早期开发,VB (Cliebt/Server,word)微软,
数据驱动+Vue项目+组件化
Vue概念
早期开发,VB (Client/Server/word) 微软,
B/S (Broswer/Server) ASP,ASP+COM+2000年,IIS(web中间件)
.net C#抄袭JAVA
html" title=java>java 2004,jsp+Servlet,Tomcat/Jboss/WebSpare/WebLogic (web中间件)
j2ee EJB(代表前端的) 2.0 / 3.0都死了
利用别人的: 框架:旧三大框架:Struts1/Struts2+spring(写了本书)+hibernate(代表后端的)
JSP(JSTL) + Servlet。
分层体系(MVC model view controller)
新三大框架: springmvc + spring + mybatis
H5+CSS3(bootrap) + Vue(NodeJS web 中间件干掉了)jsp+Servlet
H5:加了很多新标签,H5采用
CSS3:加了更多的动画,有了更多的新特征。
大前端+=== ajax+json ===+大后端
如果学不懂(多敲多练,培养手感和语感,培养出自己的代码思维)
同类产品
JavaScript在1995年由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。近年来发展非常迅速,标准也在不断完善已经达到ES6时代。
ECMAScript 6.0(简称 ES6)是JavaScript语言的下一代标准,已经在 2015 年 6 月正式发布了。它的目标是让JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发语言,洗白其一直被“鄙视”的脚本语言的前身。
B/S (Broswer/Server) ASP,ASP+COM+

Angular:Google
React:Facebook
Vue:阿里
随着js的强大,三大巨头横空推出,形成鼎足之势。前端新三大框架:Angular/React/Vue,三种是目前主流js框架。Angular全面,项目代码多;Vue轻便,针对性解决问题,拿来就用,开发存在局限性。新手可以从html" title=vue>vue上手,再去了解react和angular。

Vue是我们国人开发,作者:尤雨溪,是一个基于JavaScript的渐进式前端框架,更符合中国人习惯,在中国很多大型一线企业中广泛应用。Vue3.0使用TypeScript,TypeScript是JavaScript的超集,微软研发,语法更加细致严谨,改js脚本语言为向一线强语言html" title=java>java、c靠拢,可以构建大型项目,基于ES6标准。
Spring至理名言:不重复发明轮子,术业有专攻 (这句话最开始来源于福特)
springmvc和前端交互,请求和响应
spring 业务逻辑处理
mybatis 和数据库交互
Vue 加强Html ,代替jQuery。
特点:
1)数据驱动
html" title=java>javascript api document.getElementById(“username”)
jQuery api $("#username")
api核心不是api,而是最终一旦结果定好,修改页面值,直接修改数据。
2)组件化
–后续了在补充
接下来我们开始学习
下载Vue.js
链接:https://pan.baidu.com/s/1GnD8VPyRNFPH3FGfGdz8vg
提取码:pwxv
复制这段内容后打开百度网盘手机App,操作更方便哦
打开HBuilder X ,创建项目,创建一个目录JS,导入Vue.js
1)引入html" title=vue>vue支持<script src="./JS/html" title=vue>vue.js"></script>
2)body中创建<div id="app"></div>
3)写一段<script>
4)写一段html" title=vue>vue对象
var vm = new Vue(para)
el/data/methods/mounted
5){{msg}}插值表达式
插值表达式中的变量xxx
代码尽量自己写,多敲多练,别复制!
html"><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="./JS/html" title=vue>vue.js" charset="utf-8">html" title=java>javascript"></script>
</head>
<body>
<div id="app">
<!--{{msg}}插值表达式-->
{{msg}}</br>
{{info}}
</div>
</body>
<script>html" title=java>javascript">
//创建Vue对象,给这个对象设置参数el、data、准备数据
var data2 = {
msg:"我爱中国",
info:"祖国繁荣昌盛"
}
//var para = new Object();//最原始的创建方法,太麻烦
var para = {
el:"#app", //挂载 element
data:data2 //数据 第一个data是语法,第二是外部变量
}
var vm = new Vue(para) //para传给html" title=vue>vue
</script>
</html>
网页效果:

我们继续修改简化
基础用法
Vue对象的参数:
el: 绑定到指定名称的html标签上
data: 绑定的数据,相当于给html中使用的时候所传的值
html">//data定义的三种方式
//方式一:
data:{
msg : "hello html" title=vue>vue"
}
//方式二:函数方式
data: function(){
return {
msg : "hello html" title=vue>vue"
}
}
//方式三:是方式二的ES6写法
data(){
return {
msg : "hello html" title=vue>vue"
}
}
html"><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="./JS/html" title=vue>vue.js" charset="utf-8">html" title=java>javascript"></script>
</head>
<body>
<div id="app">
<!--{{msg}}插值表达式-->
{{msg}}</br>
{{info}}
</div>
</body>
<script>html" title=java>javascript">
//创建Vue对象,给这个对象设置参数el、data,准备数据
// var data={
// msg:"我爱中国",
// }
//var para = new Object();//最原始的创建方法,太麻烦
// var para={
// el:"#app", //挂载
// data:data //数据
// }
// var vm=new Vue(para)
// 简写
// new Vue({
// el:"#app",
// data:{
// msg:"我爱中国2"
// }
// })
// 都是匿名函数写法,安全
new Vue({
el: "#app",
// data:function(){//匿名函数
// return{
// msg:"我爱中国3"
// }
// }
//es6标准函数格式
// data(){ //data既是变量又是函数名称
// return{
// msg:"我爱中国4"
// }
// }
data: { //对象格式,最常用的
msg: "我爱中国5"
}
})
</script>
</html>
html"><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/html" title=vue>vue.js">html" title=java>javascript"></script>
</head>
<body>
<div id="app">
<div>加法:{{3+3}}</div>
<div>减法:{{3-3}}</div>
<div>乘法:{{3*3}}</div>
<div>除法:{{3/3}}</div>
<div>取余:{{4%2}}</div>
<hr />
<div>自加:{{age++}}</div>
<div>自减:{{age--}}</div>
<hr />
<div>三目:{{ age>18 ? '成年' : '未成年' }}</div>
<hr />
<div>字符串操作:</div>
<div>拼串:{{ "123"+456 }}</div>
<div>拼串:{{ "123".concat("456") }}</div>
<div>长度:{{ msg.length }}</div>
<div>截串:{{ msg.substring(6,10) }}</div>
</div>
</body>
<script>html" title=java>javascript">
new Vue({
el: "#app",
data:{
msg : "hello html" title=vue>vue",
age : 16
}
})
</script>
</html>
MVVM框架
上面看似结构非常简单,其实却深藏奥秘。和传统框架不同,Vue采用了最新的MVVM框架,它最大的特点就是,传统js机制操作的是页面,如我们之前写的html+css+js案例,大家会发现页面和页面里的数据混杂在一起。
而MVVM框架体系引入后端早已深入人心的分层思想,是后端MVC框架的延伸,实现把数据和页面分离。我们可以在页面布局好后,只对数据进行操作,当数据改变,页面上的内容会自动随之改变,而无需开发者开发专门的代码去改变,如之前ajax技术实现的局部刷新。
简而言之,MVVM框架实现了页面和数据的分离,代码结构更加清晰,责任更加明确,同时实现自动化,数据变化,页面随之变化,无需写代码,非常棒的一个改进。这是html" title=java>javascript、jQuery、bootstrap等无法做到的,也是前端为何开始推崇Vue这些框架的根本原因,也标示着jQuery的终结。
特点
一个轻量级的mvvm框架,双向绑定,数据动态更新,gzip后大小只有20k+
其核心思想是数据驱动、组件化的前端开发
原生html页面操作的是dom,而html" title=vue>vue.js操作的是数据,从而屏蔽了复杂晦涩难懂的dom结构。
和传统前端开发开发的关注点完全不同,传统方式关注的是都像的document结构的api,而html" title=vue>vue关注的是组件,是数据,也更加符合面向对象的方式。
上面的案例是传统写法,并不是Vue的真面目,下面就看看真正的html" title=vue>vue怎么写?
改造如下:
html"><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>数据驱动</title>
<script src="JS/html" title=vue>vue.js" charset="UTF-8">html" title=java>javascript"></script>
</head>
<body>
<div id="app">
<h1>数据: 变量、数组、对象、数组对象</h1>
<p>{{name}}、{{age}}、{{sex}}、{{hobby}}</p> <!--复制一行ctrl+shift+R-->
<hr /><!--加一条分割线-->
<p>数组:{{hobby}}</p>
<p>数组第一个元素: {{hobby[0]}}</p>
<p>数组最后一个元素: {{hobby[hobby.length-1]}}</p>
<hr />
<p>对象: {{girFriend}}</p>
<p>对象属性: {{girFriend.name}}</p>
</div>
</body>
<script>html" title=java>javascript">
new Vue({
el:"#app", //el: 绑定到指定名称的html标签上
data:{ //data: 绑定的数据,相当于给html中使用的时候所传的值
name:"王强",
age:18,
sex:true,
hobby:["骑车","跑步","音乐"],
girFriend:{
name:"张三",
age:18
}
}
})
</script>
</html>
网页效果图:

无需创建对象var v,无需创建对象var data。
是不是非常像我们html" title=java>java中的匿名函数,而且比html" title=java>java更加激进,直接参数就是一个对象,一个类似json格式的js对象。
初学者要慢慢适应并熟练js对象的方式,这样的代码结构更加简洁。
高级用法
html"><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>数据驱动</title>
<script src="JS/html" title=vue>vue.js" charset="UTF-8">html" title=java>javascript"></script>
</head>
<body>
<div id="app">
<h1>数据: 变量、数组、对象、数组对象</h1>
<p>变量:{{name}}、{{age}}、{{sex}}、{{hobby}}</p> <!--复制一行ctrl+shift+R-->
<hr /><!--加一条分割线-->
<p>数组:{{hobby}}</p>
<p>数组第一个元素: {{hobby[0]}}</p>
<p>数组最后一个元素: {{hobby[hobby.length-1]}}</p>
<p>
遍历数组的每个元素: (每次从集合中拿出一个元素,当前行代表o)<br />
<div v-for="o in hobby">{{o}}</div><!--这里的o是行-->
<div v-for="(o,i) in hobby">{{i}}-{{o}}</div><!--所有元素-->
</p>
<hr />
<p>对象: {{girFriend}}</p>
<p>对象属性: {{girFriend.name}}</p>
<hr />
<p>数组对象: {{cars}}</p>
<p>数组对象的第一条记录: {{cars[0]}}</p>
<p>数组对象的第一条记录: {{cars[0].name}},{{cars[0].color}}</p>
<p>数组对象的最后一条记录:</p>
<p>
数组的遍历:<br>
<div v-for="(o,i) in cars">{{o.name}}、{{o.color}}</div>
</p>
</div>
</body>
<script>html" title=java>javascript">
new Vue({
el:"#app",
data:{
name:"王强",
age:18,
sex:true,
hobby:["骑车","跑步","音乐"],
girFriend:{
name:"张三",
age:18
},
cars:[
{name:"奥迪RS7-ABT", color:"red"},
{name:"劳斯莱斯幻影", color:"white"},
{name:"JEEP牧马人", color:"green"}
]
}
})
</script>
</html>
网页效果:

html"><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>button</title>
<script src="JS/html" title=vue>vue.js" charset="UTF-8">html" title=java>javascript"></script>
</head>
<body>
<div id="app">
{{msg}}
{{show()}}
<button v-on:click="show()">点我有惊喜</button>
<!--简写-->
<button @click="show()">点我有惊喜2</button>
</div>
</body>
<script>html" title=java>javascript">
new Vue({
el:"#app",
data:{
msg:"html" title=vue>vue 真棒"
},
methods:{//定义多个方法
//声明方法
show:function(){
console.log("没有惊喜,有惊吓!")
}
}
})
</script>
</html>
网页效果:

小结:
Vue,前端进入大前端,和后端抗衡,大前端+大后端
Vue第一特点:全新的开发方式,由“小作坊”api工具类方式,
过渡数据驱动开发方式,开发者投入更多精力数据data
Vue是必然趋势,编程思想,最大价值
如何实现Vue这种编程思想?实际增强html表现力
标准的html标签太弱了,例如:html是没有for循环
js可以做到,大量js代码,jquery可以做到,大量js代码
html" title=vue>vue它没有使用新技术(jsp+jstl)直接在标签上增加属性
而html" title=vue>vue厉害,没有破坏原来结构,只是新增属性
html" title=vue>vue.js中对这些属性进行特殊处理,例如:for循环变量
(jstl在服务端实现),html" title=vue>vue在客户端浏览器端实现
1、引入html" title=vue>vue.js
2、在body中div id=“app”
3、
html">new Vue({
el:"#app",
data:{
msg: "hello"
},
methods:{
}
})
4、插值表达式 {{msg}}
插值表达式有个问题:会有短暂闪烁,
页面先解析{{msg}},然后html" title=vue>vue才开始解析
html" title=vue>vue提供解决方案:
v-cloak 命令command
利用css,可以让标签不显示
v-model 命令,双向绑定
Vue为了增强html网页,提供了一套的指令集。
双向绑定:通过指令v-model,修改一方同时修改相同的另一方,达到数据同时更新。这是html" title=vue>vue框架的魅力。
1)js只能操作标签,修改标签的值,
2)html" title=vue>vue可以失效双向的变化
页面的值变化,数据变化
数据变化,页面也改变
实现某个改变,其他的引用自动刷新,保证数据一致性,比较方便
el: 挂载点,绑定到指定名称的html标签上
data: 绑定的数据,相当于给html中使用的时候所传的值
html"><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="JS/html" title=vue>vue.js" charset="UTF-8">html" title=java>javascript"></script>
</head>
<body>
<div id="app">
{{info}}<br />
{{info}}<br />
{{info}}<br />
<hr />
<input type="text" v-model="info" id="info"/>
</div>
</body>
<script>html" title=java>javascript">
var vm=new Vue({
el:"#app",
data:{
info:"重庆欢迎你"
}
})
</script>
</html>
href="{{url}}" html" title=vue>vue和html规范冲突,所以html" title=vue>vue没解析,报错
v-bind:href=“url”
html"><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="JS/html" title=vue>vue.js" charset="UTF-8">html" title=java>javascript">
</script>
</head>
<body>
<div id="app">
<a href="https://www.pinduoduo.com">拼多多</a><br />
<a href="{{url}}">{{urlname}} 1</a><br />
<a v-bind:href="url">{{urlname}} 2</a><br />
<!--简写-->
<a :href="url">{{urlname}} 3</a>
</div>
</body>
<script>html" title=java>javascript">
new Vue({
el: "#app",
data: {
url:"https://www.jd.com",
urlname: "京东"
}
});
</script>
</html>
每次都这样写,太麻烦,我们自定义一个模板
html" title=vue>vuetxt_511">创建html" title=vue>vue模板.txt,文件名自定义。这样就无需每次敲这些重复的代码,高效
1.新建一个html文件,选择右上角自定义模板

2.新建一个文本文档,名字为Vue
 3.把我们写好的模板复制粘贴进去,然后保存
3.把我们写好的模板复制粘贴进去,然后保存
html"><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/html" title=vue>vue.js">html" title=java>javascript"></script>
</head>
<body>
<div id="app">
{{msg}}
</div>
</body>
<script>html" title=java>javascript">
new Vue({
el:"#app",
data:{
msg:"hello html" title=vue>vue...",
}
})
</script>
</html>
 4.以后新建 选择最后面的模板,直接调用模板就行了
4.以后新建 选择最后面的模板,直接调用模板就行了

v-show和v-if有什么区别?
v-show本质是if判断,但是内容都在页面展示,内容是在html页面中
v-if它是html" title=vue>vue进行解析,解析过程中判断不成立,就删除,元素是不存在
性能谁高?
业务角度:业务场景
1)页面值频繁进行切换,v-show,样式修饰性能更高
2)页面值通常都是一个结果,v-if
html"><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/html" title=vue>vue.js">html" title=java>javascript"></script>
</head>
<body>
<div id="app">
{{msg}}
<p v-show="lsshow">是否展示</p>
<p v-if="lsshow">是否展示</p>
</div>
</body>
<script>html" title=java>javascript">
new Vue({
el:"#app",
data:{
msg:"hello html" title=vue>vue...",
lsshow:false
}
})
</script>
</html>
html_583">v-text和v-html区别?
1)text纯文字
2)html可以解析标签
{{插值表达式}}会晃眼,v-text不会
html"><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/html" title=vue>vue.js">html" title=java>javascript"></script>
</head>
<body>
<div id="app">
{{msg}}
<div v-text="msg"></div>
<div v-html="msg"></div>
</div>
</body>
<script>html" title=java>javascript">
new Vue({
el:"#app",
data:{
msg:"<font color='red'>hello html" title=vue>vue...</font>"
}
})
</script>
</html>

渐进式框架
Vue是一个用于构建用户界面的渐进式SPA单一页面框架。与其他庞大而单一框架不同的是,Vue从一开始就被设计为可逐步采用。
可以只使用html" title=vue>vue.js
可以只使用html" title=vue>vue.js + components组件
可以只使用html" title=vue>vue.js + components组件 + router路由
可以只使用html" title=vue>vue.js + components组件 + router路由 + html" title=vue>vuex状态管理
构建大型html" title=vue>vue项目:npm(包依赖) + webpack(打包、压缩、合并等)

Vue渐进式框架
我们上面内容都是在完成,声明式渲染。
1)Vue,js核心
2)组件component:通用,登录,表单…
3)routing 路由:url路径的变化 (网页中页面 路径的跳转)
4)state管理:登录信息,who (比如说我们刷新页面,登录账号信息依然存在)
5)构建项目工具,npm (依赖包 element-ui),webpack(打包) + nodejs
Vue可以安需求分配,
创建Vue项目 npm
按钮,表格,表单,对话框,执行事件,element-ui
不能只用html" title=vue>vue.js,需要额外很多工作量
npm(node package manager)
nodejs基于V8引擎 ,chrome
必须先有nodejs环境,
node-v8.11.3-x64.msi
js__646">验证node.js 安装
dos命令提示符下执行:
node -v # v8.11.3,至少8以上
检查npm环境:
npm -v # 5.6.0
npm config get registry # 查看当前配置的镜像源
执行结果:
https://registry.npmjs.org/
或者
https://registry.npm.taobao.org/
参数说明
i 安装指令,全拼: install
-S 生产环境,全拼: --save
-D 开发环境,全拼: --save—dev
-O 可选依赖,全拼: --save—optional
-E 精确安装指定模块版本,全称:–save—exact
-g 全局安装,全拼: --global
注意单词的大小写
cnpm
cnpm是一个完整 npmjs.org 镜像,可以用此代替nodejs.org官方版本,同步频率目前为10分钟一次,以保证尽量与官方服务同步。
npm切换到淘宝镜像方式:
npm config set registry https://registry.npm.taobao.org
直接使用淘宝镜像命令方式:
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm –v #直接支持cnpm命令,和npm一样只是库不同
脚手架安装
html" title=vue>vue-cli 脚手架工具安装与配置(需要几分钟)
npm install html" title=vue>vue-cli -g #安装html" title=vue>vue-cli脚手架
npm uninstall html" title=vue>vue-cli -g #卸载html" title=vue>vue-cli脚手架
脚手架验证
查看版本:
html" title=vue>vue --version # 2.9.6
html" title=vue>vue -V
常见错误
Permission denied
权限不足,windows以管理员身份运行,mac命令前加sudo
Unexpected end of JSON input while parsing near
清除缓存,重新安装
npm cache clean --force
npm install
创建Vue项目 npm
工作空间
进入工作空间目录
html" title=vue>vue__698">生成html" title=vue>vue 项目
基于html" title=vue>vue.js的官方webpack模板:(乱码无需理会)
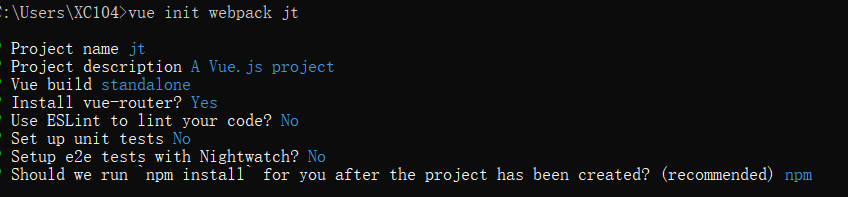
html" title=vue>vue init webpack jt #此处项目名不能使用大写

Project Name 项目名称,默认,回车
Project description 默认,回车
Author chenzs 作者
html" title=vue>vue build 默认,回车
install html" title=vue>vue-router? 是否安装router,输入:y 安装
Use ESLint to lint your code? 规则引擎,过于严苛,输入:n
Setup unit tests? 单元测试,输入:n
Setup e2e tests with Nightwatch(Y/n)? 测试框架Nightwatch,输入:n
Should we run ‘npm install’ for
you after the project has been created? 默认npm,回车
安装完成

注:
jt为自定义项目的名称
产生项目webpack模板,目录近138m,可见内容多复杂,庞大
会自动生成node_modules临时目录,可以删除,每次编译、运行会自动产生
进入项目目录
cd jt #进入目录
启动项目 & 停止项目
npm run dev #启动服务,ctrl+c 停止
访问
Your application is running here: http://localhost:8080 #访问

注意:端口号可能不同,默认为8080,如果发现端口占用npm会自动改变端口号,具体 以当前环境为准。
浏览器http://localhost:8080 访问,如果能成功访问,就安装配置成功