1、用css写背景图样式是以相对路径来写的
.details-share{
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 114px;
background: url("../assets/images/share.png");
background-size: 100%;
}
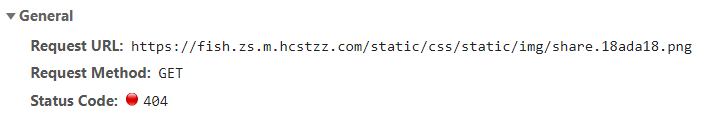
当使用npm run dev命令本地访问的时候,背景图片是正常显示的,可使用npm run build命令打包后,访问dist目录下的项目,页面背景图路径就不对了,如下

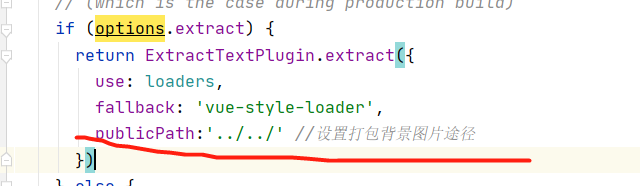
2、解决方法:只需要在build/utils.js文件中添加如下一行代码即可
publicPath:'../../'
如下图这样设置就可以了: