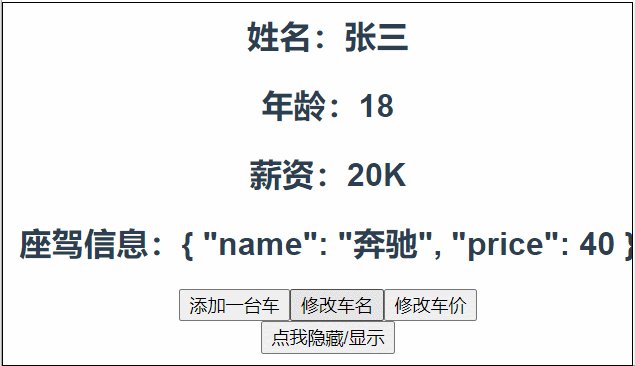
下面来看下 markRaw,我们给 person 增加一个车的信息,并且点击按钮能修改车名和价格。注意展示 return 时要把 person 也返回,然后使用 person.car 来显示和修改信息。或者,给 person 增加一个默认的 car:{},然后可以直接使用 {{car}}
<template>
<h2>求和为:{{ sum }}</h2>
<button @click="sum++">点我sum++</button>
<h2>姓名:{{ name }}</h2>
<h2>年龄:{{ age }}</h2>
<h2>薪资:{{ job.j1.salary }}K</h2>
<h2 v-if="person.car">座驾信息:{{ person.car }}</h2>
<button @click="addCar">添加一台车</button>
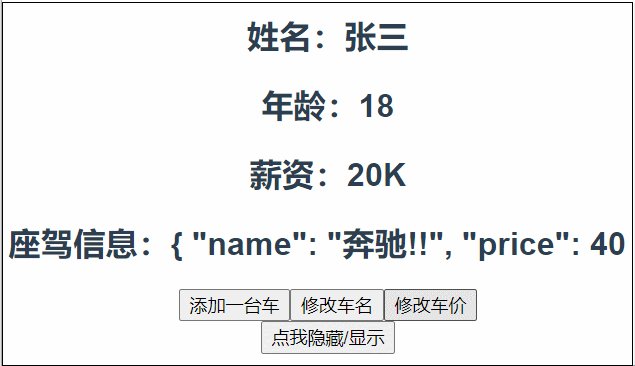
<button @click="person.car.name+='!'">修改车名</button>
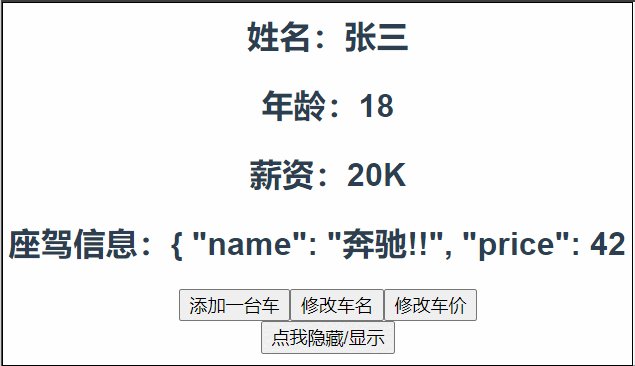
<button @click="person.car.price+=1">修改车价</button>
</template>
<script>
import {reactive, ref, toRefs} from 'vue'
export default {
name: 'Demo',
setup() {
let sum = ref(0)
let person = reactive({
name: "张三",
age: 18,
job: {
j1: {
salary: 20
}
}
})
function addCar(){
person.car = {name:"奔驰",price:40}
}
return {
sum,
person,
...toRefs(person),
addCar,
}
}
}
</script>

后边如果学习了TS,这样添加车辆信息会报错,所以需要指明类型为 any
let person = reactive<any>({
...
})
或者使用接口限定类型
interface IUserInfo{
name:string,
age:number,
job:{
j1:{
salary:number
}
},
car?:{
name:string,
price:number
}
}
......
let person = reactive<IUserInfo>({
......
})
但是如果使用 markRaw,就使增加的 car 永远不会再成为响应式对象,这样再点按钮页面也不变了
person.car = markRaw({name:"奔驰",price:40})
CustomRef
作用
创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行显式控制
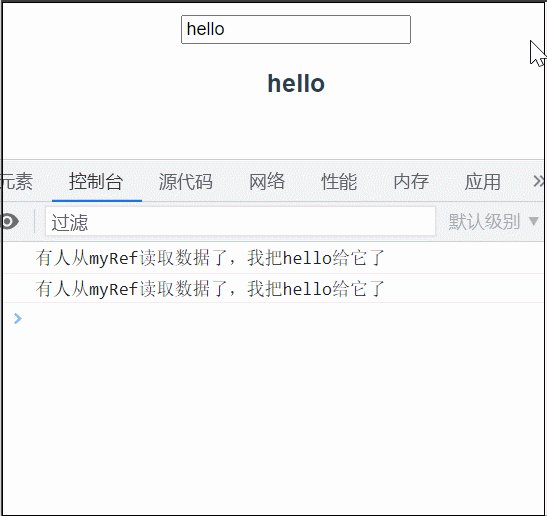
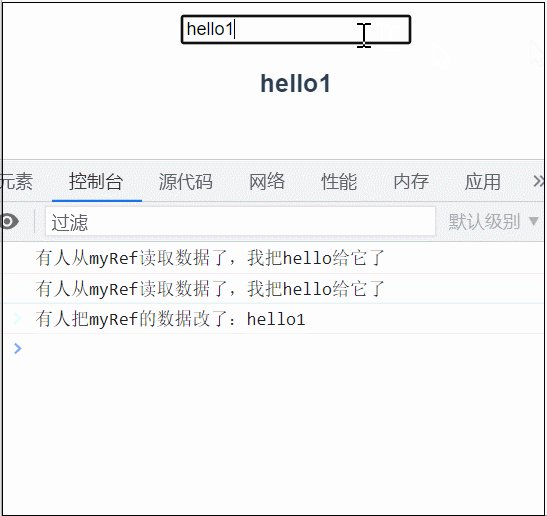
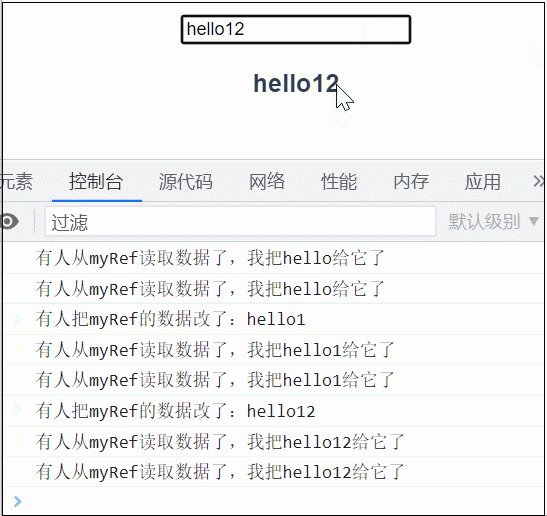
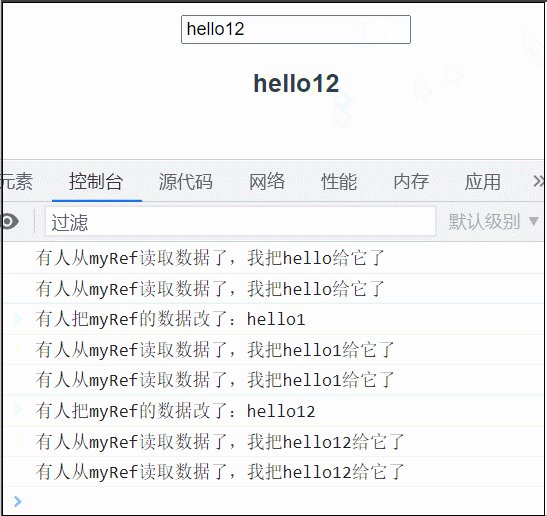
现在实现在 input 中输入,h2 标签中延迟半秒显示的功能:

看代码:
<template>
<input v-model="keyword">
<h3>{{ keyword }}</h3>
</template>
<script>
import {customRef} from 'vue'
export default {
name: 'App',
setup() {
//const keyword = ref("hello")//使用vue提供的ref
function myRef(value) {
return customRef((track, trigger) => {
let timer;
return {
get() {
console.log(`有人从myRef读取数据了,我把${value}给它了`);
track()//通知vue追踪数据的变化
return value
},
set(newValue) {
console.log(`有人把myRef的数据改了:${newValue}`);
clearTimeout(timer)
timer = setTimeout(() => {
value = newValue
trigger()//通知vue重新解析模板
}, 500)
}
}
})
}
const keyword = myRef("hello")//使用程序员自己写的ref
return {
keyword
}
}
}
</script>
provide 和 inject
作用
实现祖与后代组件间通信
套路
父组件有一个 provide 选项来提供数据。子组件有一个 inject 选项来开始使用这些数据
具体写法
1.祖组件中
setup(){
......
let car = reactive({name:"奔驰',price: '40万'})
provide( "car",car)
......
}
2.孙组件中
setup(){
......
const car = inject('car')
return {car}
......
}
我们来写一个例子,App 中包含 Child,Child 中包含 Son
App 中有一个数据,要传给 Son

App.vue
<template>
<div class="app">
<h3>我是App组件(祖){{ name }}--{{ price }}</h3>
<Child/>
</div>
</template>
<script>
import Child from "@/components/Child";
import {reactive, toRefs,provide} from "vue";
export default {
name: 'App',
components: {
Child
},
setup() {
let car = reactive({name: "奔驰", price: "40w"})
provide("car",car)//给自己的后代组件提供数据
return {...toRefs(car)}
}
}
</script>
<style>
.app {
background-color: gray;
padding: 10px;
}
</style>
Child.vue
<template>
<div class="child">
<h3>我是Child组件(子)</h3>
<Son/>
</div>
</template>
<script>
import Son from "@/components/Son";
export default {
name: 'Child',
components:{
Son
}
}
</script>
<style>
.child {
background-color: skyblue;
padding: 10px;
}
</style>
Son.vue
<template>
<div class="son">
<h3>我是Son组件(孙){{car.name}}--{{car.price}}</h3>
</div>
</template>
<script>
import {inject} from 'vue'
export default {
name: 'Son',
setup(){
const car = inject('car')
return {car}
}
}
</script>
<style>
.son {
background-color: orange;
padding: 10px;
}
</style>
响应式数据的判断
isRef:检查一个值是否为一个ref 对象
isReactive:检查一个对象是否是由reactive创建的响应式代理
isReadonly:检查一个对象是否是由readonly创建的只读代理
isProxy:检查一个对象是否是由reactive或者readonly方法创建的代理
<template>
<h3>我是App组件</h3>
</template>
<script>
import {isProxy, isReactive, isReadonly, isRef, reactive, readonly, ref, toRefs} from "vue";
export default {
name: 'App',
setup() {
let car = reactive({name: "奔驰", price: "40w"})
let sum = ref(0)
let car2 = readonly(car)
console.log(isReactive(car));//true
console.log(isRef(sum));//true
console.log(isReadonly(car2));//true
console.log(isProxy(car));//true
console.log(isProxy(car2));//true
console.log(isProxy(sum));//false
return {...toRefs(car)}
}
}
</script>
Composition API的优势
Composition API是在 Vue3 中提出来的,Vue2 中的是 Options API(配置式的API)
Options API存在的问题
使用传统 Optilons API中,新增或者修改一个需求,就需要分别在 data,methods,computed 里修改
composition API的优势
我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起(借助hook)